
一、功能效果
模块样式可分为【模块皮肤】和【自定义样式】两大类。(注意是“模块”样式)
自定义模块样式让模块显示样式更加美观。让您的网站看起来更专业。
二、功能说明
【版本】暂无版本限制
三、设置教程
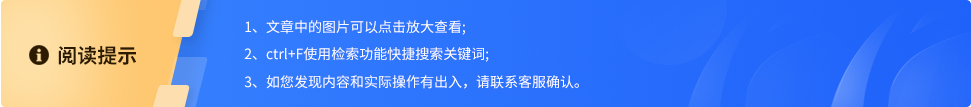
1. 模块样式设置入口
1.1 鼠标悬停在模块上,点击编辑栏的“设置样式”按钮,页面左侧会弹出样式面板,可在样式面板中编辑模块样式。

2. 模块样式介绍
模块样式又可分为【换皮肤】和【自定义样式】两大类,接下来将以列表多图模块为例进行详细介绍。
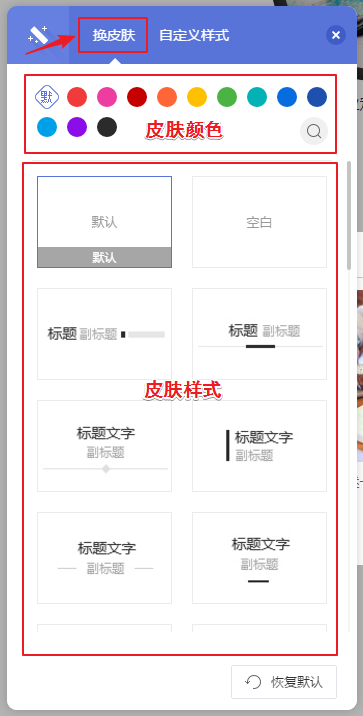
