
一、功能介绍
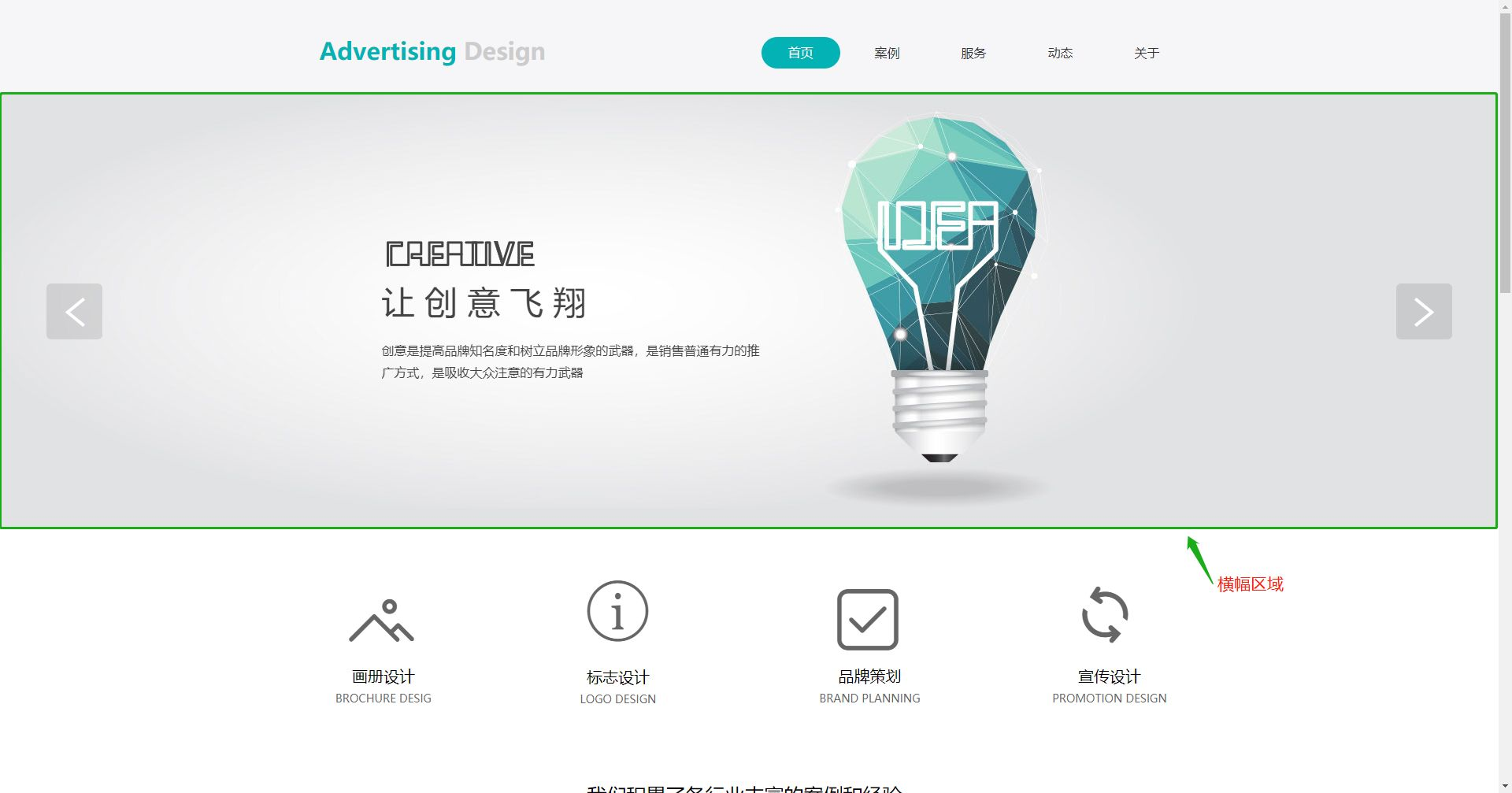
横幅:一般也称作banner、网站大图。建设网站时可以通过横幅在主页同一块黄金区域显示多条内容,越靠近页面顶端的信息越容易获得更多关注。
横幅一般用于页面醒目的开始位置,利用文字、图片、视频或动态效果把推广的信息传递给网站的访问者,达到推广宣传的效果。

