一、功能效果
利用悬停视差效果,可实现容器内模块及背景跟随鼠标做位移特效,让企业网站更酷炫。

二、功能说明
【版本】免费版及以上版本
【适用】电脑网站自由容器、标签模块、通栏排版、顶部广告组件、底部浮层组件、横幅均支持悬停视差效果。
三、设置教程
1. 横幅悬停视差设置
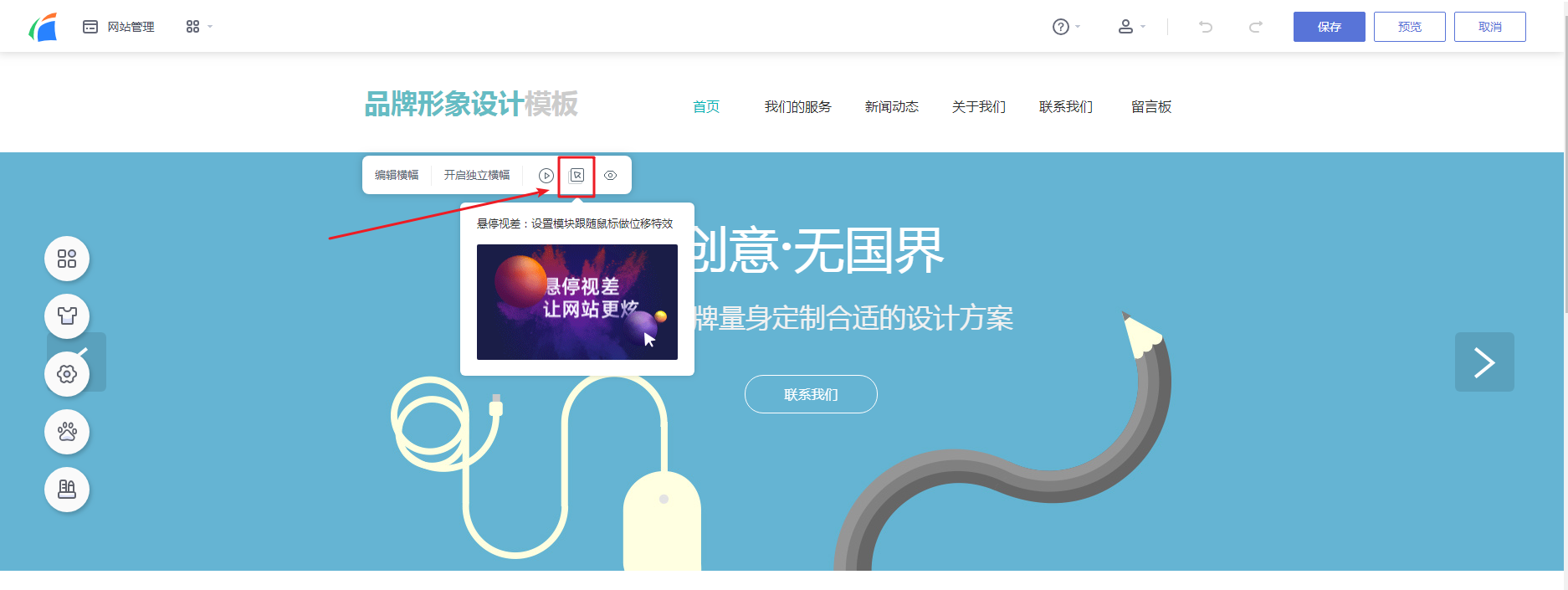
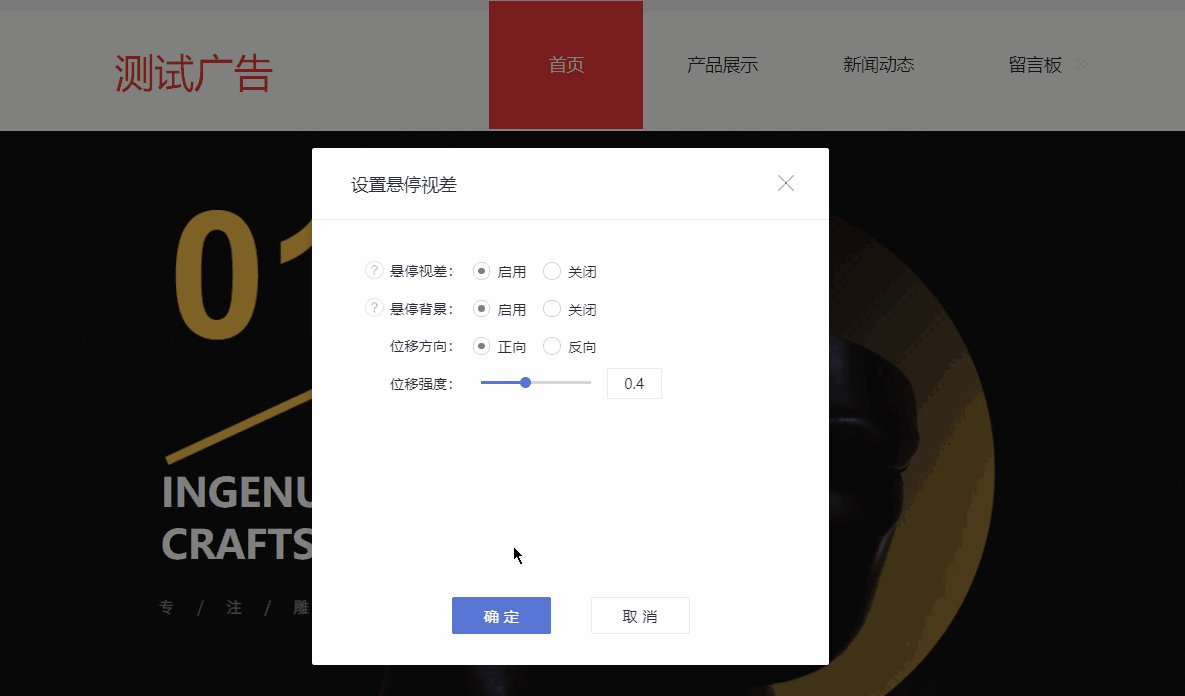
鼠标悬浮在横幅上,点击工具栏中“悬停视差”按钮,选择开启悬停视差。