2.1 模块皮肤
在样式面板中点击【换皮肤】,可更换模块皮肤。支持自定义“皮肤颜色”和“皮肤样式”。

2.2 自定义样式
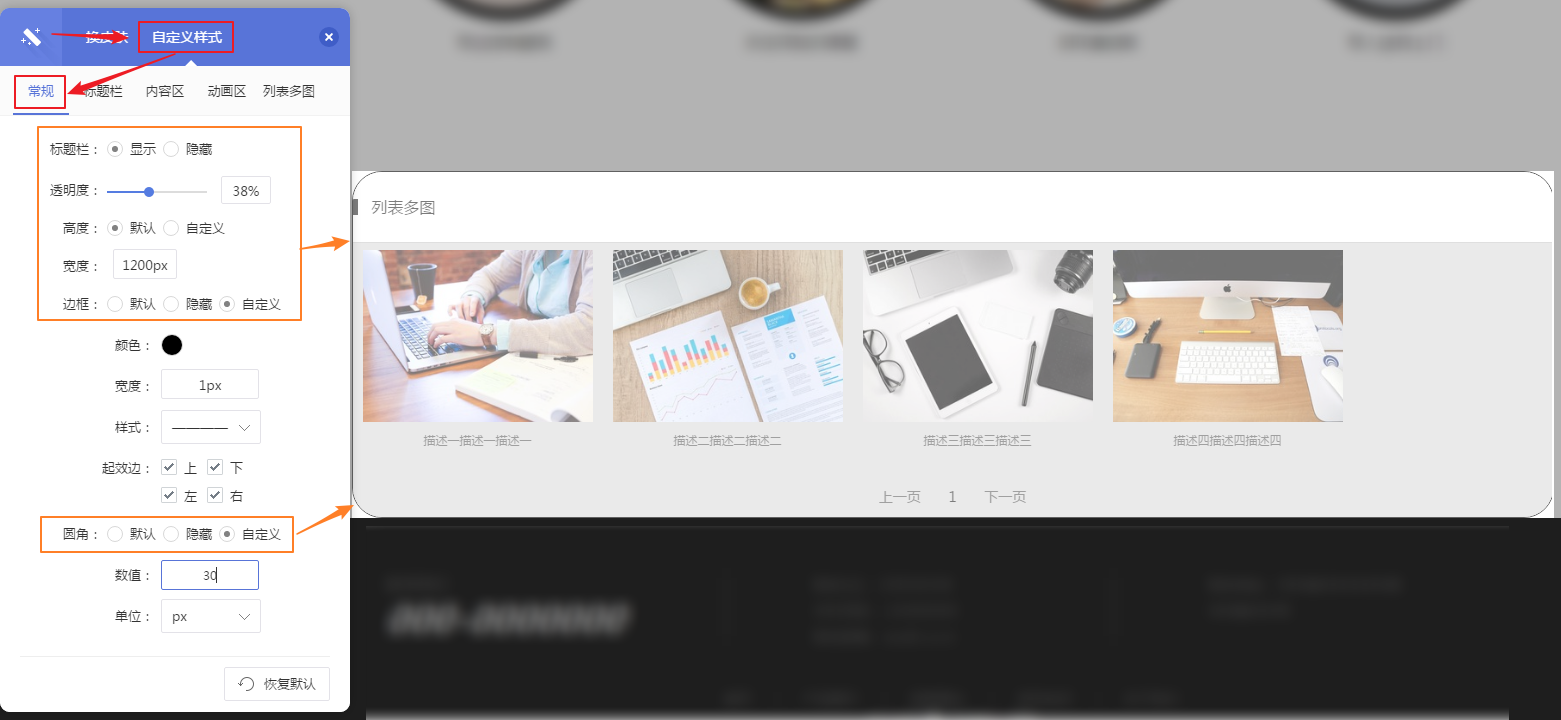
2.2.1 常规
支持自定义标题栏、透明度、高度、宽度、边框、圆角。
