之前小编给大家介绍过制作横幅的一些新攻略,自认为足够全面了。但是!勤奋的技术哥哥们又趁着国庆假期上架了一批横幅制作功能,每一个都非常合小编的心意!接下来我们就来介绍这些新上线的横幅制作功能,看看是否符合你的网站设计需求。
新增6种切换样式

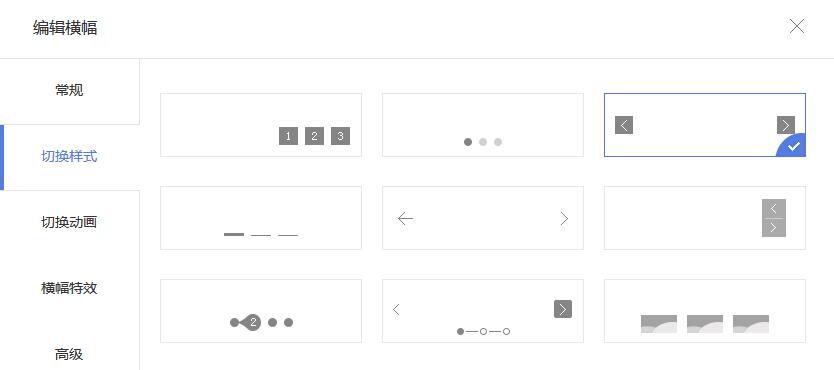
打开横幅编辑的页面,我们可以发现切换样式的数量增多了,从原来的3个转变为9个,而且每一个都各有特色!数字式轮播有两种,位于右下角的方块形状数字切换样式简洁、比较符合用户习惯,而位于中心的圆形数字切换样式则是更为独特活泼,在网站设计中能更加清楚展现横幅播放的位置。位于中心的缩略图切换样式则是更加直观明了的网站设计,方便用户了解整体布局和点击,适用于视频类和以图像为主的网站。每一种样式都有自己的特点,制作网站时站长们还是一一试用过再决定哪种比较适合自己。
新增玻璃水滴特效

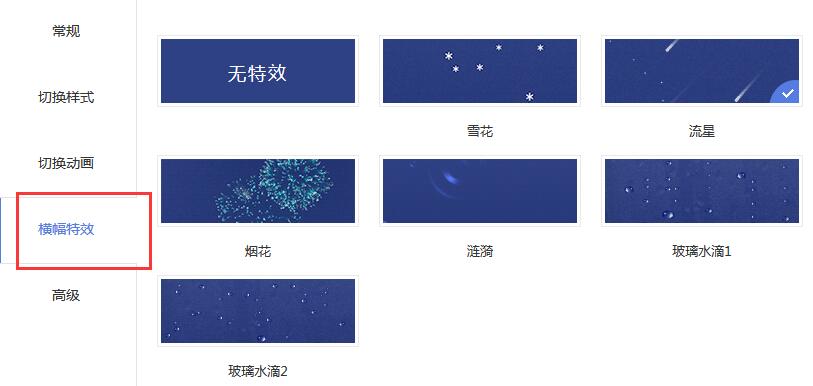
之前的雪花、流星、烟花、涟漪特效已经是漂亮得不要不要的,这次技术哥哥又发大力增加了两个玻璃水滴的特效。小编试用了一下这两个特效,发现它们特别有助于在网站设计中营造一种朦胧唯美的画面感。之前的四种特效也非常好看,大家可以根据实际设计需要来选择。
支持圈选、键盘操作

现在横幅可以支持圈选、键盘操作,虽然这个不是最新的网站设计功能,但是还是有很多站长不知道。圈选和键盘操作功能可以帮助我们更加精准地调节元素的大小、摆放位置等,大大减轻在横幅设计方面的工作量。
不知道怎么建立网站横幅的,上面这些横幅设计功能都非常实用,可以让你的网站设计更加美观、赏心悦目。在设计的基础上可不能忘记了网站横幅图片设计的色彩搭配,着也关系到网站横幅的成败。设计站长们不妨在凡科建站上面先试用起来,看看哪一种更适合你的网站。