选择启用悬停视差后,可设置悬停背景及其位移方向、强度。悬停背景开启后,背景图会跟随鼠标进行位移。

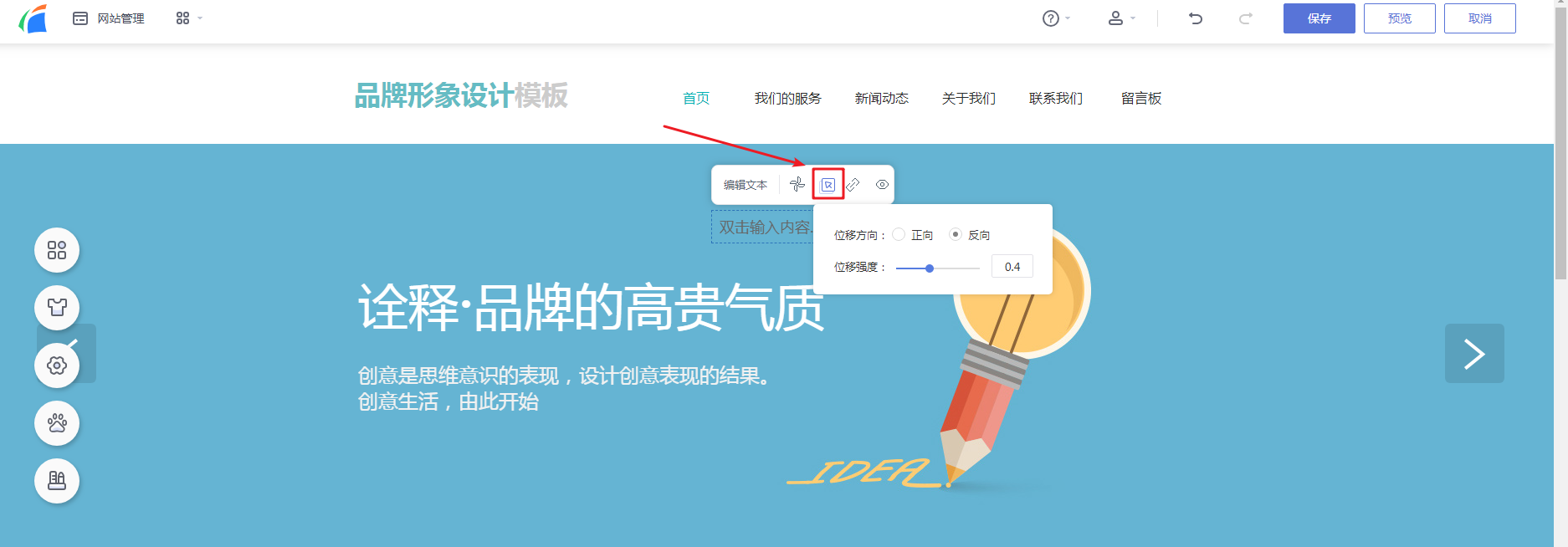
横幅开启悬停视差后,在横幅中放入模块,可设置模块悬停视差(位移方向和位移强度)。