二、功能说明
【版本】暂无版本限制
【类型】官网型网站,支持设置通栏横幅、视频横幅
三、设置教程
1. 如何添加横幅?
(如已有横幅,可跳过此步骤,直接看第二步)
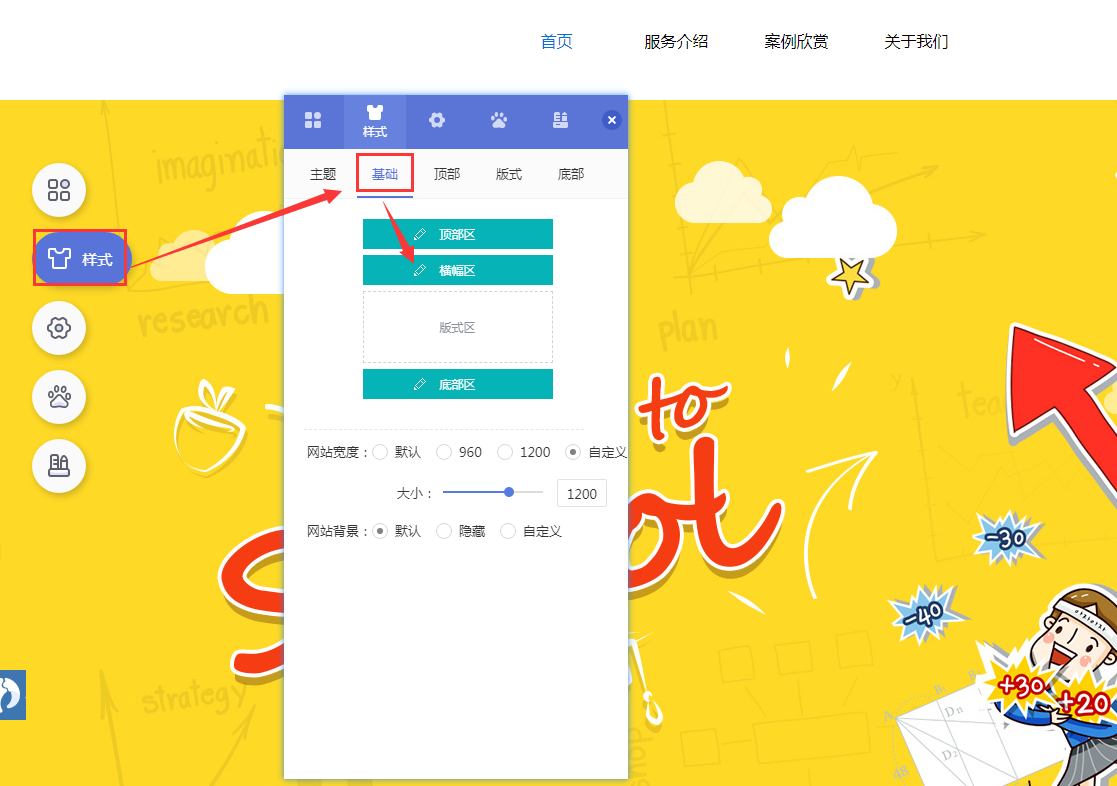
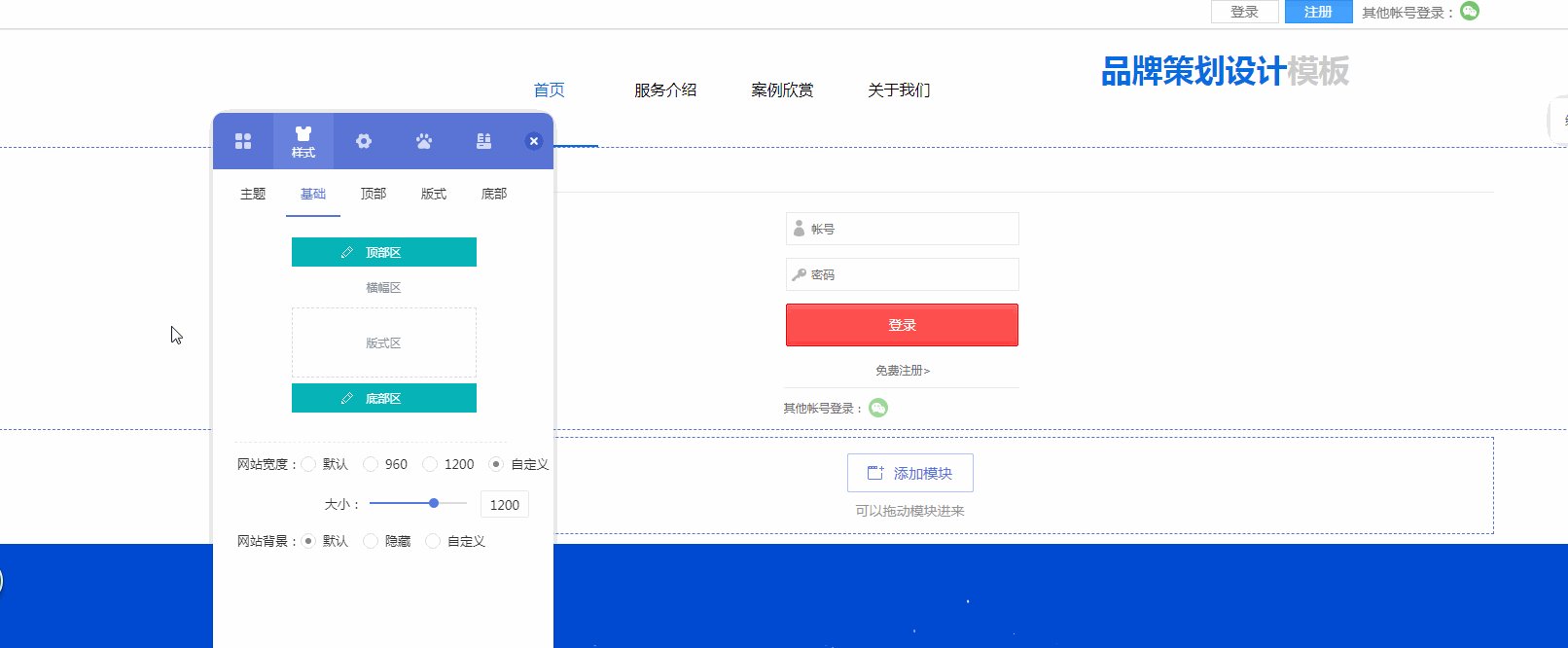
