这篇文章主要阐述两个问题:
1.讲解“产品详情模块”中各选项的作用及设置方法;
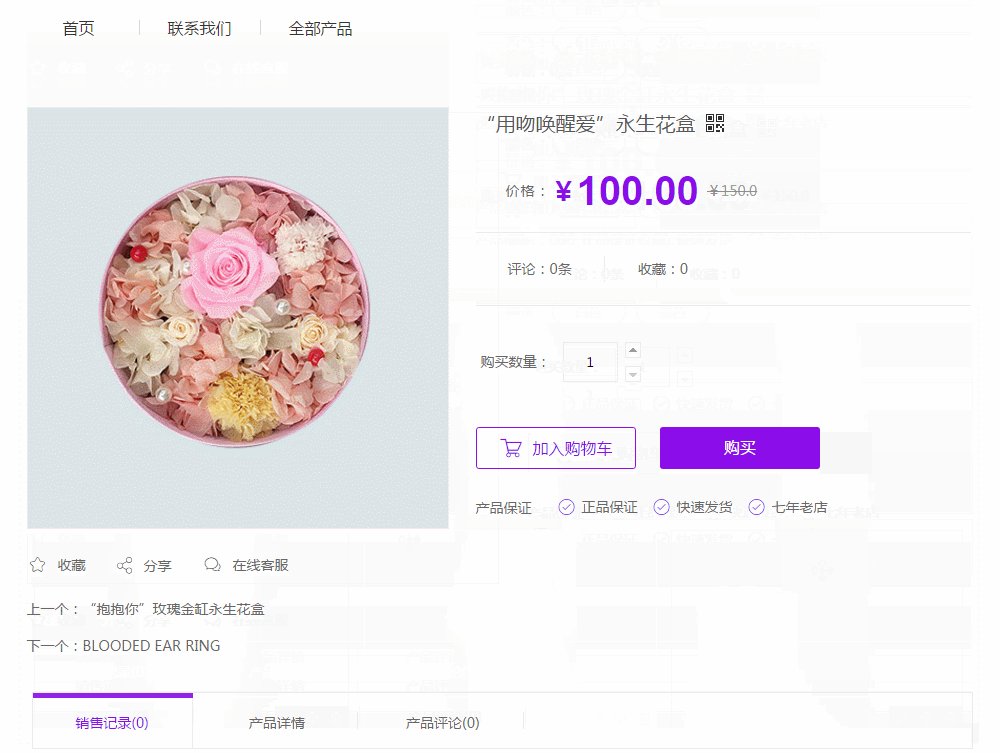
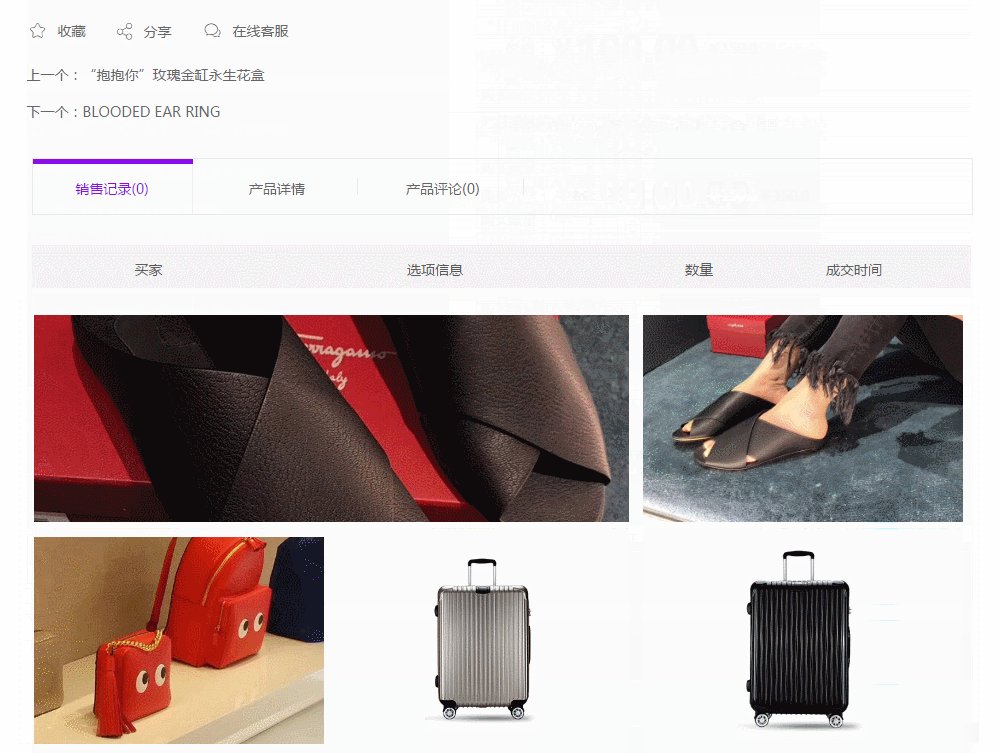
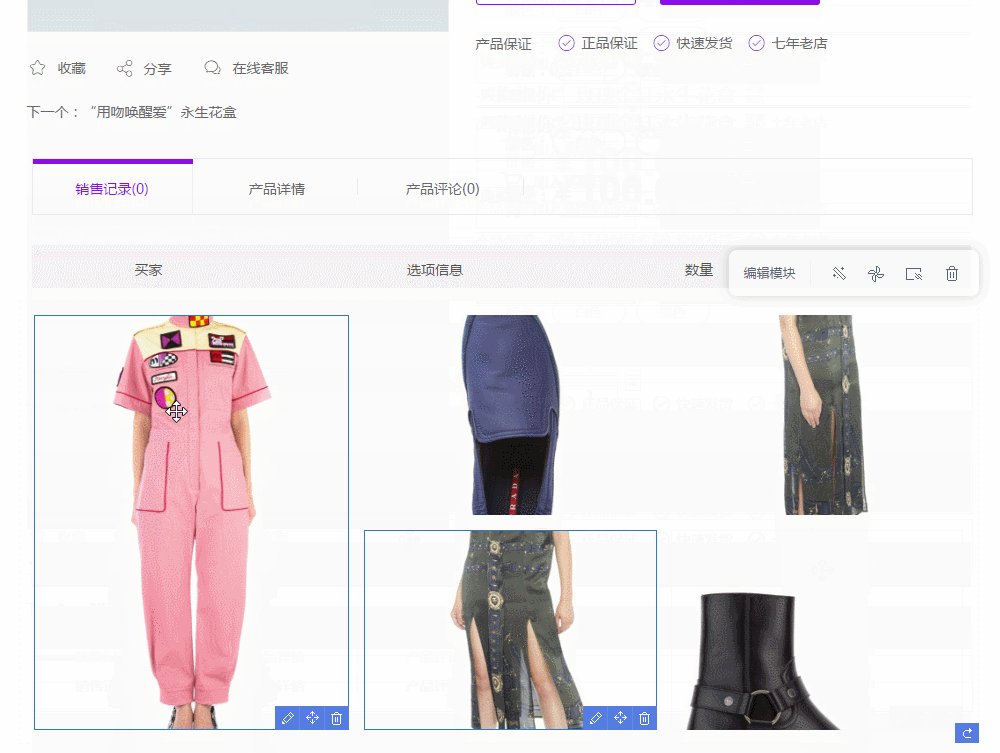
2.如何在“产品详情页”单独添加独立的模块,达到“不同的产品详情页中添加不同内容,而相互不受影响”的效果。(如图)

问题1:“产品详情模块”中各选项的作用及设置方法
