横幅,也叫Banner,一般是位于首页页面的最上方位置或者其他页面最醒目的开始位置,是用户进入网站第一眼看到的板块。可以毫不夸张地说横幅就是一个网站的门面担当,我们在网页制作的时候要特别注意横幅的设计。今天,小编将为各位站长奉上横幅的设计攻略,教你在凡科建站上怎么玩转横幅!
第一步,我们点击横幅上的“编辑横幅”按钮就会出现以下的窗口,在这个网页制作我们可以添加图片、调整图片在横幅中出现的先后顺序,有需要的站长还可以点击操作下面的编辑按钮分别为每个横幅图片添加站内或站外链接,让用户点击横幅图片就可以跳转到相对应的页面。

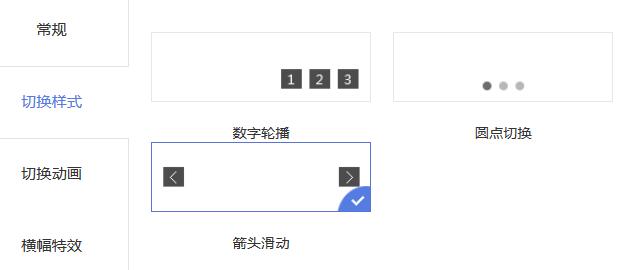
设置好图片和链接后,我们可以点击左边栏目组中的“切换样式”,一共有三个样式可选,数字轮播比较适合那种横幅内容有先后时间顺序或者不同重要性的网站。没有这种需求的站长在制作网站时根据自己的喜好或者网站风格,在三种切换样式中任意选择。

然后再来选择切换动画。点击左侧的“切换动画”,我们可以看见有很多的效果可以选择,像淡入淡出、水平滑动等。我们还可以在这里设置横幅每张图片的展示时间和图片切换的速度,这个就需要各位站长在网页制作时自行把握了!当然,你也可以选择不用切换特效,选择默认即可。

想要横幅更加有特色、更加炫酷?没问题,点击左侧的“横幅特效”,就可以看见技术哥哥们最新推出的四种横幅特效:浪漫的雪花,夜空中的流星,绚烂的烟花,唯美的涟漪。各位在制作网站的站长不要犹豫了,快选上一款特效让自己的横幅看起来更加有特色吧!

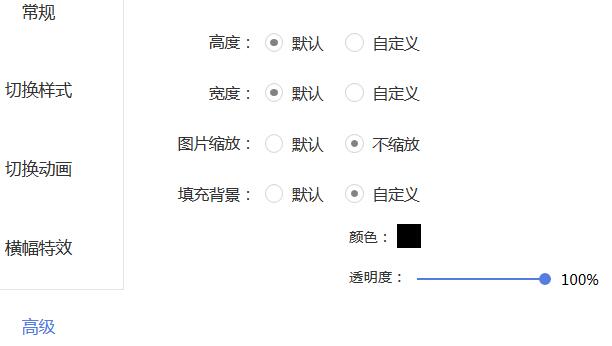
做完了前面四步还是觉得自己横幅不够合心意?那小编只能祭出最后一招了:点击“高级”就可以看到以下的窗口,从图片宽度、高度、是否缩放再到填充背景,你均可以自定义设置,直到满意为止。不过小编建议大家最好选用宽高为1200×980像素的图片作为横幅图片,一来是为了清晰度,而来是避免太大的图片会影响页面加载速度。