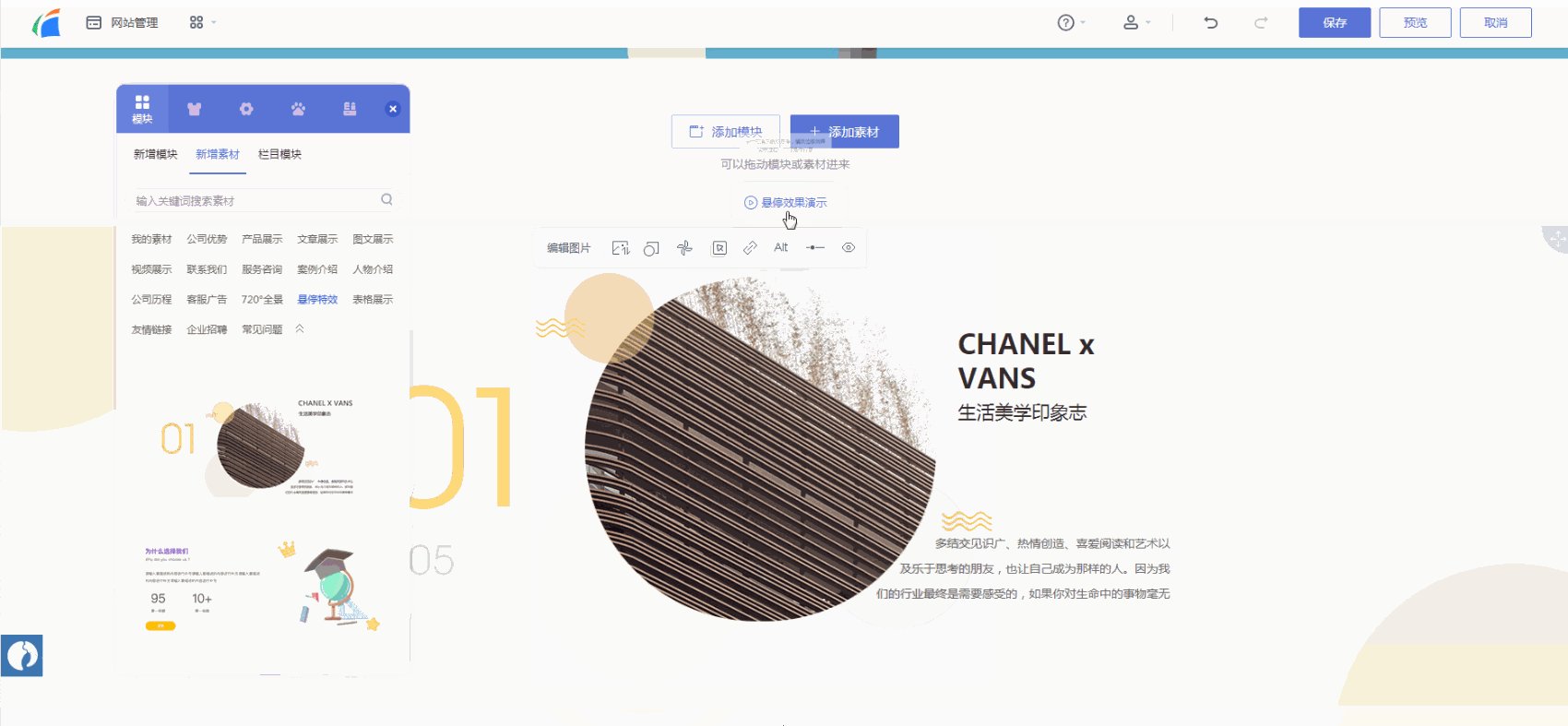
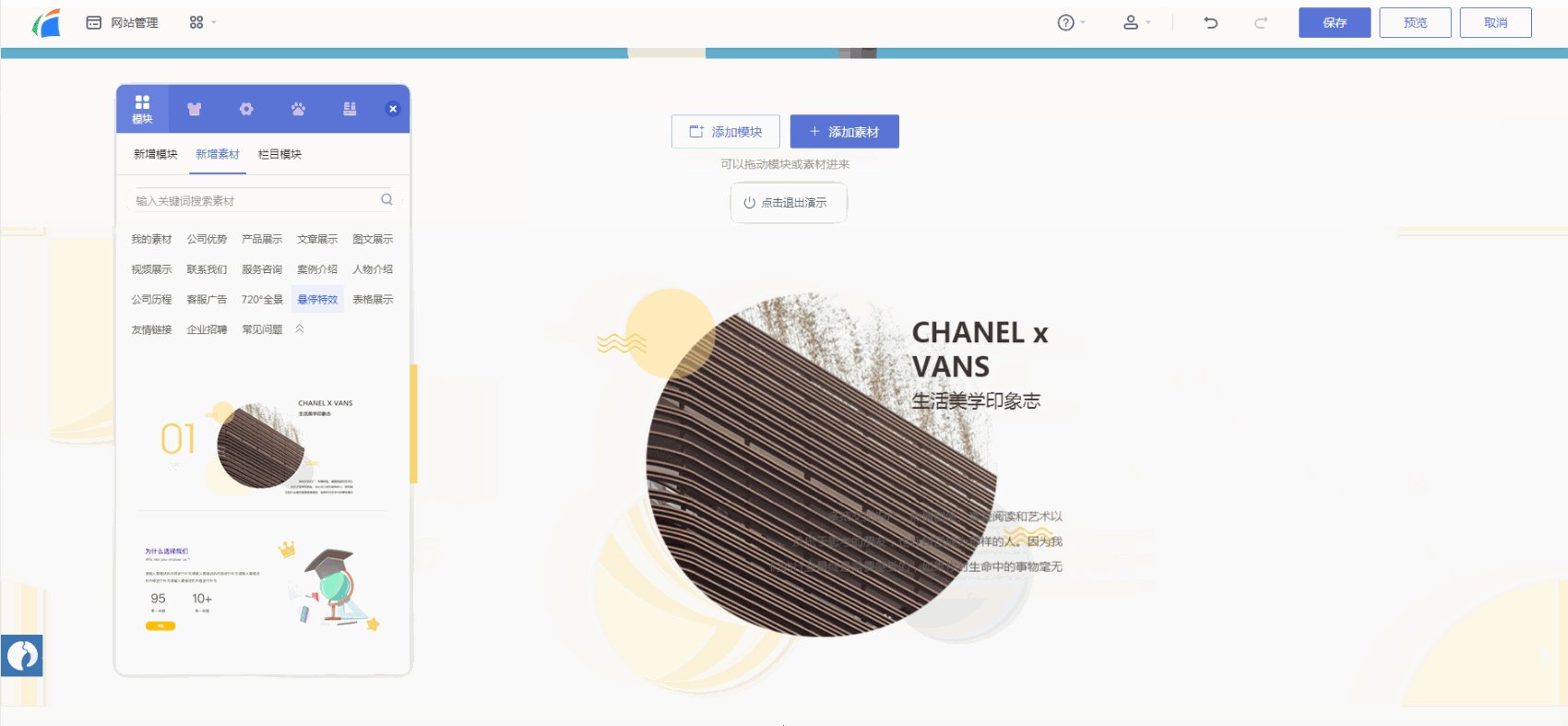
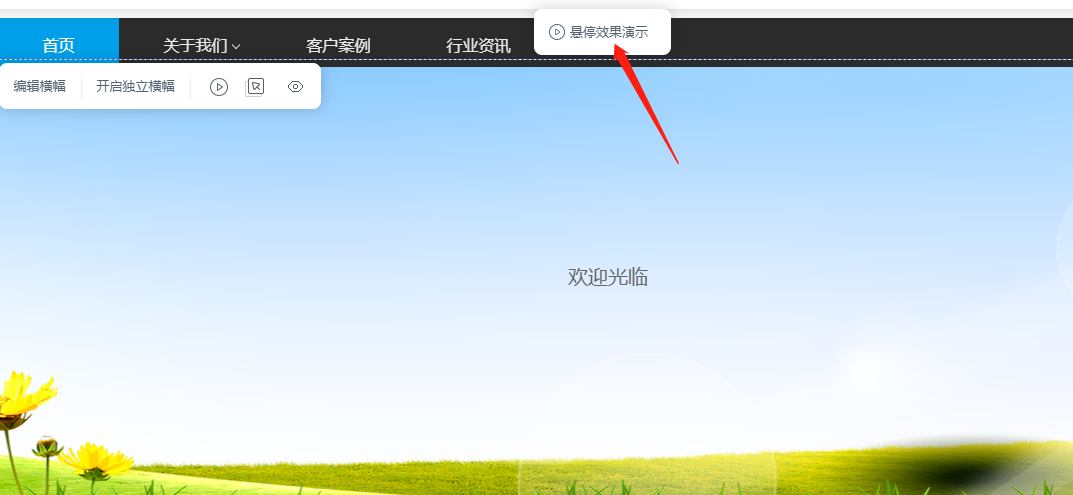
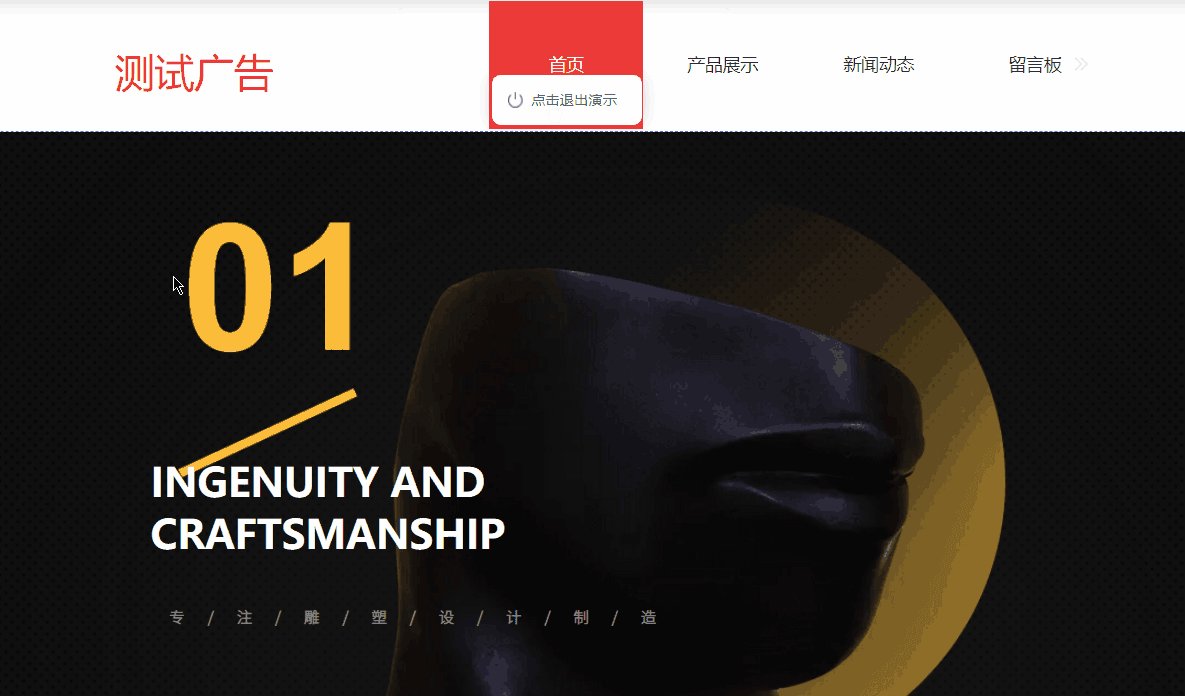
