
一、功能效果
利用自由容器,可以实现让模块动起来的酷炫效果。

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 添加模块
如果已有模块,仅需设计动画效果可直接跳过此步骤,进入第(二)步骤。
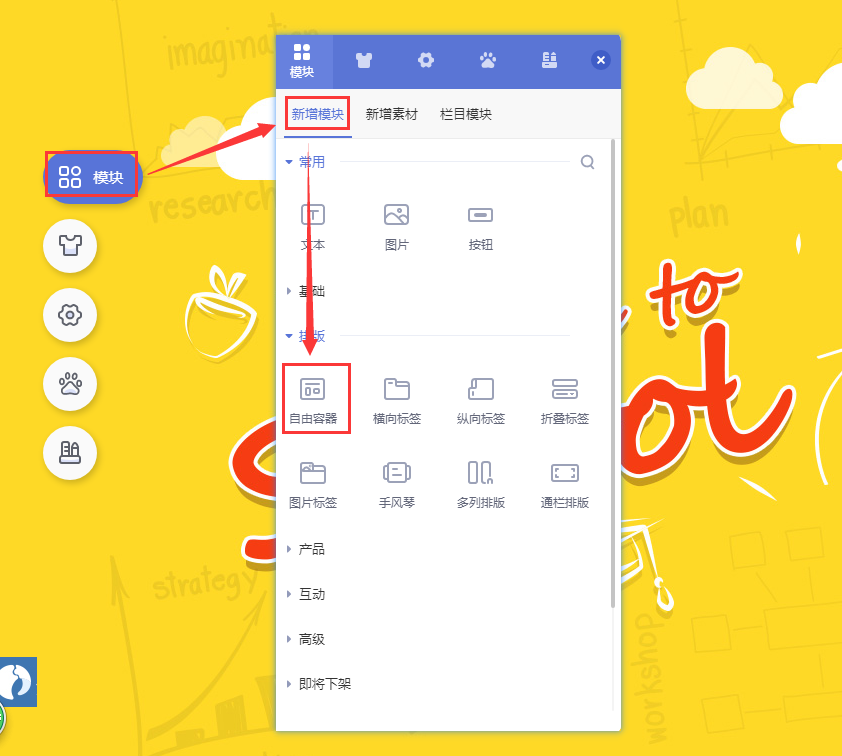
1.1 在电脑网站设计页面点击左侧导航【模块-新增模块-排版】,新增【自由容器】模块。

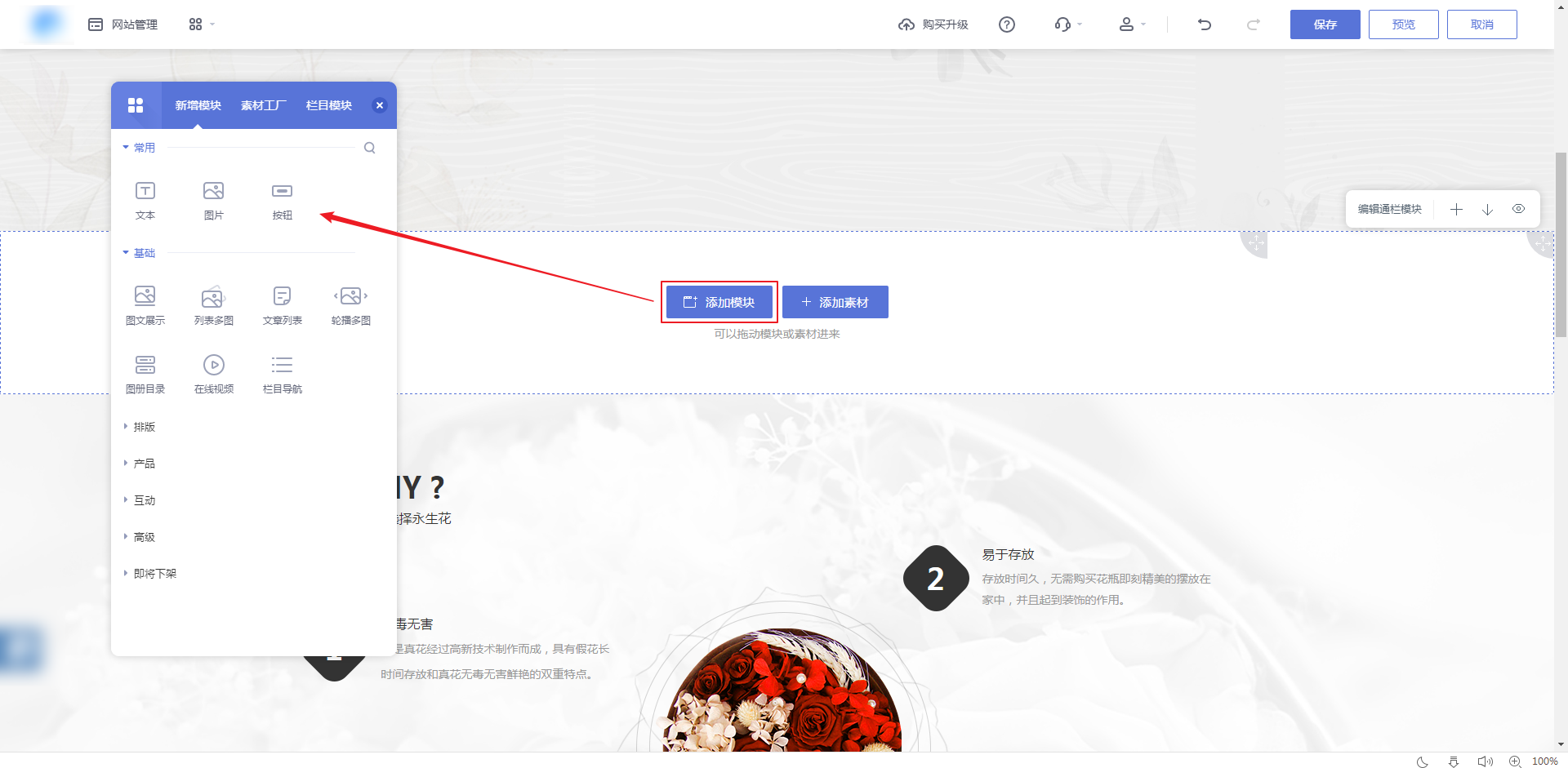
1.2 点加“添加模块”,自行选择需要的模块添加进自由容器,此处以添加文本、图片模块为例。