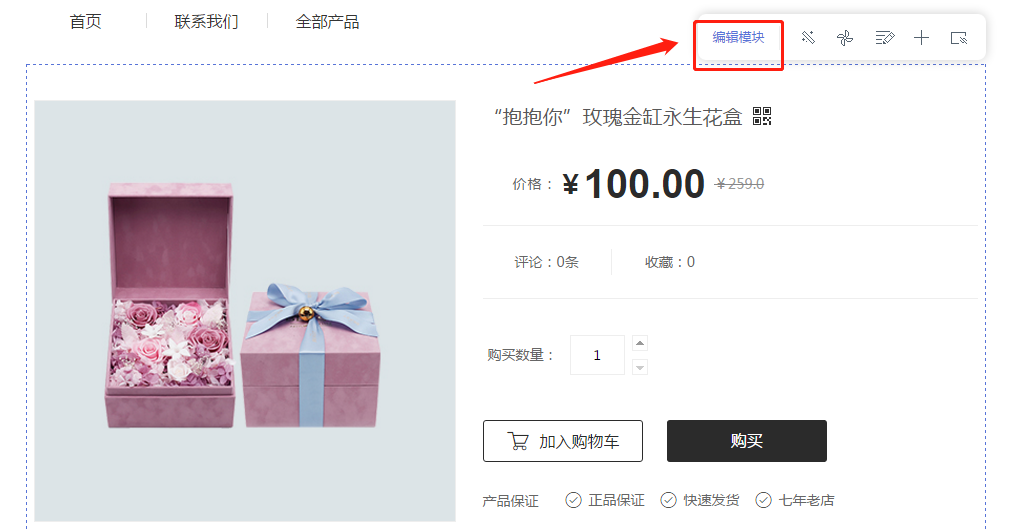
首先进入一个产品详情页,点击产品详情模块右上方的“编辑模块”,打开选项对话框:

一、常规

①模块样式:有5个不同的模块样式供选择;
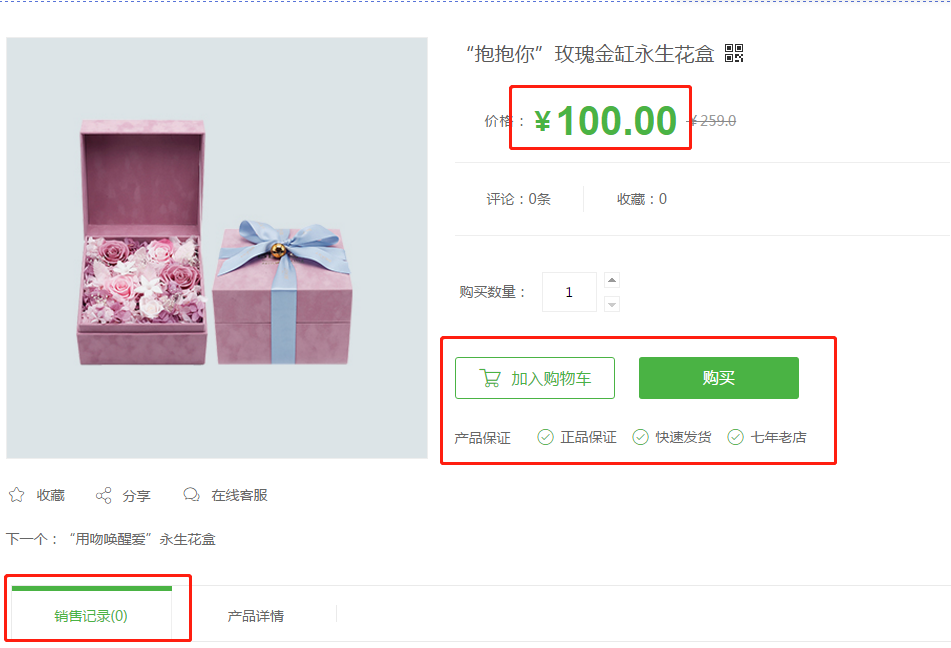
②样式颜色:默认为黑色,可自定义其他颜色,修改颜色后,产品价格、购买按钮、产品信息标题等样式颜色会发生改变;

③开启分享:点击“微信、微博”等按钮,可开启分享到对应网站或关闭分享网站;