选择“隐藏”标题栏后,样式面板中的“标题栏”设置项和模块中的“标题栏区域”会隐藏。

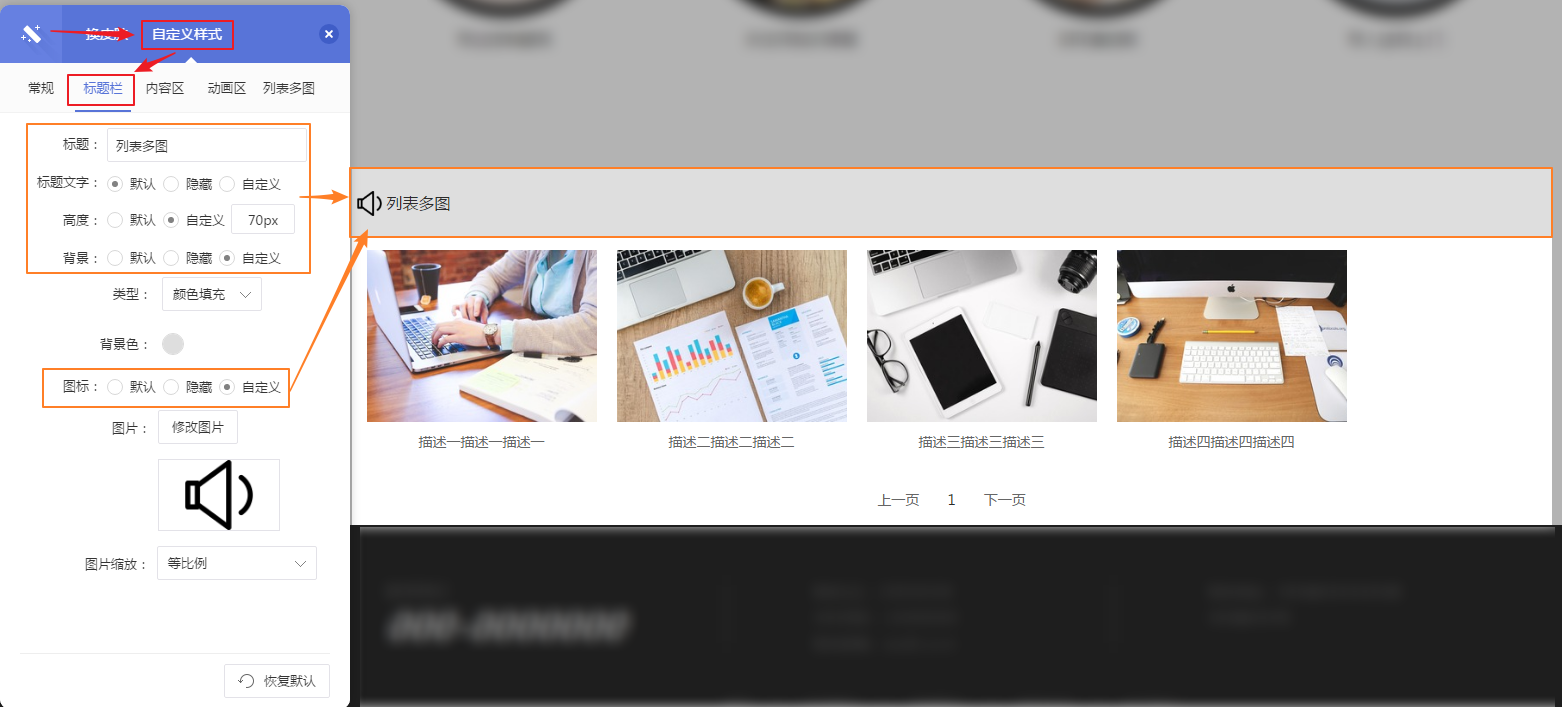
2.2.2 标题栏
支持自定义标题内容、标题文字样式、高度、背景、图标。

