文字排版是网站建站最重要的一部分,看似简单,实则有很多设计潜规则。今天凡科小编为大家整理一些做网站的文字排版设计小技巧,希望可以帮到各位站长。
大小和距离
文字排版最先想到的应该是文字的大小、字距、行距、段距、行长等。
文字的大小对可读性和易读性尤为重要,需要根据网站设计中不同页面选择最适合的字号。除了方便阅读的考虑,我们还需要根据信息重要程度的不同来调整文字大小,放大重点文字,缩小次要文字,增强文字排版的层次感和易读性。

字距、行距和段距其实都是网站设计中关于小空间的留白问题,恰当的字距、行距和段距能够让用户快速辨认元素、方面阅读。
行长是指单行文字的长度,在网站设计中主要影响文字排版的美观性,其次是易读性。如果单行文字太长,会让整个页面看起来不平衡或者别扭,进而增加用户的阅读难度。行长一般要根据文字大小和周围空间进行调整。
字体
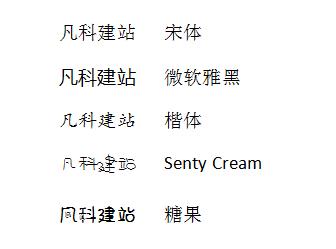
不同的字体有自己不同的风格,在使用的时候要结合网站整体的风格考虑。如衬线体比较古典、正式,更适合一些正规的标题,无衬线体更加简明有力符合现代人的阅读习惯,更适合文字较多的正文。

网站设计中选用字体不仅要考虑美观性,还要考虑可读性。一些手写或者装饰性比较强的字体可以让文字排版看起来与众不同,但如果大范围应用会降低文字的可辨别性,让用户难以阅读和理解文本内容。

不要全文都使用同一种字体样式,会让整个网页看起来很单调无趣。如上面的网站模板,我们可以在标题和正文选择两种对比性比较强的字体,增加辨别度。
色彩搭配

文字排版中选择什么样的颜色要考虑到可读性和跟背景的搭配度,一般需要确保有文本与背景有一定的对比度。上面这个网站模板在横幅标题使用了深浅不同的绿色,在保证可读性的基础上融入了背景图片营造的自然氛围,让文字融入到整个网站设计中。

文字的颜色还可以起到一种强调作用,如上面的网站设计就将“欧美风”三个字标红强调,让用户第一眼就可以知道这个品牌走欧美风格路线。
强调突出
网站设计中突出重要文本能够提升易读性,帮助用户快速了解文本内容。除了前面的改变大小、字体、颜色,我们还可以通过加粗、下划线、斜体、阴影、几何形状等方法突出重要文本。
这些都是网站设计中关于文字排版的一些小建议,更多的设计问题和解决方法还需要各位在实践中发现。又或者用凡科建站的网页设计模板做网站,快速设计一个网站。