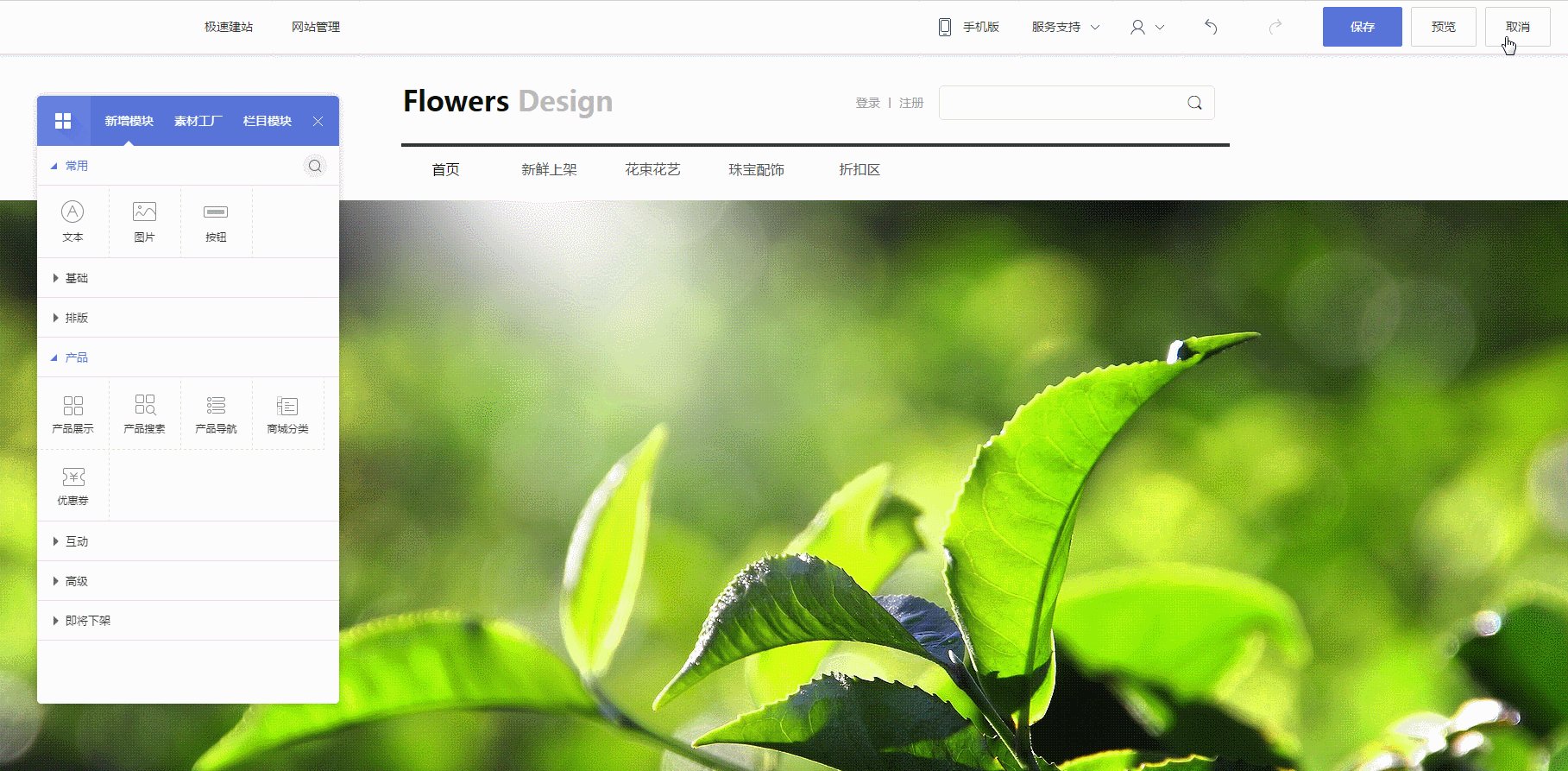
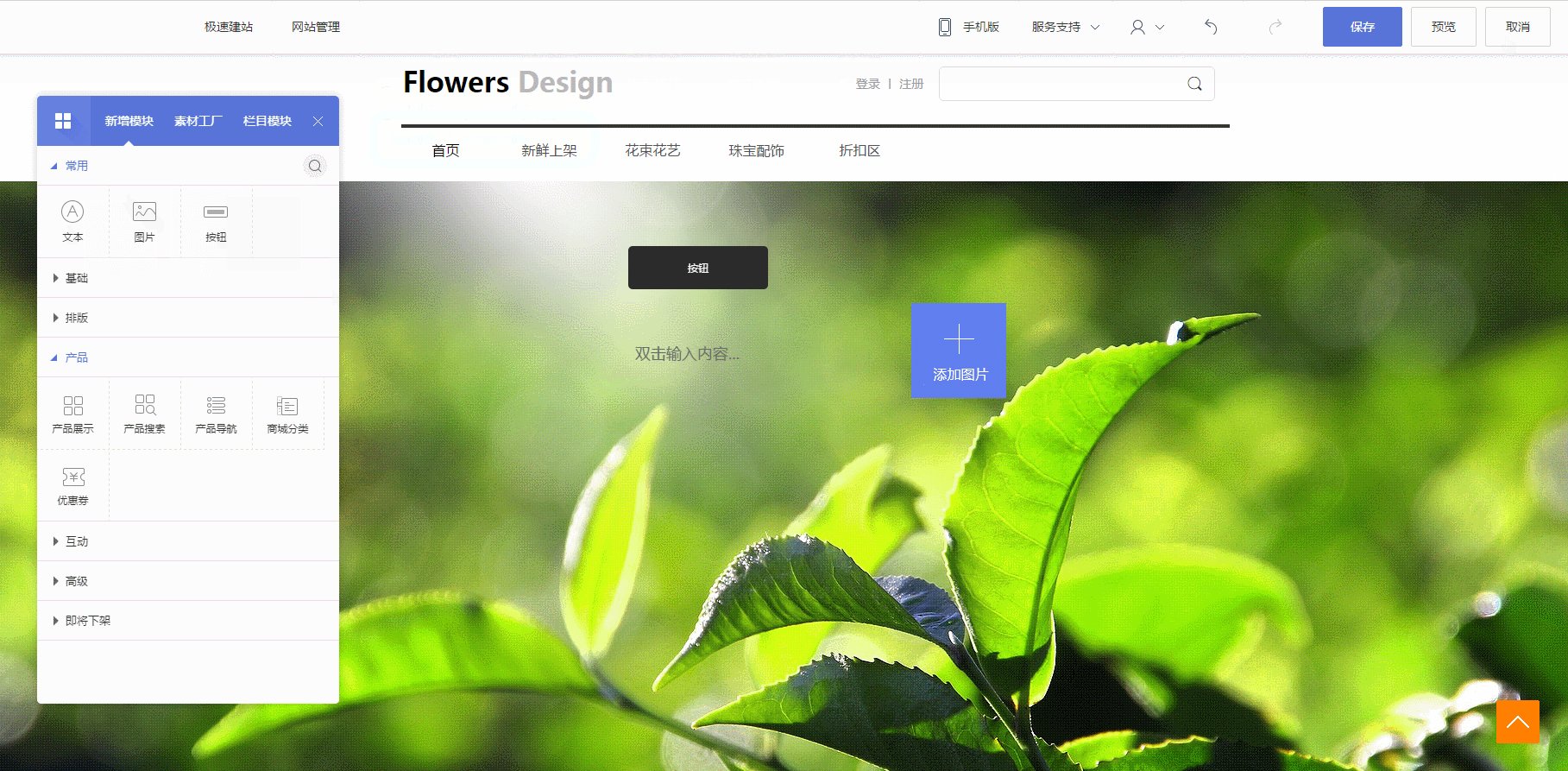
1.1 进入电脑版网站设计页面后,点击页面左侧导航【样式】,在【基础】中开启“横幅区”(当横幅区显示为绿色时,表示已开启)。