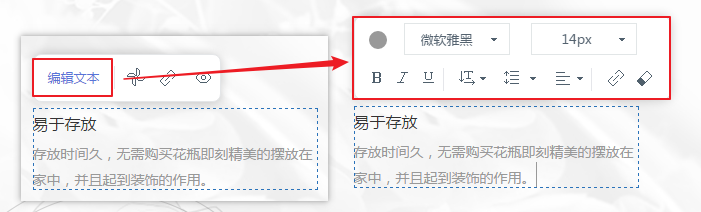
1.3 添加文本模块后,双击文本框输入内容;点击“编辑文本”按钮,可调整文本样式,如字体、字号、颜色等。

1.4 添加图片模块后,点击模块上传图片;上传图片后,可随意拖动文本和图片进行排版。

2. 模块特效与动画
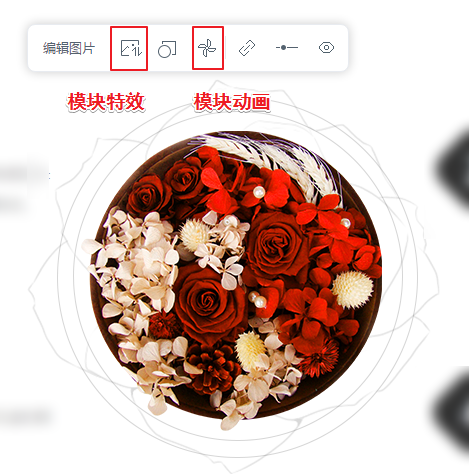
2.1 文字和图片设计完成后,鼠标移至模块上,点击“模块特效”、“模块动画”进行设计效果。


