搜索框在整个网页制作中是非常微小的一个部分,但是对网站建设却非常重要。可以帮助用户快速找到想要的信息。而搜索框的设计一定要用心才会让用户在使用的时候更便捷。搜索框的设计过程有哪几个方面需要我们注意呢?下面我们就来分析一下吧。

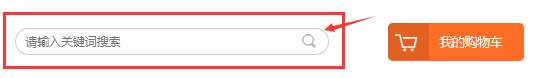
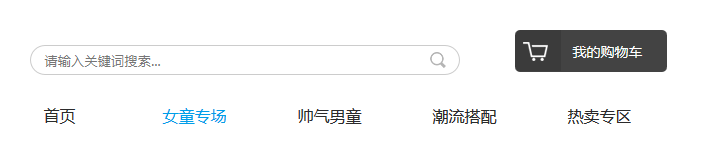
第一、加入放大镜元素。随着网站建设的发展,搜索框的设计元素放大镜已经在用户心目中有一个深刻的印象,在平时浏览网站的时候,在网站上看到放大镜就表示这是一个搜素图标。因此,设计搜索框的时候,可以直接使用放大镜图标。

第二、搜索框的输入框一定要醒目。搜索功能在网站建设中是非常重要的,因此搜索框的设计一定要够醒目,这样用户一进入网站就会看到。搜索框的输入框一定要完整地呈现给用户,不要隐藏,否则就会被用户忽视。

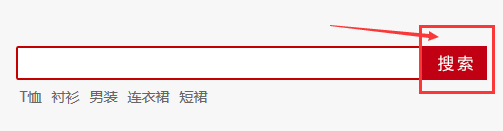
第三、设计一个搜索按钮。搜索按钮的设计可以让用户知道搜索功能怎么操作,搜索按钮大小的设计要合理,方便用户轻松才做。很多时候在设计搜索按钮的时候都会设置回车键触发。

第四、网站的每一个页面都应该有搜索框的文本输入框。要保证用户可以在每一个页面上都有搜索框使用,方便用户在网站任何一个页面都找到想要内容的入口。

第五、搜索框的设计要简单。搜索框的设计应该就要有搜索框的样子,而且是易于操作的。在这提醒一下,搜索框的设计不要设计高级选项搜索,否则会影响用户的体验。

第六、搜索框出现的位置要在用户认为的位置上。用户想要通过搜索框去搜索想要的内容的时候,发现要寻找搜索框,这种设计无形中给用户增加了负担。因此,搜索框出现的位置应该是用户期望的位置,一般是左上角或者是右下角,因为用户已经习惯搜索框出现在这两个地方。

第七、文本输入框的大小设计。如果输入框太小,那么所输入的内容就太小而看不到具体内容,影响用户体验。输入框的设计关系到网站建设的实用性,因此文本输入框的尺寸设计要按照用户搜索的内容进行设计,提升实用性。
以上七个方面就是网站建设过程中搜索框设计的一些技巧,希望可以帮助到各位有需要的站长。凡科建站的商城网站模板都有各种不一样风格的搜索框,注册一个账号,就可以直接使用了哦。