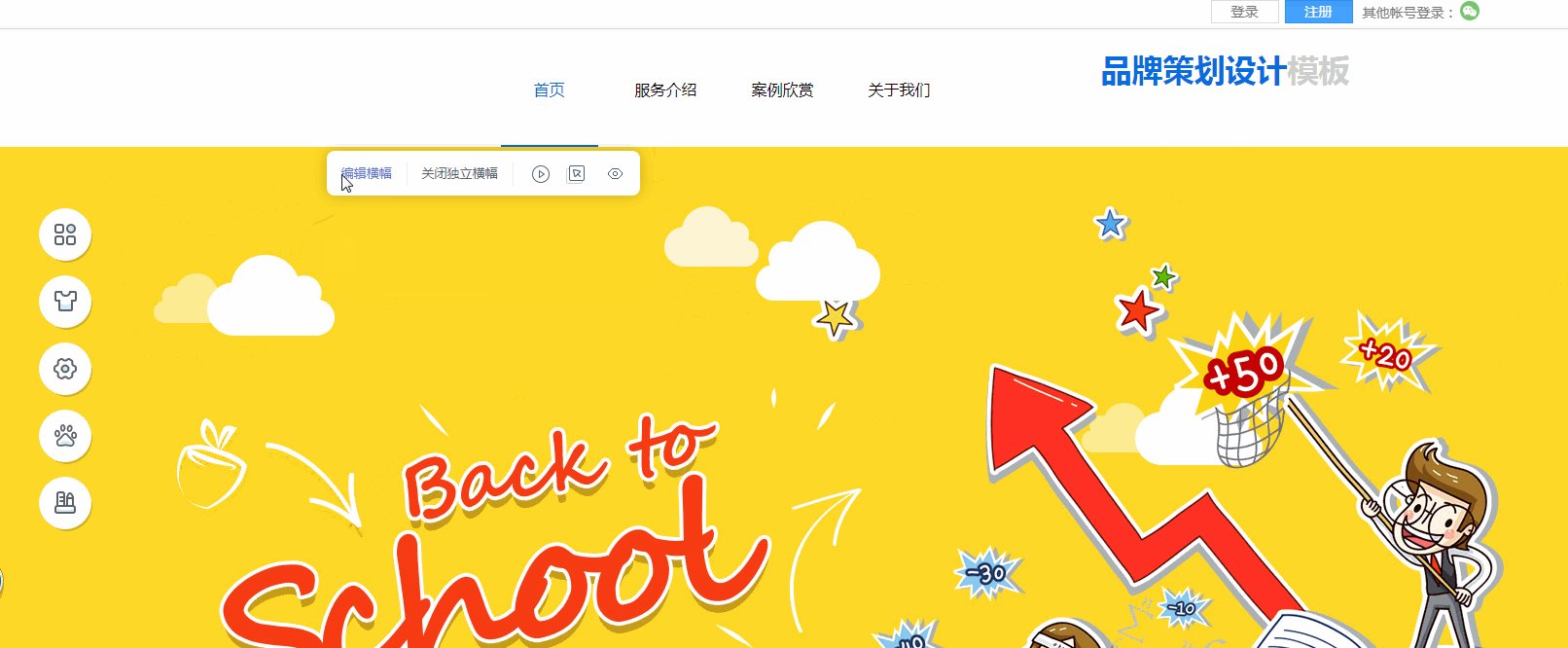
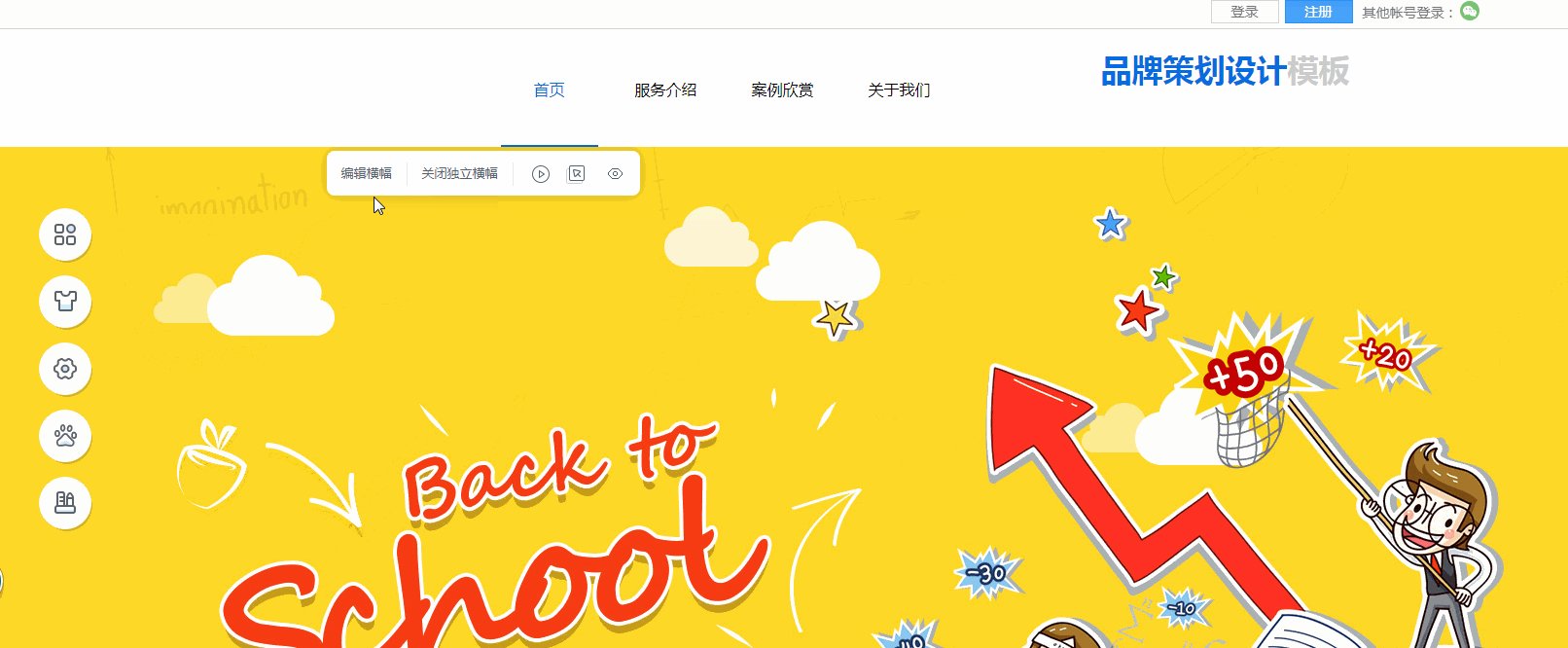
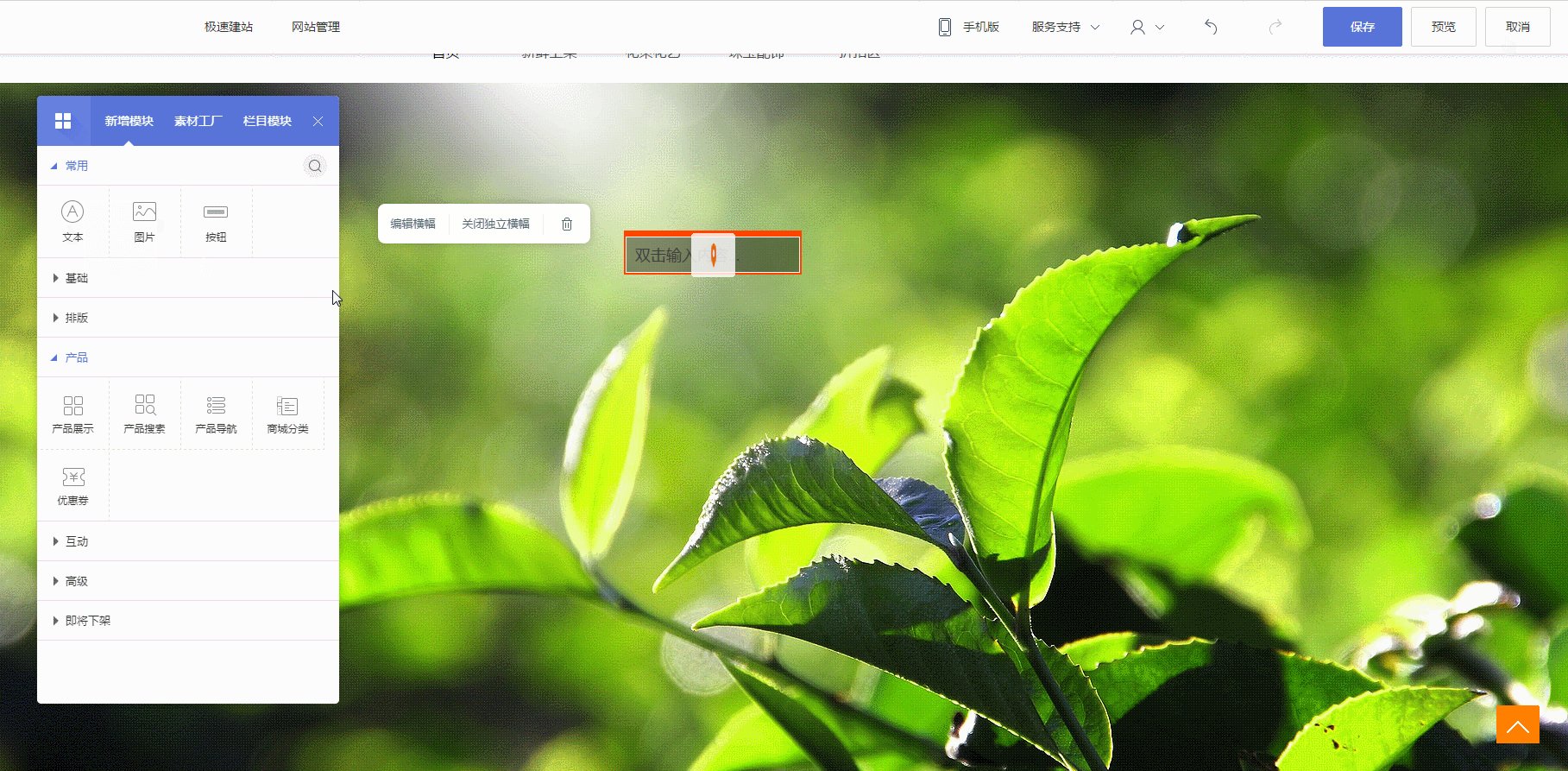
1.2 开启横幅后将鼠标移动到横幅上,点击【编辑横幅】按钮。

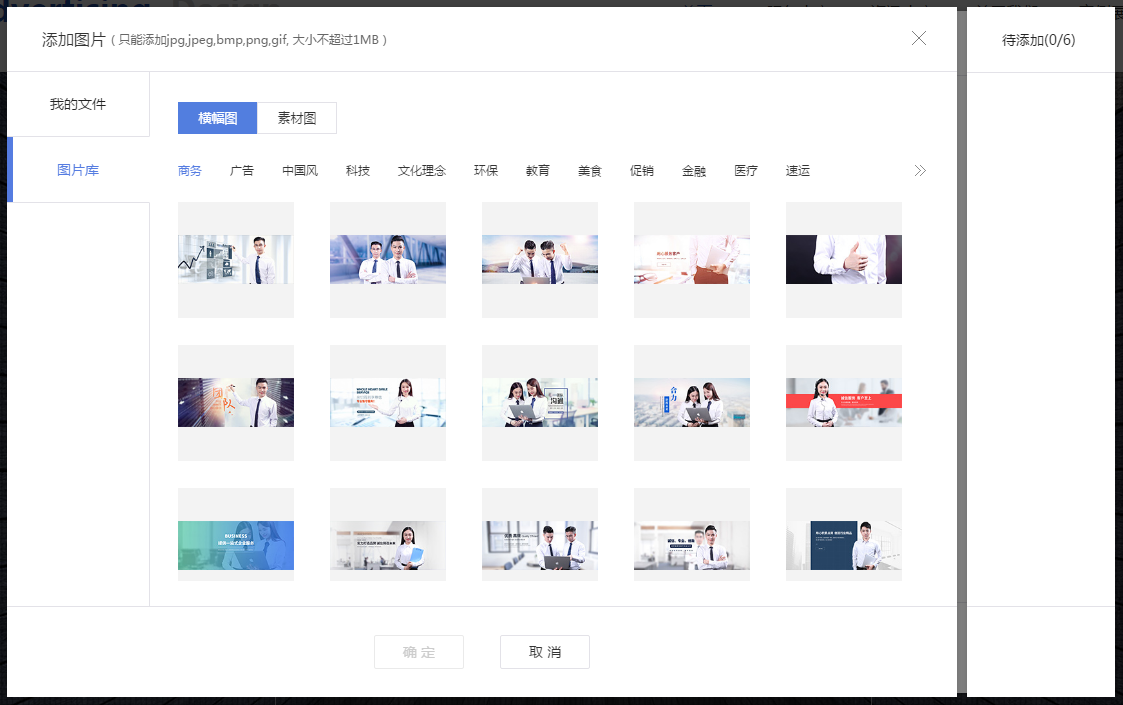
1.3 在弹出的编辑窗口中,点击【添加横幅】,支持添加图片、视频、组合横幅,其中横幅图片可从我们的图片库中选择合适的图片,也可以上传自己电脑上的图片作为横幅,支持添加多张图片作为横幅。