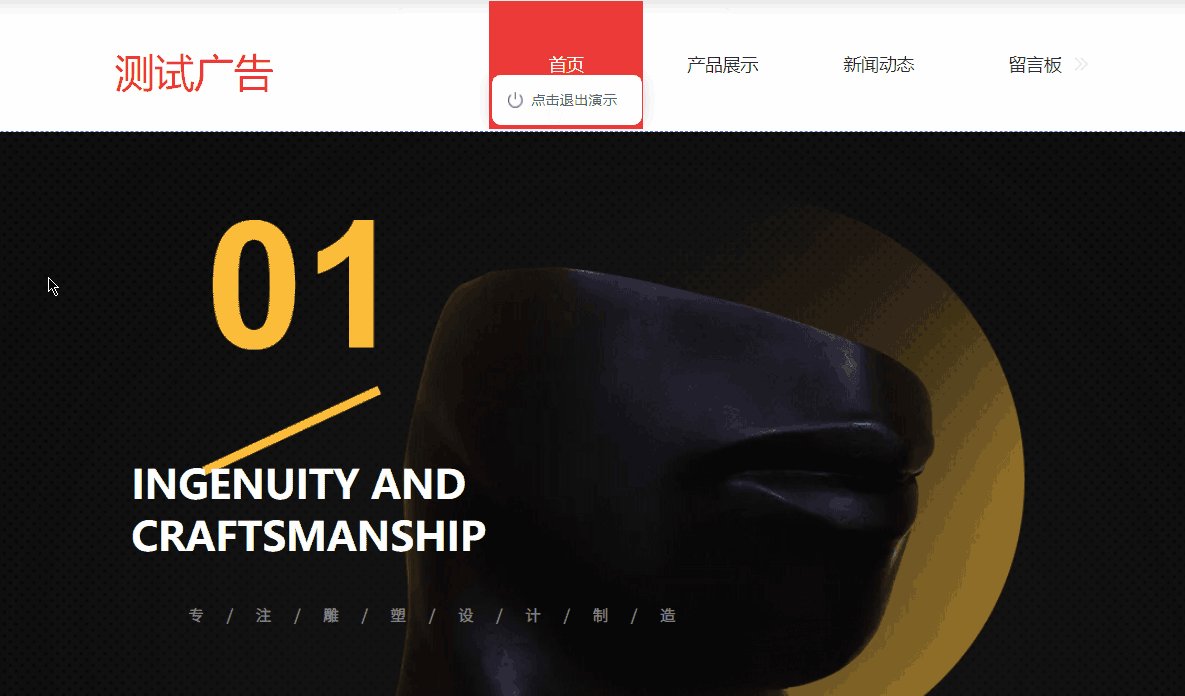
横幅中放置模块后,鼠标悬停在横幅上,点击“悬停效果演示”,即可在网页设计器内浏览悬停效果,让模块或背景图跟随鼠标做位移。

查看动图教程更清晰哦!

