大家都不知道如何创建网站的图片排版,往往忽略在图片文字结合的情况下如何进行排版。换而言之,很多人讨论图文分开时候如何排版,却很少人注意到在图片上添加文字时应该怎么排版。接下来,小编要从几个方面谈一谈如何给图片添加文字。
一、竖直OR水平

不同于正文中多采用水平文字排版,图片上添加的文字有竖直型和水平型两种排版样式选用几率相当。水平型更符合阅读习惯,适用于文字内容较多的情况,而竖直型更有个性和视觉效果,适用于标题或者文字内容较少的情况。无论是哪种排版样式,都要注意字体大小、字距、段距等基本的文字排版问题。
二、对比

站长网页制作在给图片添加文字时最常遇到的一个问题就是图片的颜色太杂或者是图文对比度不够明显,这时候我们有三种做法。我们可以调整文字的颜色,使之与图片形成对比。如果不想改颜色,还可以图片作模糊化处理。
如果既不想改变文字颜色也不想模糊化图片,那么我们可以给文字加上底纹,如上图所示,底纹可以将文字与图片很好地分离开来,最大限度降低图片对文字的影响,更有效地突出文字。在选择底纹的时候要考虑其与图片搭配是否和谐,不能让人觉得其格格不入。
三、线条几何

如果在制作网站时觉得只有文字太平淡呆板,我们可以加入一些线条或者几何图形,让其显得更加丰富和有层次。上面图片上的文字就是加入了两条简单的横线,让文字的层次凸显出来,方便区分版块。在加入线条或者几何图形时要注意主次关系,不可以喧宾夺主,同时也要考虑网页制作中整体页面的平衡性。
四、大小颜色

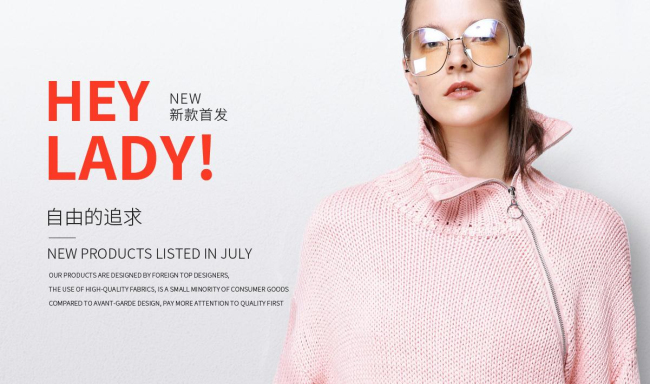
如果想要文字有更多变化或者区分重点,可以考虑让文字的大小和颜色有所变化和组合。像上面的网站模板,将不同内容的文字设置成不同大小和颜色,红色放大的“HEY LADY!”一下子就可以吸引住视线,不同的字体大小可以让人很容易区分不同的文字版块,让页面的层次更加丰富。
各位站长在网页制作时如果还为不知道如何创建网站图片,怎么添加文字而苦恼的话,可以参考上面几个基础的建议,网站模板也可以尝试去使用一下。