(添加图片横幅)

(添加视频横幅)

(添加组合横幅)

(在图片库中选择横幅图片)
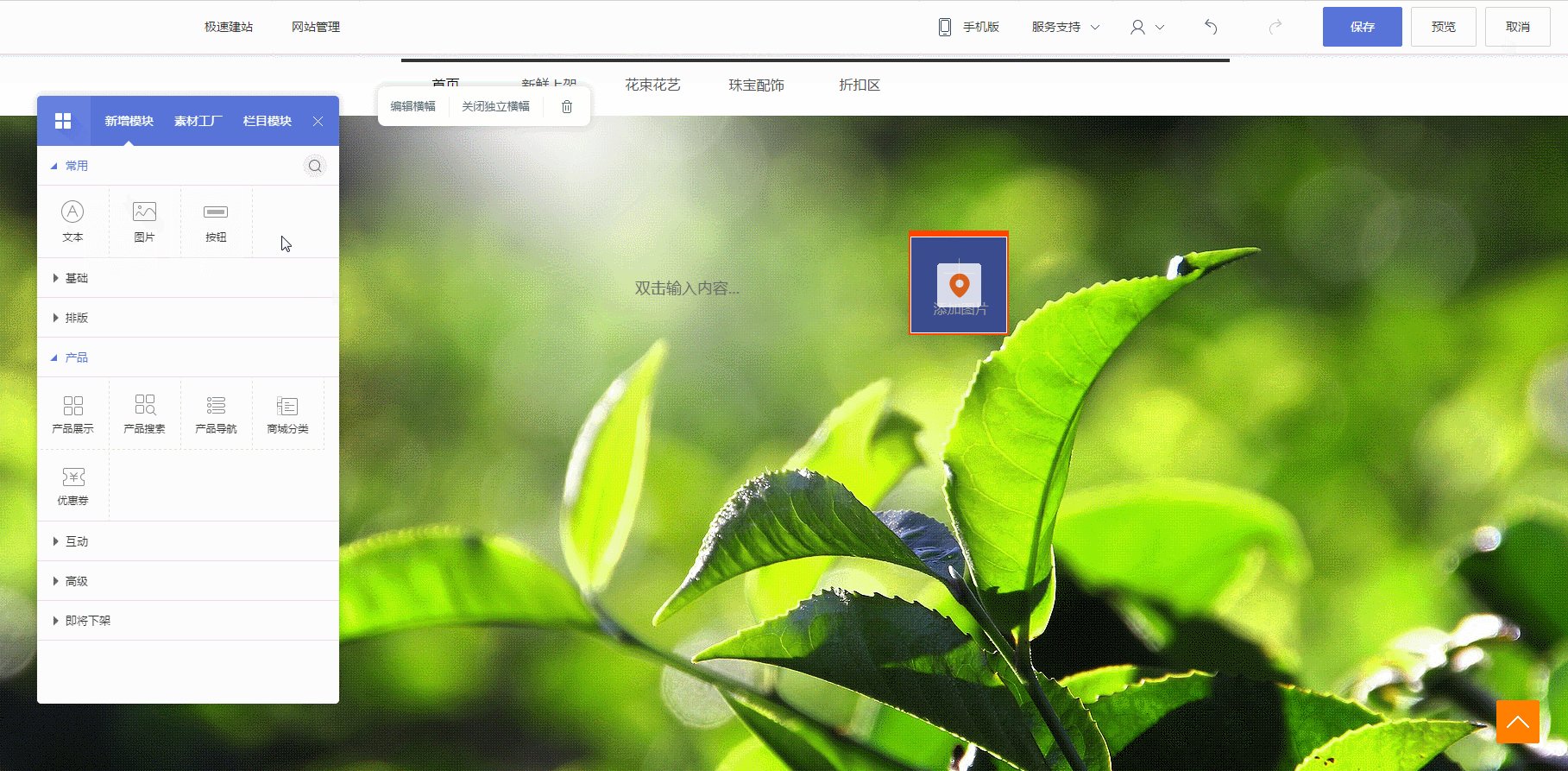
1.4 如果您想在横幅上添加文本、图片、按钮等模块,直接将对应模块拖动到横幅区域上即可。