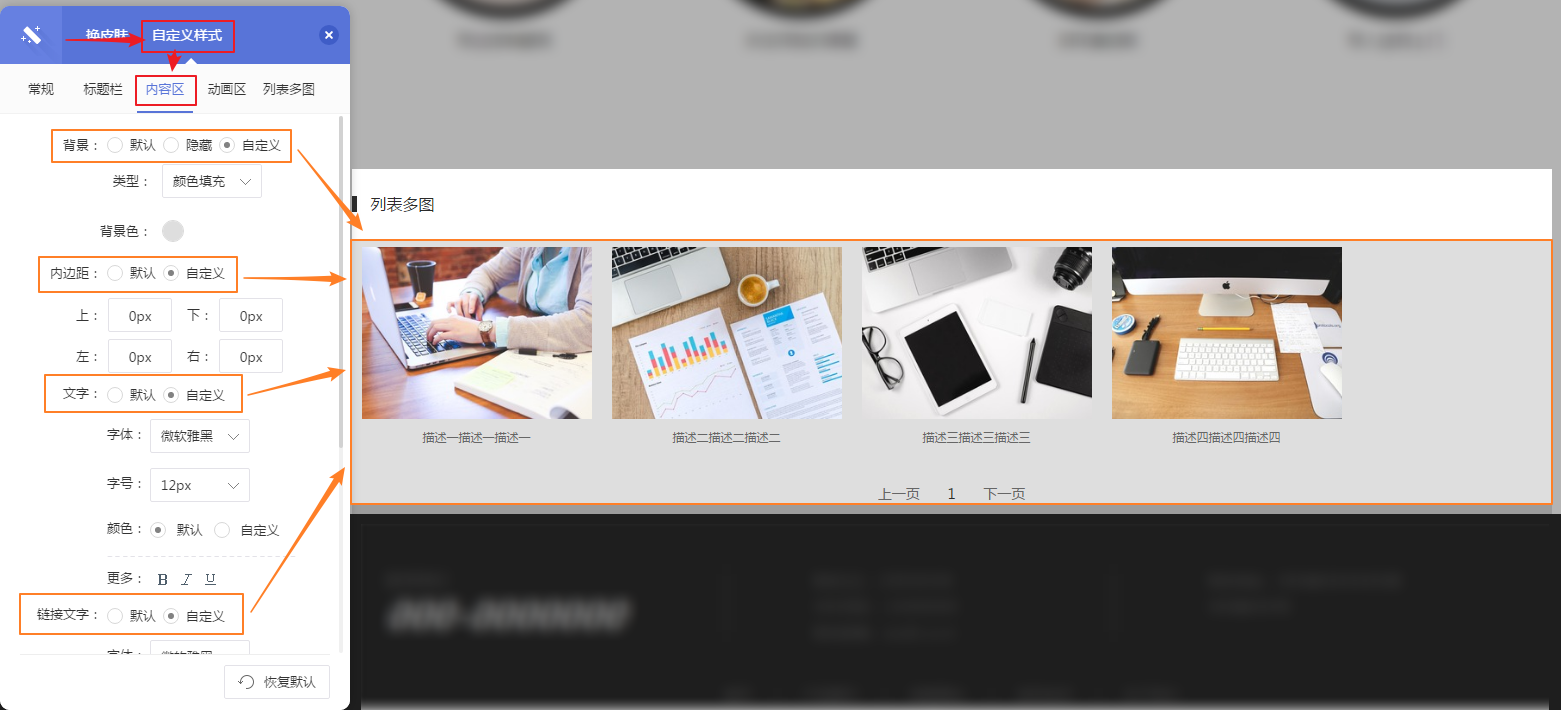
2.2.3 内容区
支持自定义模块背景、内边距、文字样式、链接文字样式。

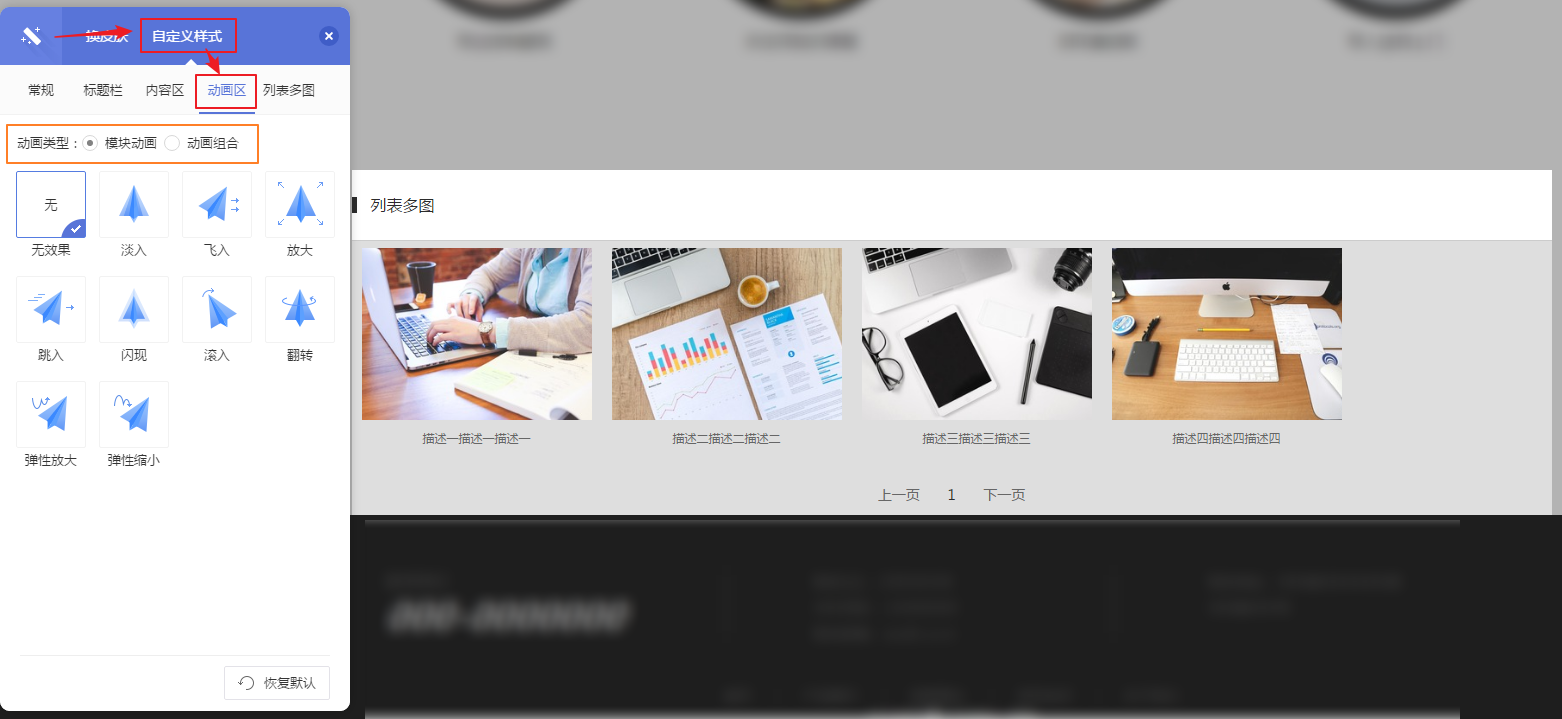
2.2.4 动画区
支持多种模块动画和动画组合。