④产品信息:可自定义产品信息标题,自定义是否开启该产品信息。
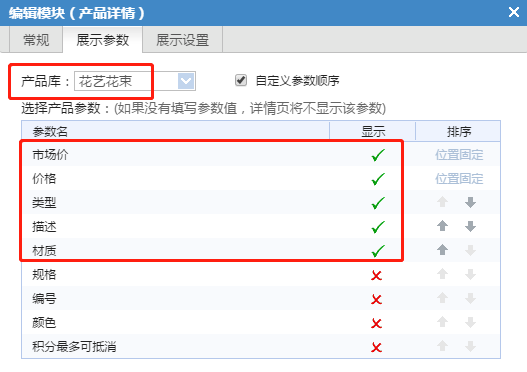
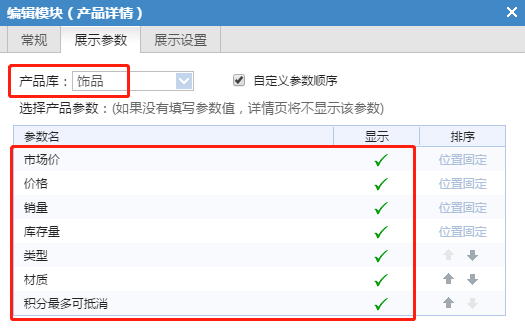
二、显示参数
可自定义对应产品库所需显示的产品参数,点击或
设置是否显示该参数,点击上下按钮可改变参数位置,或者用鼠标直接拖动也可改变参数位置。


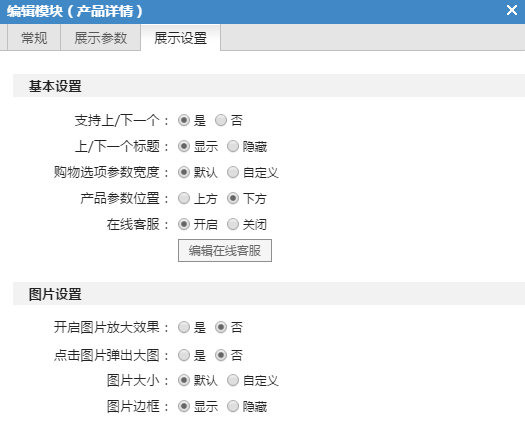