2. 编辑横幅
(切换样式、切换动画、横幅特效、横幅链接等)
2.1 设置横幅链接
把鼠标移到横幅上,点击“编辑横幅”按钮。

进入【常规】项,在需要设置链接的横幅处,点击“编辑”按钮,设置跳转方式为【自定义链接】,然后设置链接地址(支持多种链接类型)。设置好链接后点击确定即可。

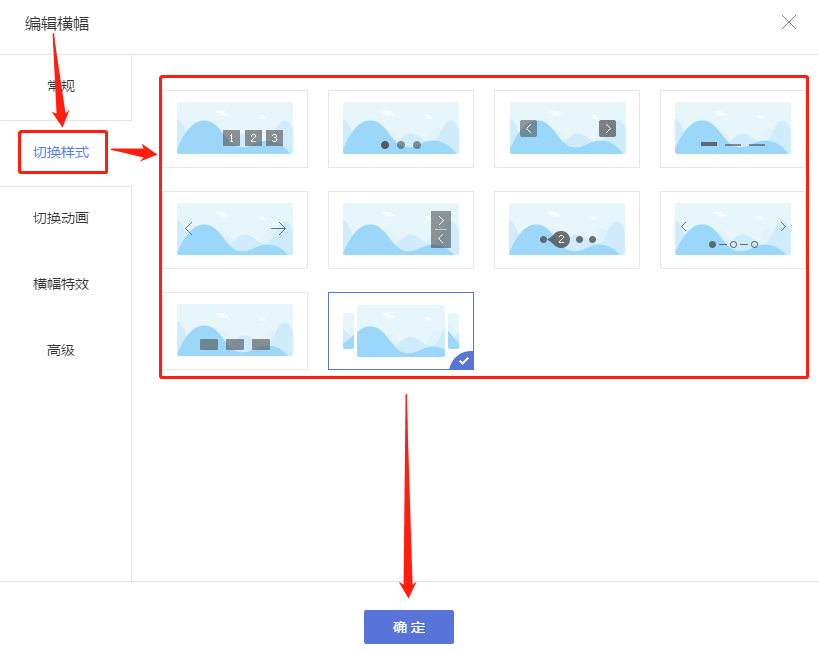
2.2 设置切换样式
把鼠标移到横幅上,点击【编辑横幅】按钮。

进入【切换样式】项,有多种横幅的切换样式可供选择,选择好后点击确定即可。

2.3 设置切换动画
把鼠标移到横幅上,点击【编辑横幅】按钮。

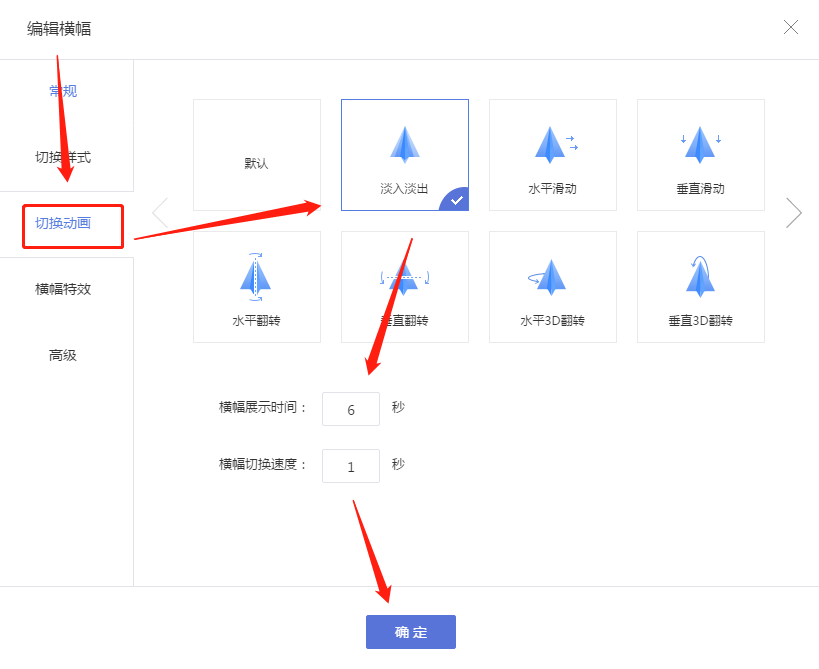
进入【切换动画】项,有多种横幅的切换动画可供选择,还可设置每一张横幅的展示时长、横幅切换速度,设置好后点击确定即可。

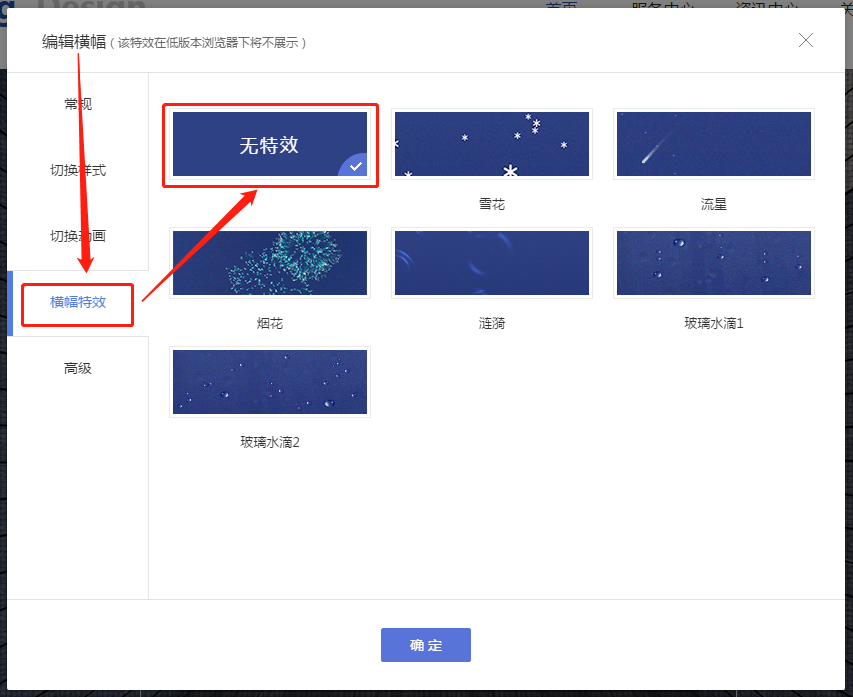
2.4 设置横幅特效
把鼠标移到横幅上,点击【编辑横幅】按钮。

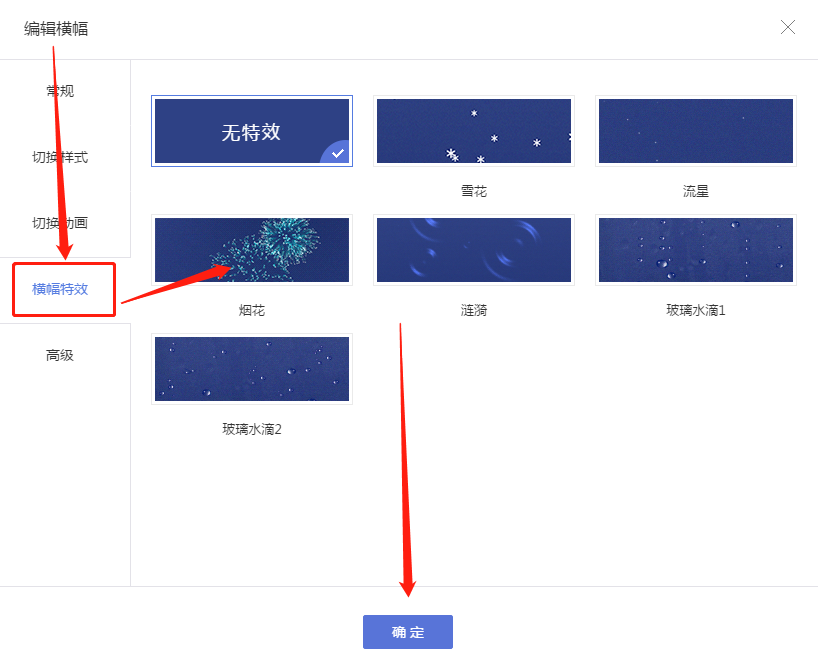
进入【横幅特效】项,有多种横幅特效可供选择,选择好后点击确定即可。

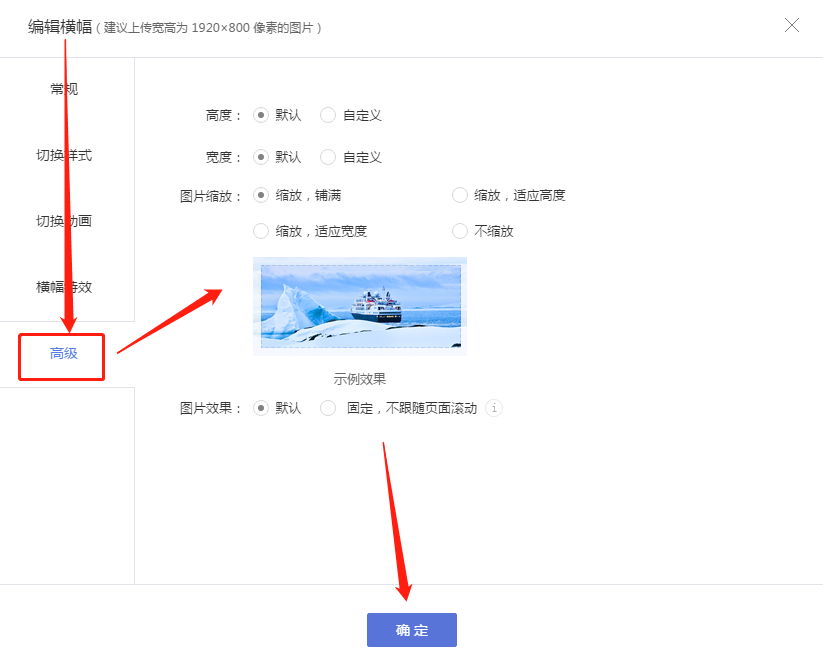
2.5 设置高级选项
把鼠标移到横幅上,点击【编辑横幅】按钮。

进入【高级】项,可自定义横幅的高度、宽度、图片缩放状态、图片效果,设置好后点击确定即可。

3. 开启独立横幅
如果想让横幅只在部分页面出现,可以通过开启独立横幅来达到该效果。
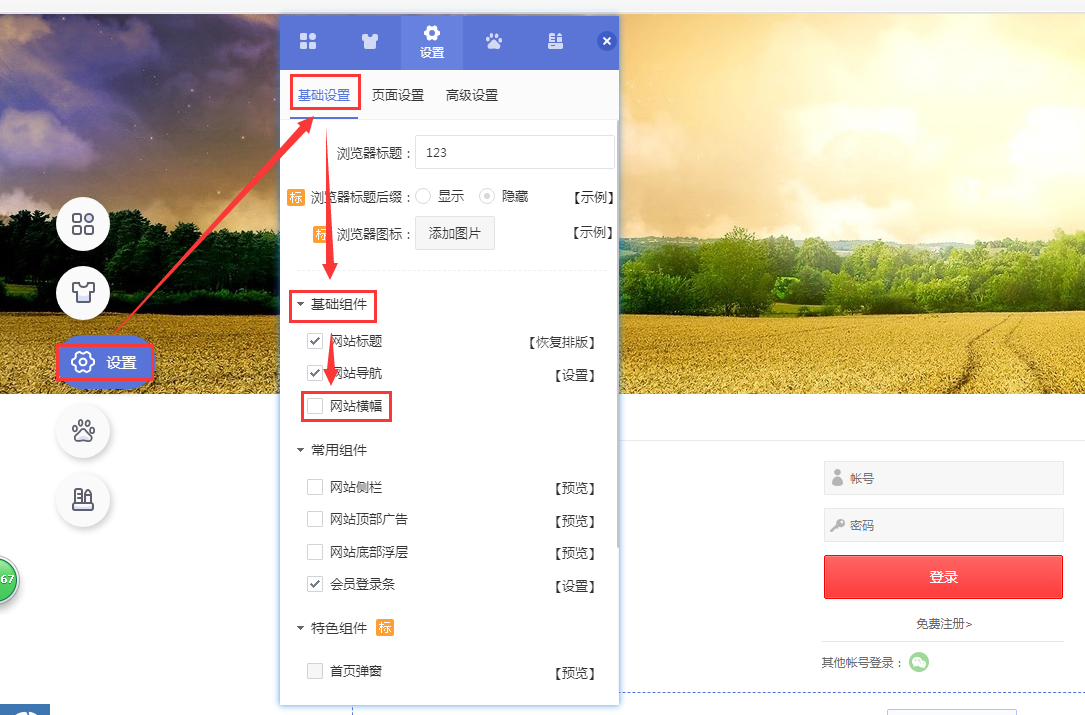
3.1 先进入【设置-基础设置-基础组件】中,取消勾选“网站横幅”。

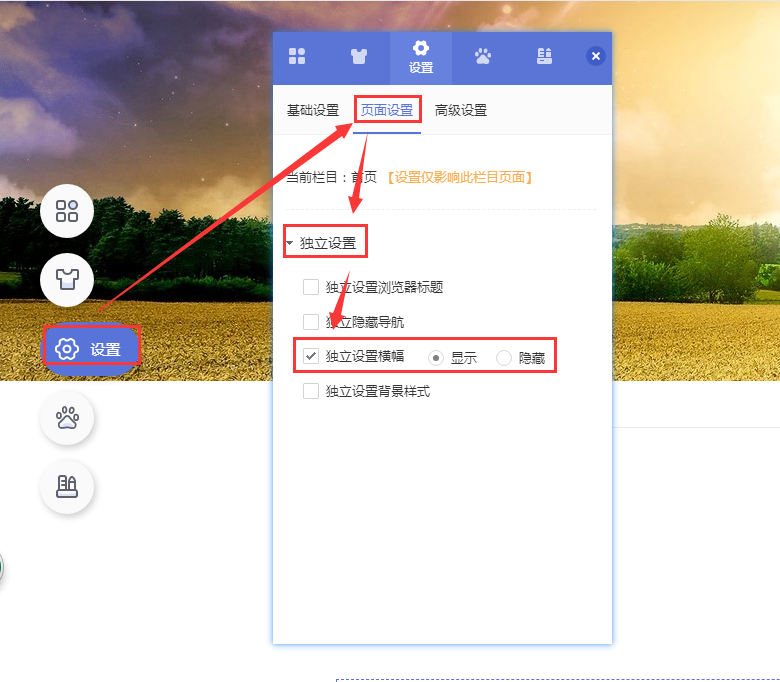
3.2 再进入需要设置横幅的页面,点击【设置-基础设置-页面设置】,开启“独立设置横幅”。

3.3 至此,则开启了独立设置横幅的页面才会显示横幅。如果需要这些页面显示的横幅都不一样,可将鼠标移动到横幅上,点击【开启独立横幅】,再点击【编辑横幅】上传横幅图片。

四、常见问题
Q:横幅的位置可以调整吗?
A:暂不支持。
Q:横幅的大小可以调整吗?
A:电脑版横幅支持调整横幅的高度、宽度、缩放方式。
Q:编辑横幅时,为什么原本很清晰的图片,上传后就变得模糊了?
A:可能是因为您设置了横幅特效,请点击进入“编辑横幅-横幅特效”中,将横幅特效选择为“无特效”。
![]()