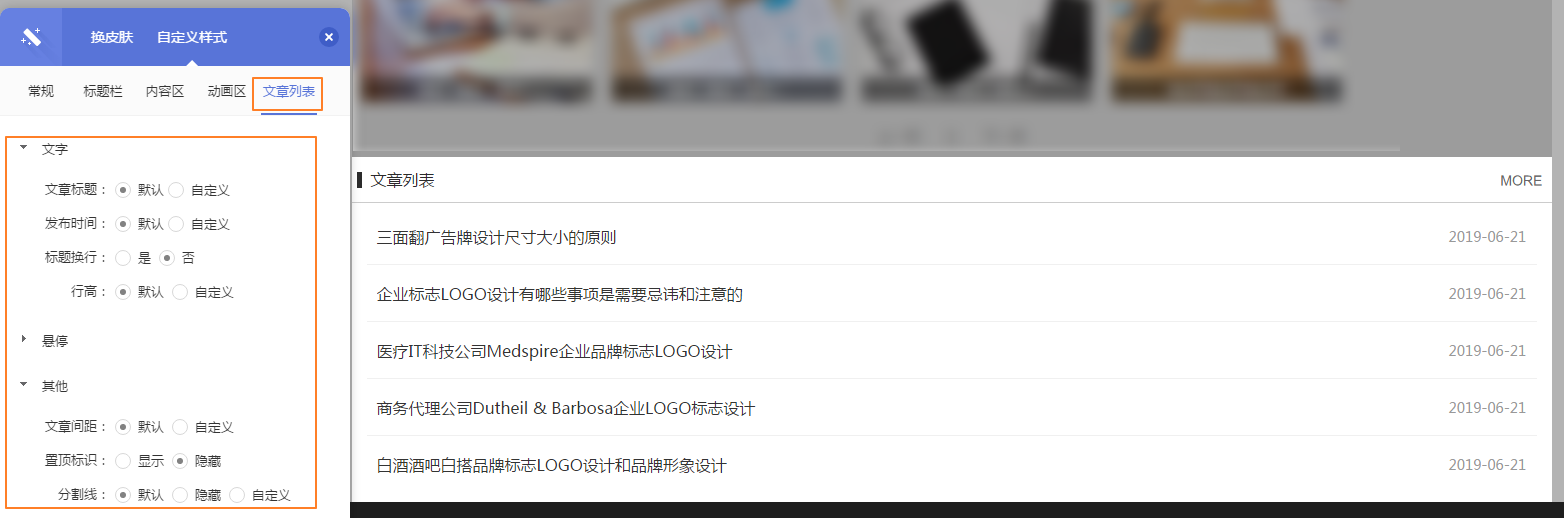
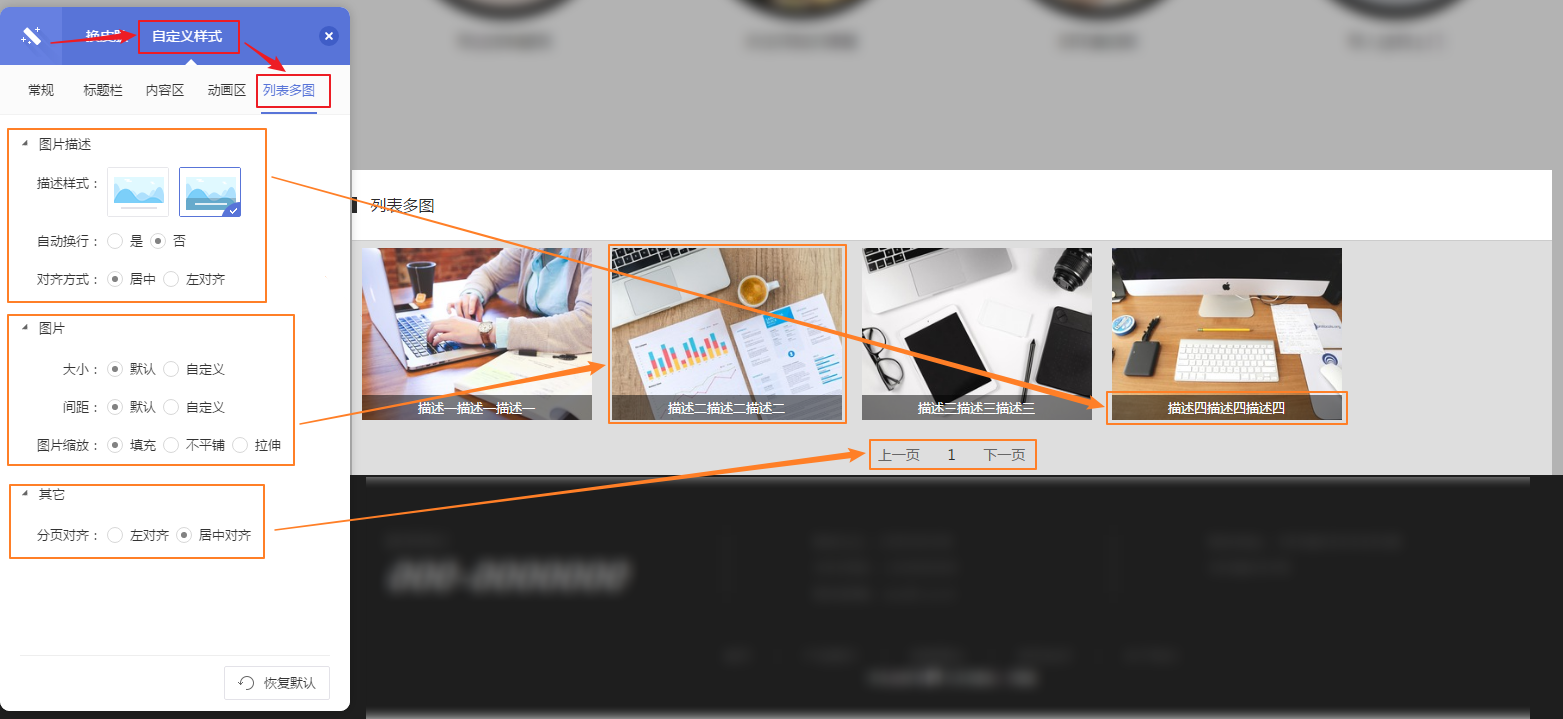
2.2.5 模块专属样式区
这部分是模块特有的样式,不同的模块,这部分设置项会有所不同。

下图为“文章列表”模块,可以看出和“列表多图”模块的设置项不同。