注意:
① 演示过程中无法对横幅内的模块进行修改。
② 需在横幅中放置模块才能进行悬停效果演示。
2. 其他通栏模块悬停视差设置
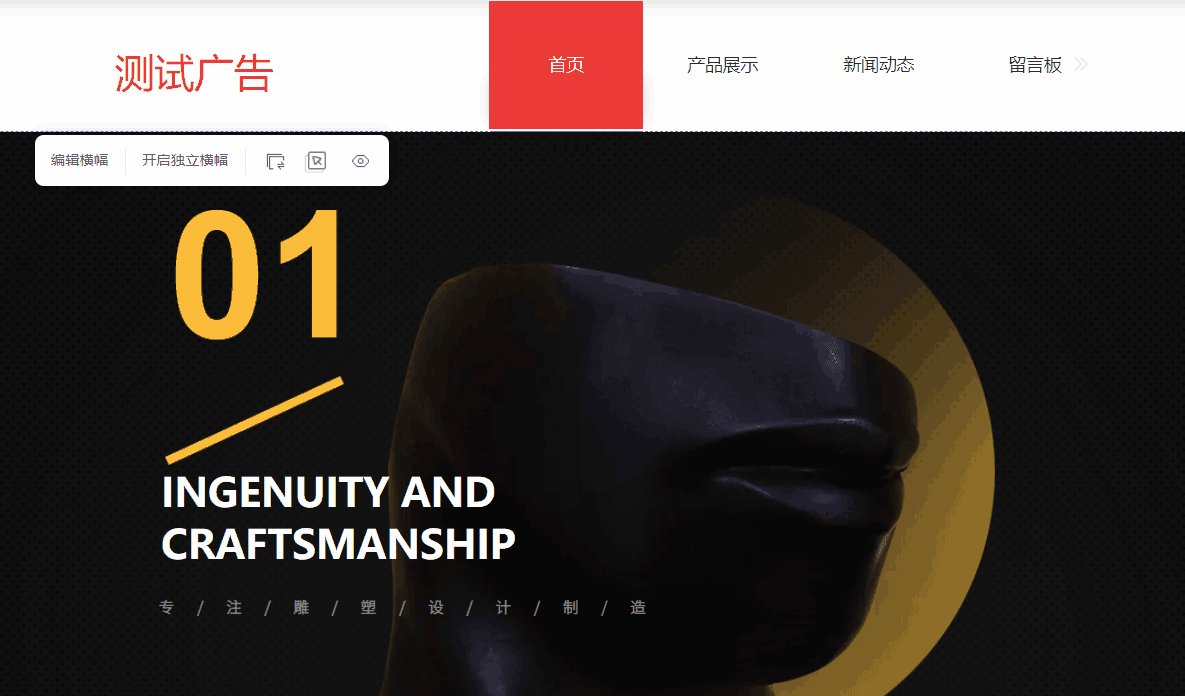
鼠标悬浮在某一个通栏模块,点击工具栏中的“悬停视差”按钮,选择