一、功能介绍
滚屏栏目主要由全屏通栏组合,鼠标滚动,网页随滚动切换上下全屏内容效果。(仅自适应网站适用)

二、功能说明
【版本】建站任意版本均支持使用滚屏模板
【注意】滚屏栏目仅自适应网站适用
三、设置教程
1. 复制滚屏模板
目前已经有支持的滚屏模板,您可以直接复制模板使用,点击图片可直接查看模板。
↓ 纵向滚屏:
(幼教) (服装) (广告)
↓ 纵向滚屏视频横幅:
(展览设计)
↓ 横向滚屏:
(鞋帽箱包)
更多模板还可在极速建站中查看。
如果对模板有更多反馈可以发送给我们,点击进入反馈中心。
2. 新增栏目制作滚动全屏
除了滚屏模板制作,还可以自行新增栏目制作滚屏栏目效果。
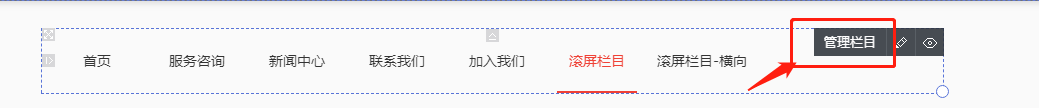
2.1 添加滚屏栏目入口
在自适应网站设计页面导航处点击【管理栏目-添加栏目】。

2.2 选择栏目页面
选择滚屏类型栏目(选择纵向或者横向滚动全屏)。

2.3 编辑滚屏栏目(以滚屏全屏纵向为例)
添加栏目成功后编辑栏目,在【样式-全屏】可以对全屏的导航、顶部、底部做样式更改。
(需要点击要编辑的纵向滚动全屏栏目后才会出现全屏的设置,常规页面栏目不会显示全屏的设置页面)

2. 如何添加全屏通栏
方法一:可以通过点击面板的添加全屏。

方法二:通过当前全屏的工具栏添加。

方法三:通过导航快捷添加。

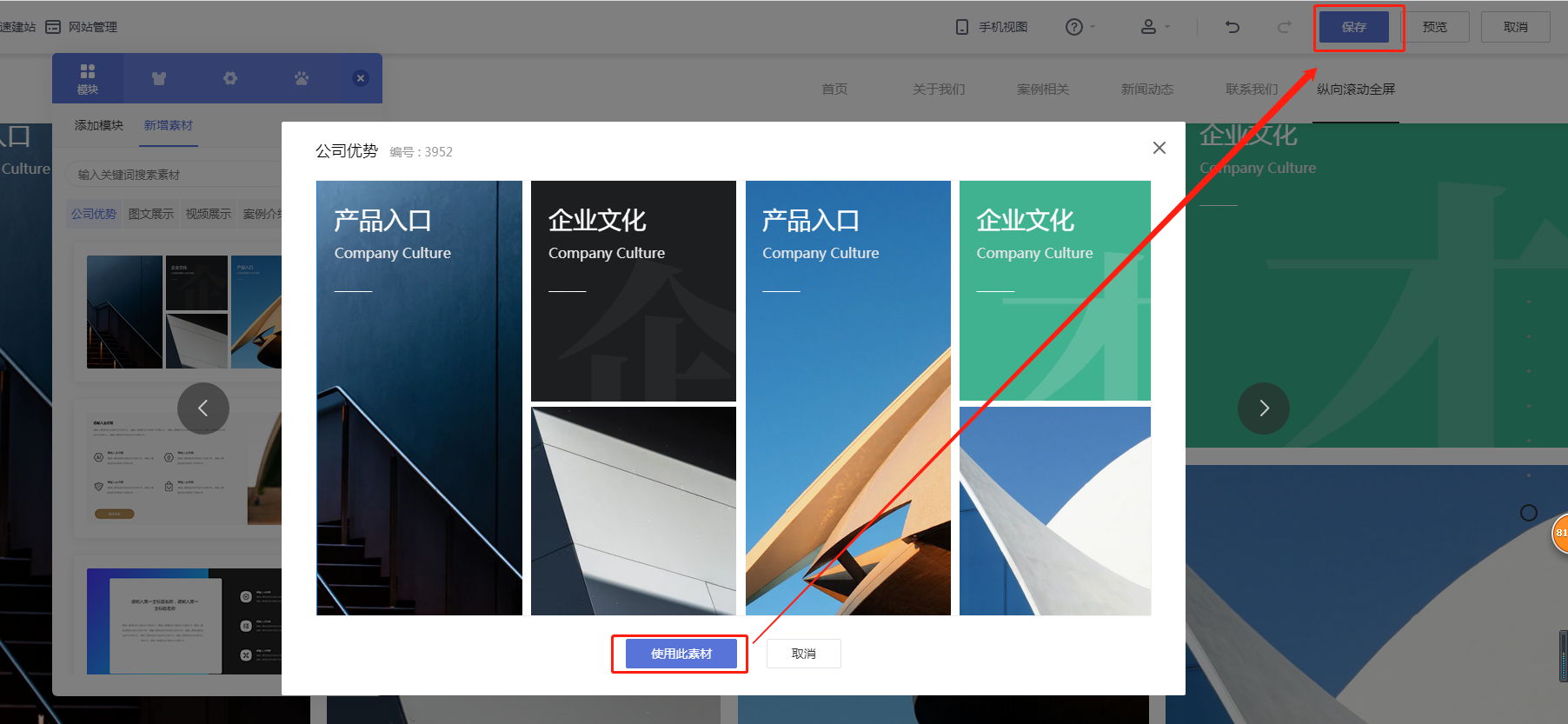
上述入口点击后,可以进行添加素材去搭建网站,鼠标放在素材上可以点击查看素材效果。