三、展示设置

基本设置:
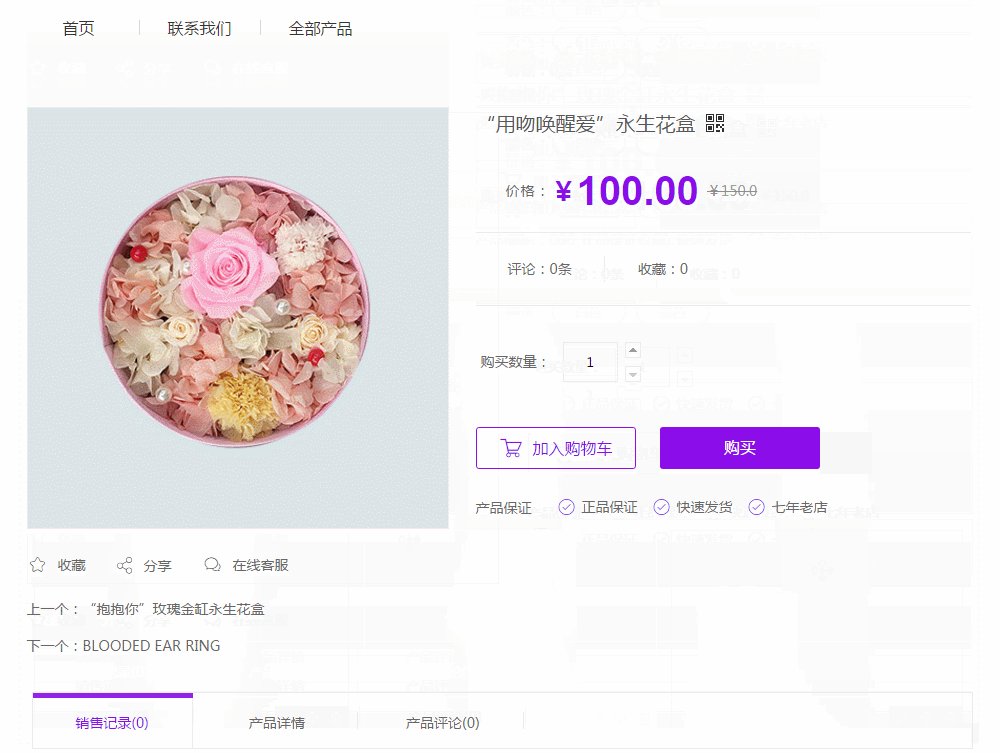
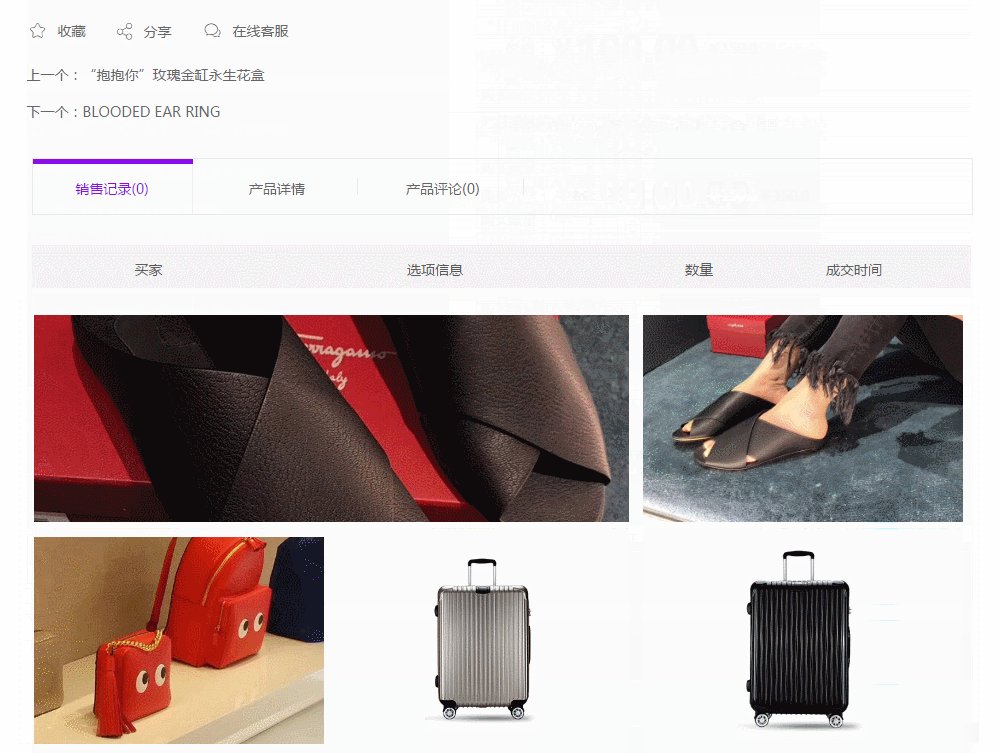
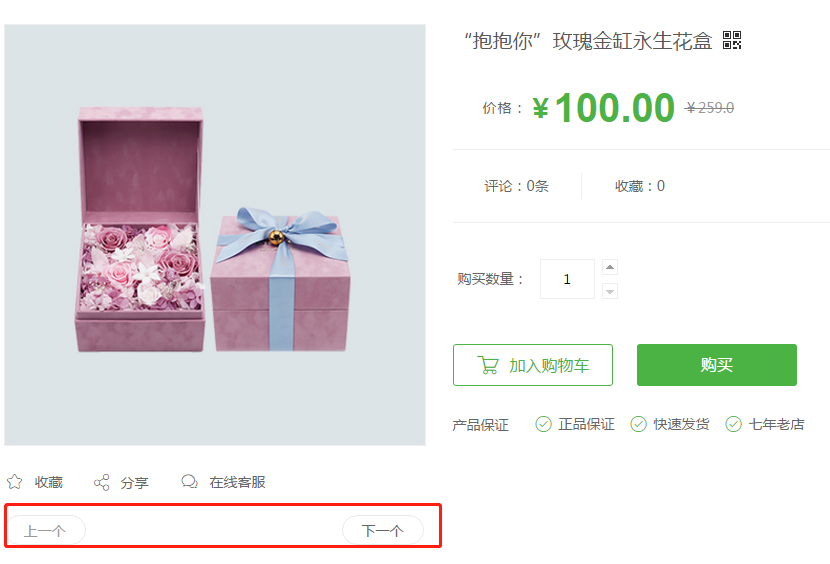
①支持上/下一个:点击“是”或“否”,增加“上一个”“下一个”按钮,点击可查看上一个或下一个产品详情;

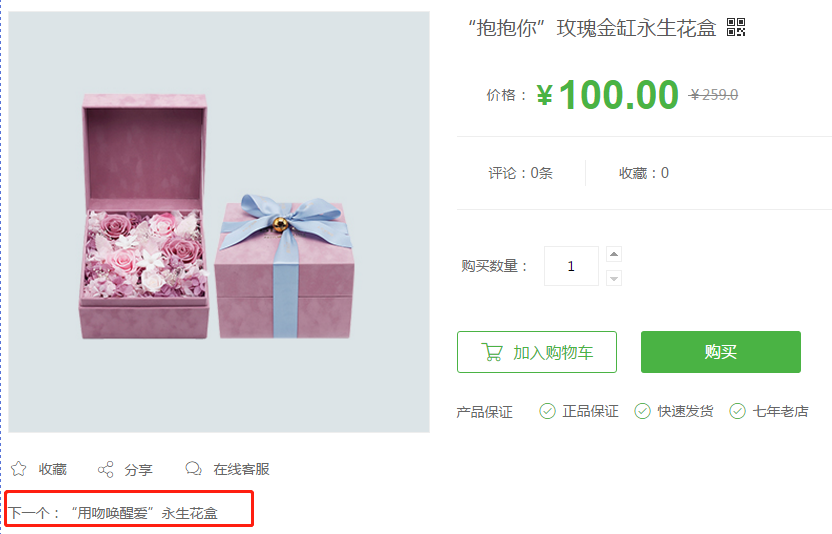
②上/下一个标题:点击“显示”或“隐藏”,可在“上一个”“下一个”后面增加该产品的标题;

③购物选项宽度参数:可选择默认或自定义;
④产品参数位置:可选择上方或下方;
⑤在线客服:可开启或隐藏“在线客服”,开启后,可以编辑在线客服的类型、工作时间等;
图片设置:
①开启图片放大效果:开启后,鼠标放置在图片上,能够动态出现放大的图片效果;
②点击图片弹出大图:开启后,点击图片打开一个新的窗口,显示产品图片;③图片大小:点击“默认”为默认图片尺寸,点击“自定义”可自定义调整图片大小;
④图片边框:点击“显示”“隐藏”可显示或隐藏图片边框。
问题2.如何在“产品详情页”单独添加独立的模块,达到“不同的产品详情页中添加不同内容,而相互不受影响”的效果。
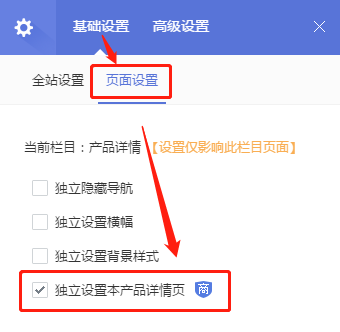
①首先,进入想要单独添加独立模块的“产品详情页”,点击页面左侧的“设置”按钮,选择“基础设置”下的“页面设置”,勾选“独立设置本产品详情页”。需要注意的是:只有先勾选“独立设置本产品详情页”,再添加模块,才能实现效果。