启用悬停视差,其余操作步骤与上文提到的横幅模块设置悬停视差一致,在此不做重复说明。
注意:非空白内容的通栏才可进行悬停效果演示。

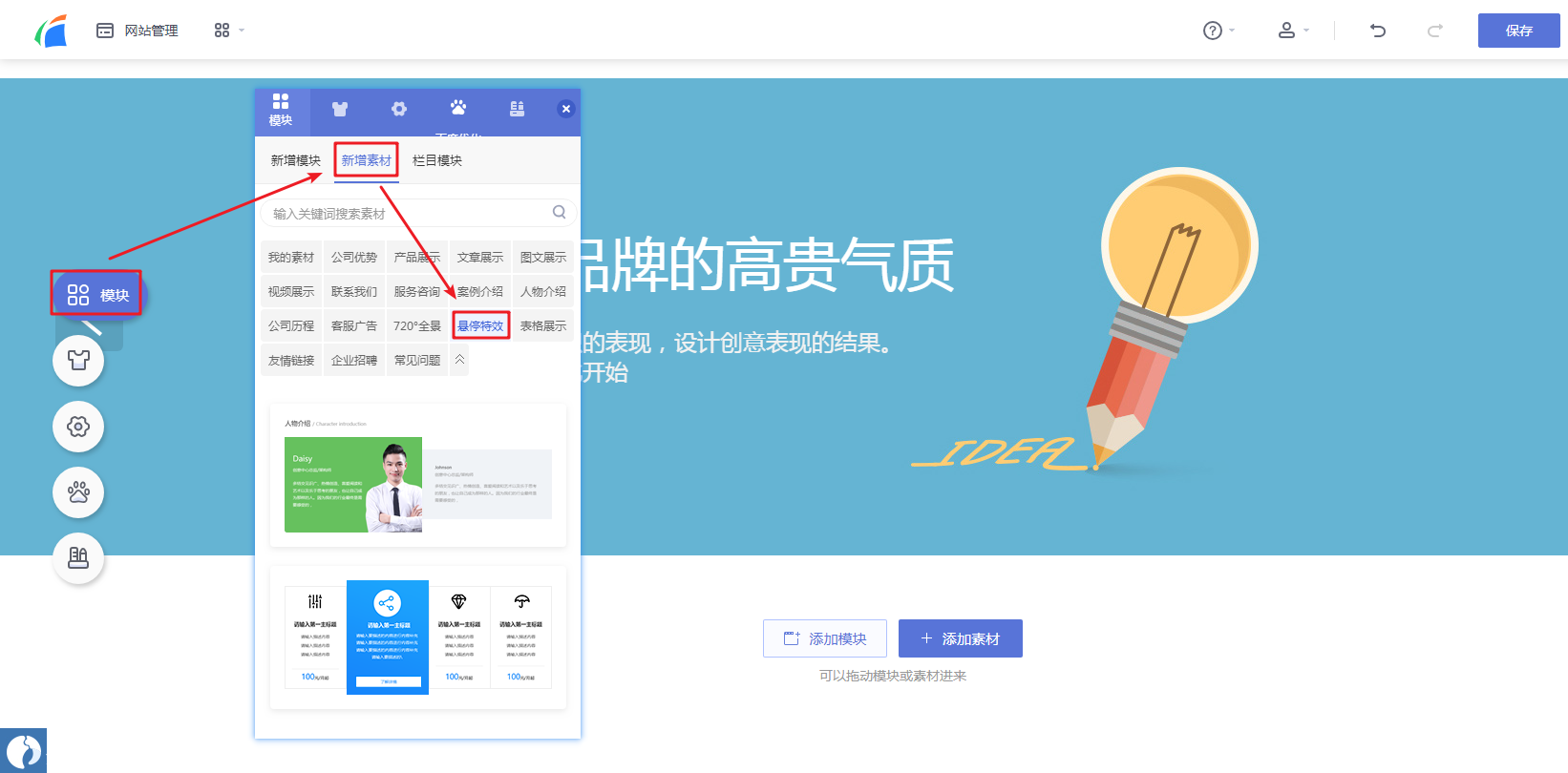
3. 素材工厂-悬停特效素材