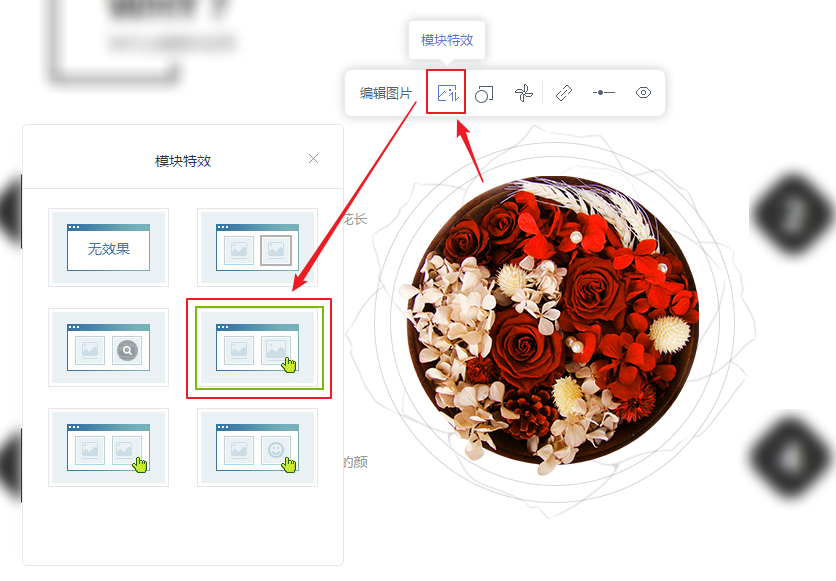
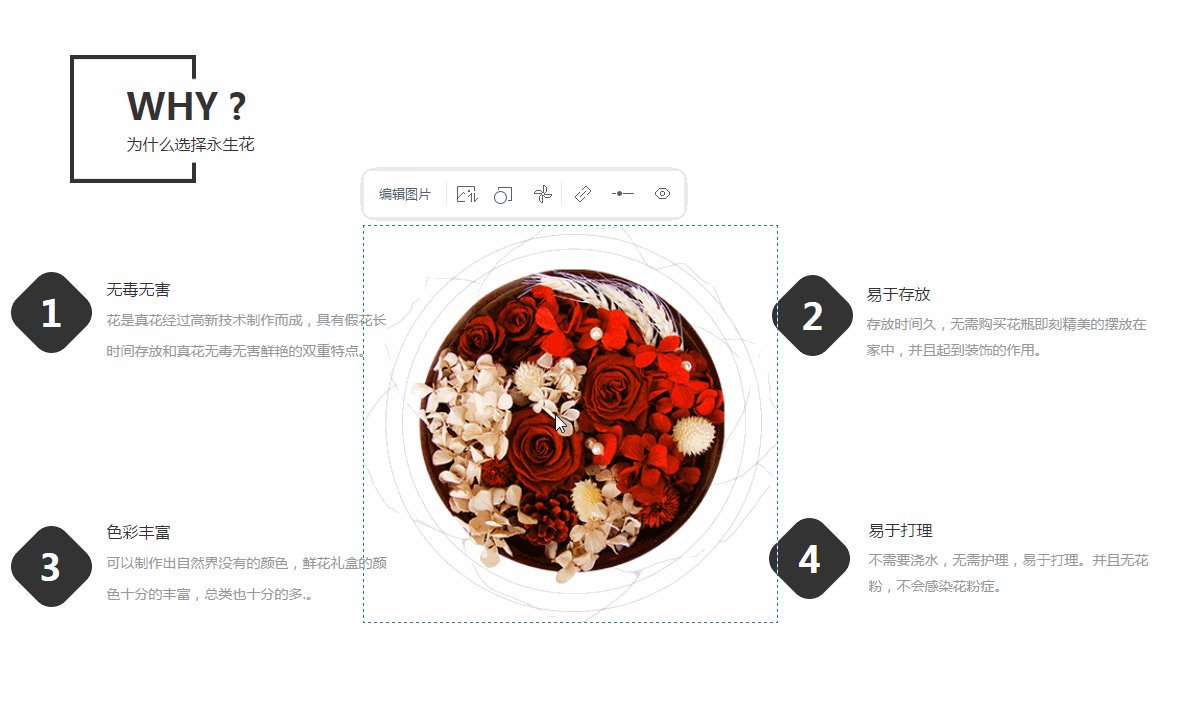
2.2 点击编辑栏的“模块特效”按钮,为图片设置“放大”效果。

2.3 放大效果如下:

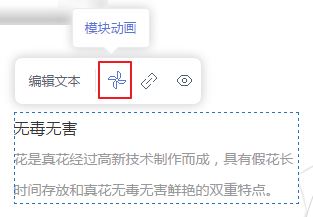
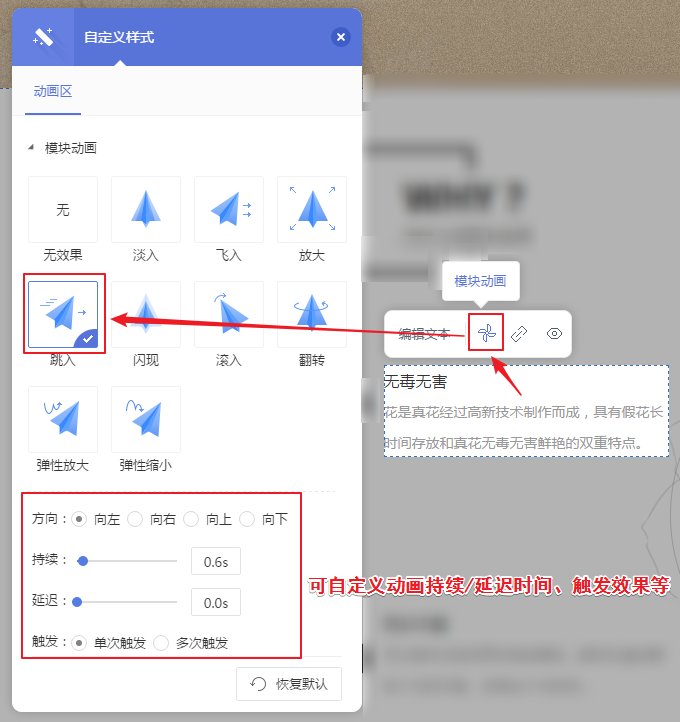
2.4 点击编辑栏的“模块动画”按钮,为文本和图片设置“跳入”效果。

2.5 设置完毕后,效果如下。更多动画效果请自行发挥创意~