【另外:只有专业版、皇冠版、商城基础版、商城旗舰版的用户才能开启“独立设置产品详情页”功能】


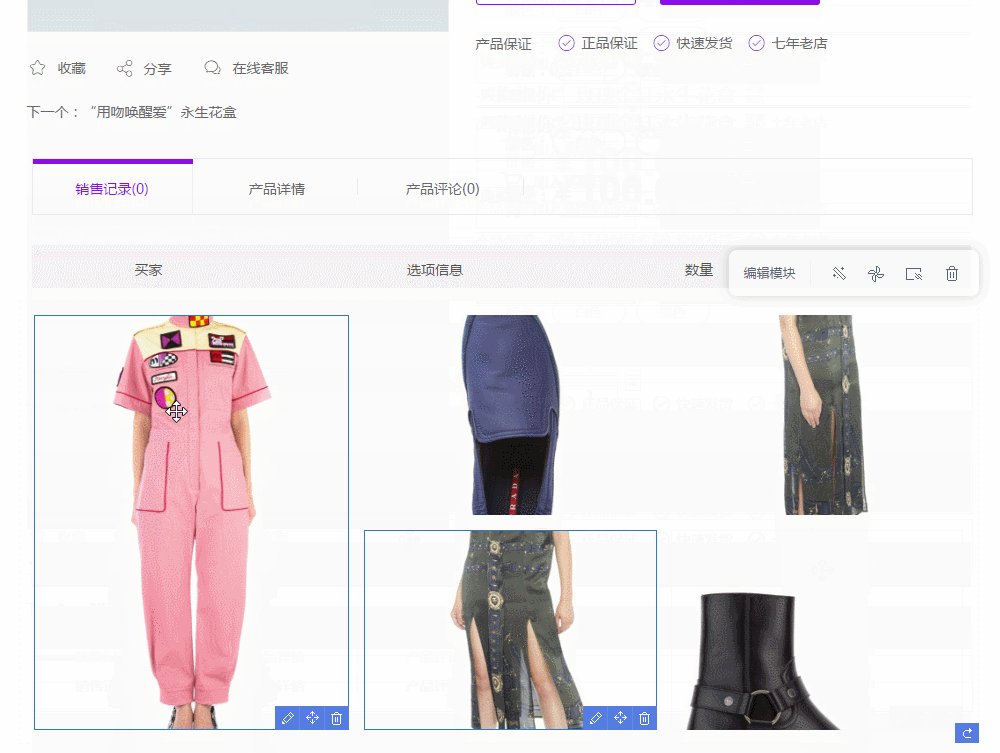
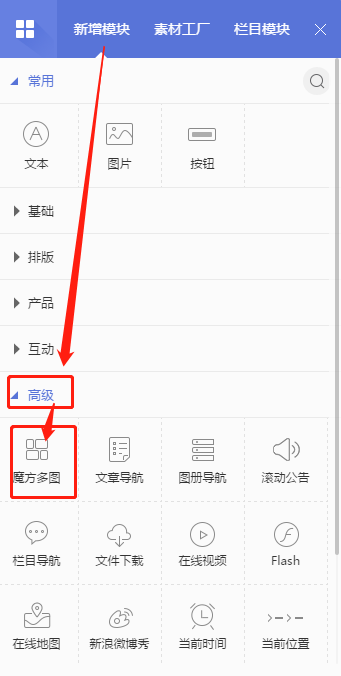
②然后就可以自行添加想要的模块了。例如,我这里是添加了“魔方多图”,那么就将“魔方多图”拖到到想要的位置即可。



再次提醒:只有先勾选“独立设置本产品详情页”,再添加模块,才能实现“不同的产品详情页中添加不同内容,而相互不受影响”的效果!!(如图)