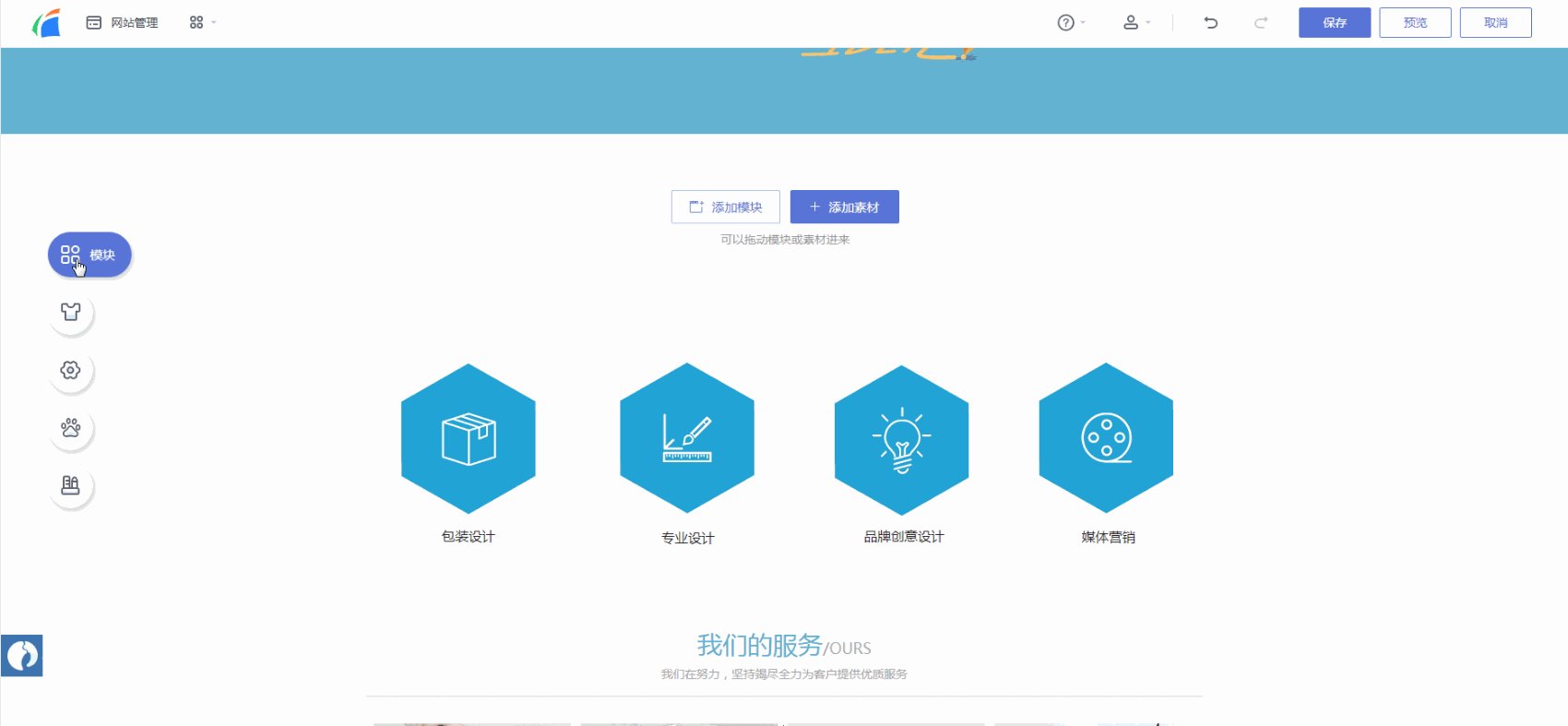
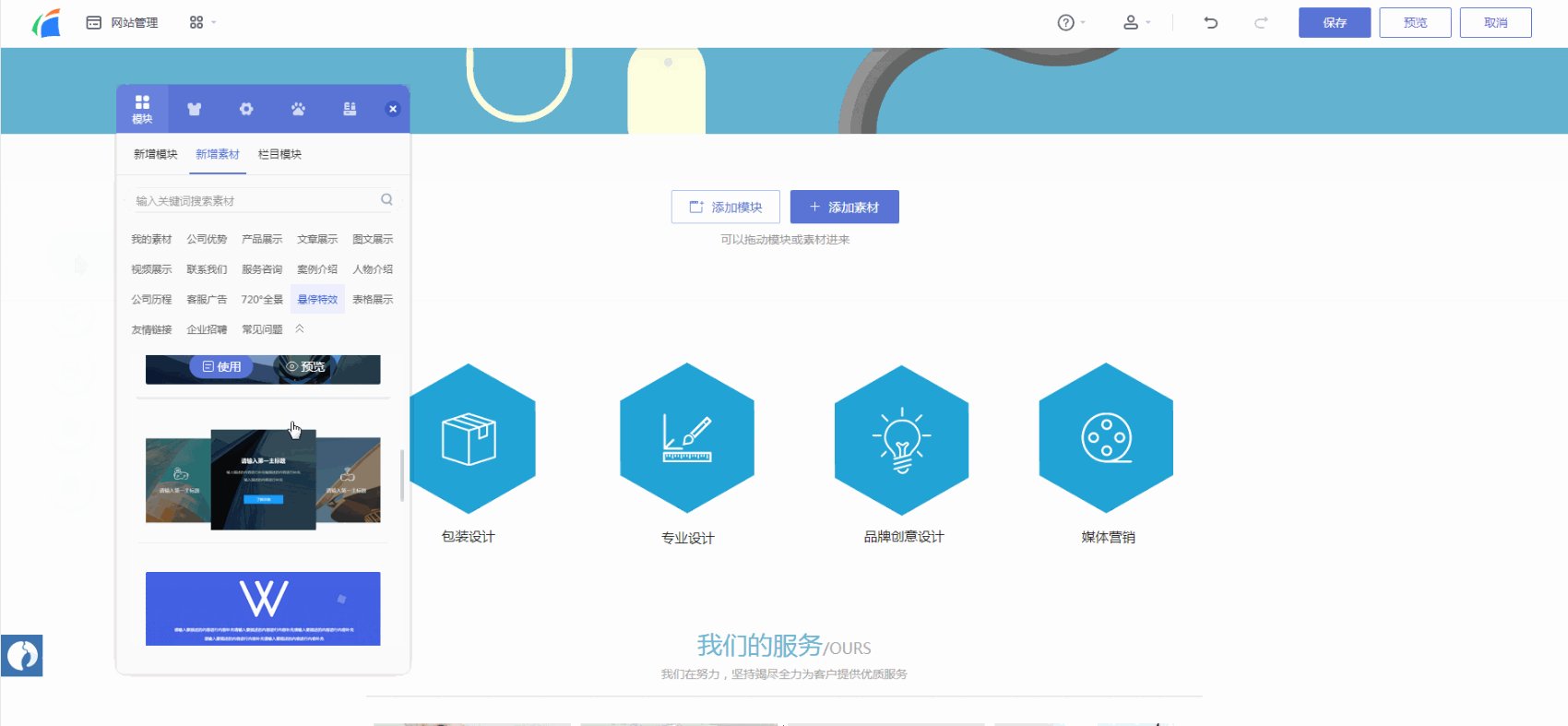
可以选用素材工厂中的悬停视差素材进行网站搭建。点击控制面板中的【模块-新增素材-悬停特效】,选中心仪的素材,即可进行修改并运用。

动图演示: