使用场景:
当网站浏览者访问你的网站的时候,情不自禁分享。然而,样式怎么这么挫?

分享别人的网站链接,却是这样的样式,为什么呢?

答案:你没有设置“自定义 微信分享样式”
设置步骤如下:
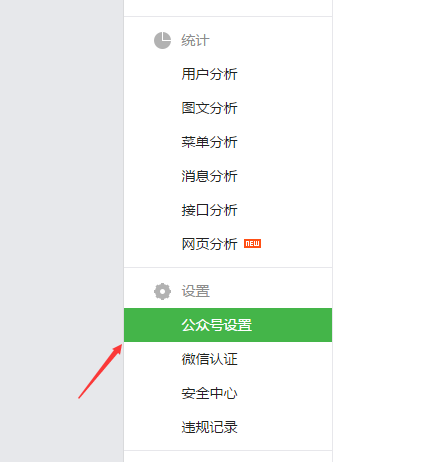
步骤1:登录微信公众号平台(https://mp.weixin.qq.com/),在左侧栏目找到“公众号设置”

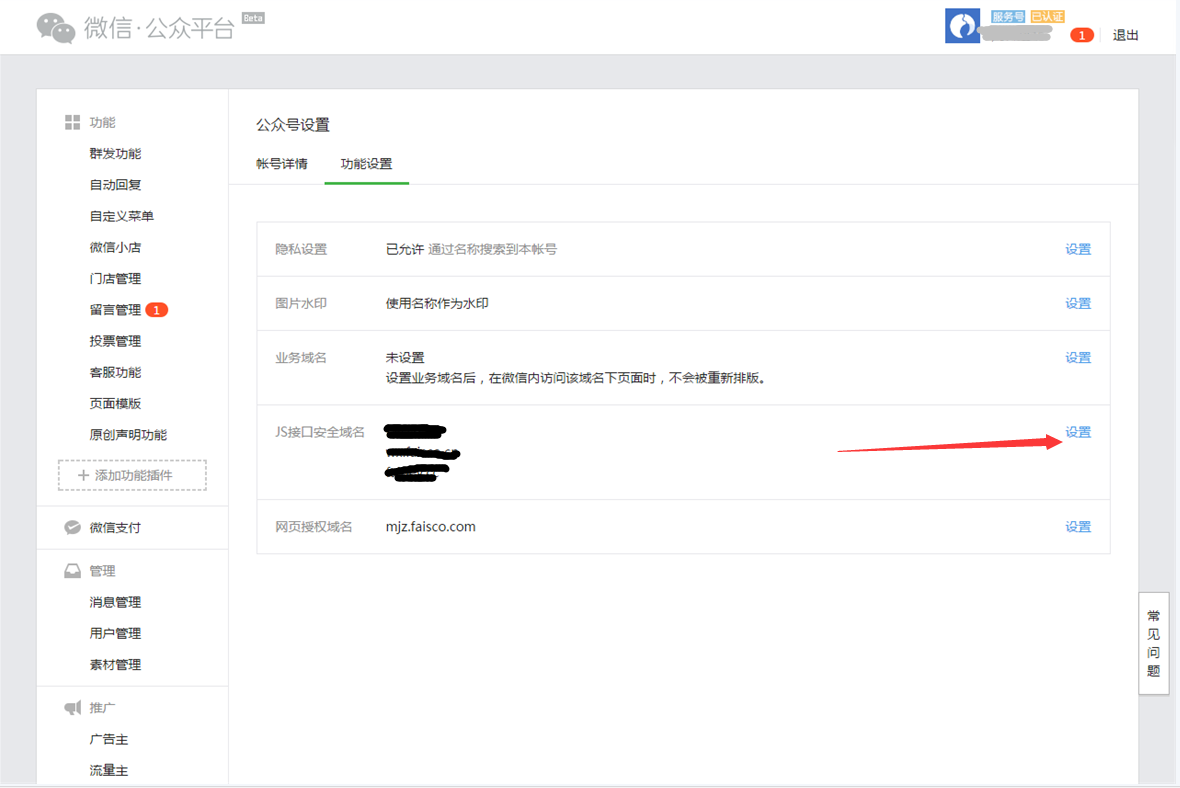
步骤2:点击“功能设置”,设置JS接口安全域名

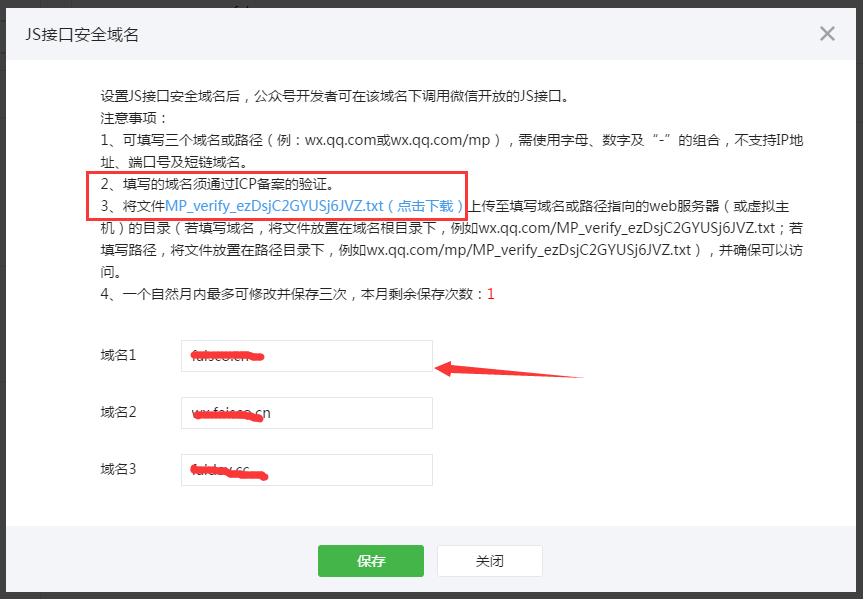
注意:微信JS接口,设置安全域名,有3个必要的条件
1、填写的域名必须是经过ICP备案验证(如果你的域名还没备案,可以填我们赠送的域名,如:hobby.icoc.cc。赠送的域名可在 网站管理---系统设置---管理网站域名中查看)
2、要把txt文件放到该域名的网站目录下(验证网站是你的)
3、请确认公众号已经认证,只有认证的公众号才具有分享相关接口权限

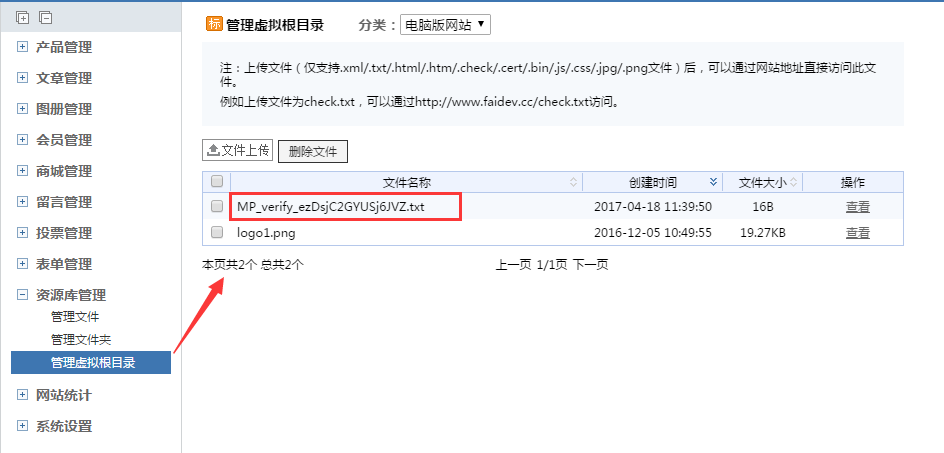
步骤3:下载txt文件后,把它放到你网站的虚拟根目录,即可成功验证

步骤4:在开发——基本配置里查看AppID和AppSecret,配置IP白名单

4.1把AppID和AppSecret复制到“自定义 微信分享样式”的设置项中

4.2配置IP白名单
点击“配置”

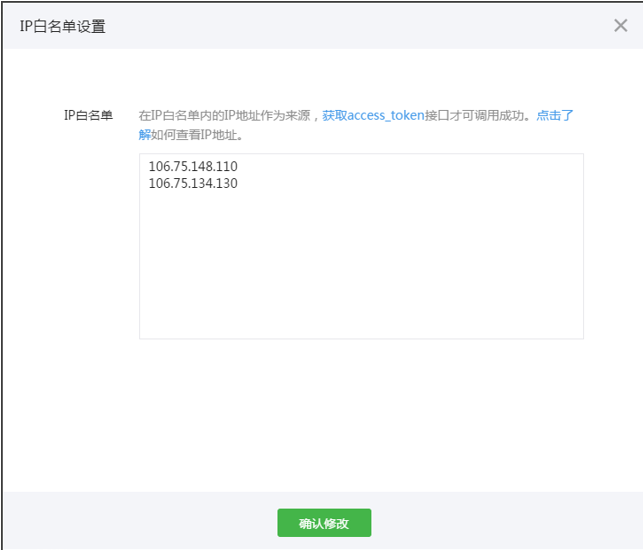
输入如下两个IP地址,点击确认即可
106.75.148.110
106.75.134.130

温馨提示:如果您已经忘记APPSecret,可以尝试重置



把AppID和AppSecret填入“自定义 微信分享样式”的设置项中,并保存。

完成以上步骤,自定义微信分享即可生效。
(注:如果你重置了appSecret,请一定记得同步微信支付设置的appSecret,否则将影响微信支付交易流程!)