点击【使用此素材】后需要保存才添加生效。(直接使用素材也需要保存后才生效)

全屏通栏同常规通栏设置一致,仅高度默认全屏。更多通栏操作可查看:【自适应模板】如何编辑通栏?
3. 全屏通栏的顶部底部设置
3.1 顶部设置是否固定、切换为悬浮或占位效果。

① 顶部可以制作固定或不固定顶部效果


(顶部固定) (顶部不固定)
② 顶部可以制作悬浮、占位效果:


(顶部占位) (顶部悬浮)
③ 底部可以选择单独高度、与通栏全屏或者隐藏:

4. 保存设置
记得设计好栏目要点击保存,保存后才可生效哦。(快捷键ctrl+s也可以保存网站)

四、常见问题
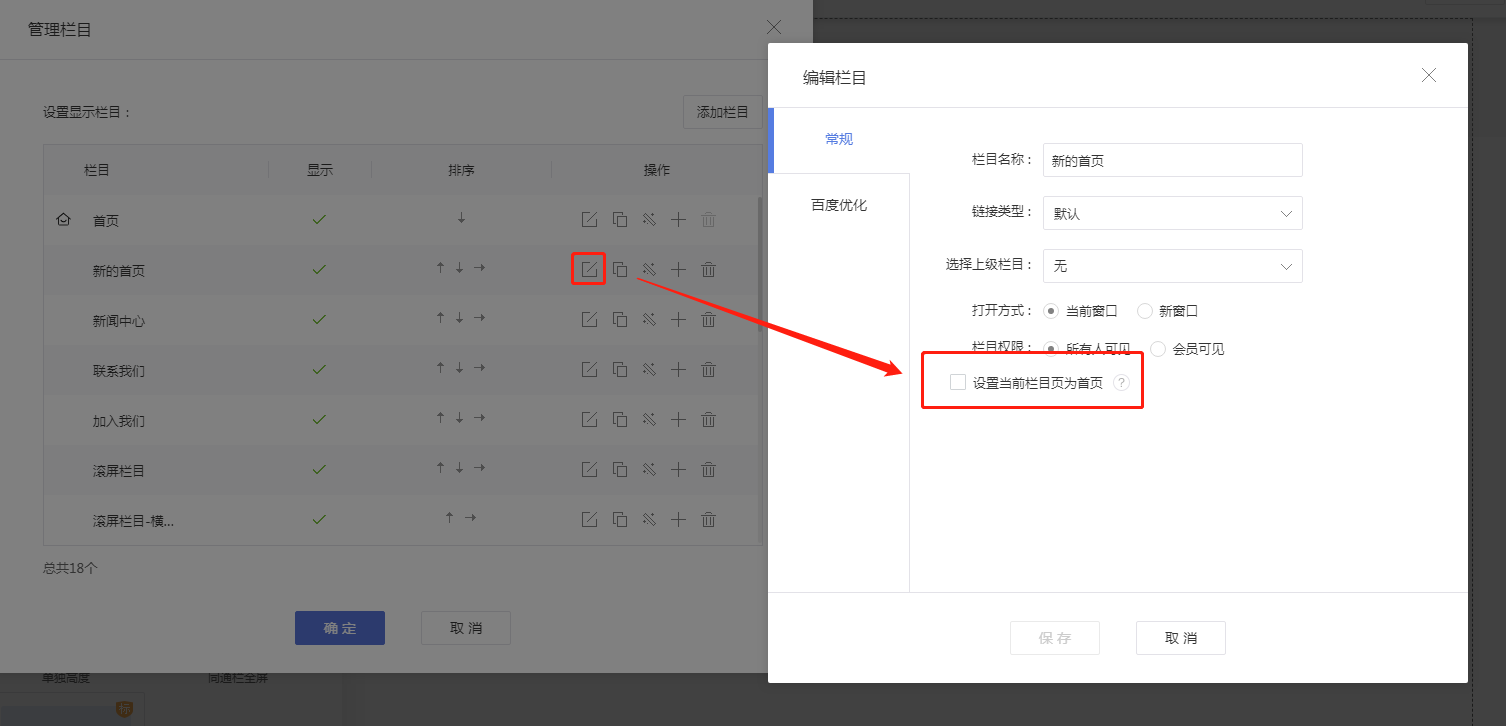
Q:如果制作好滚动屏栏目,想设置为当前站点首页怎么做呢?
A:【管理栏目-编辑栏目】勾选设置为首页,保存即可。


Q:手机视图怎么调整?
A:编辑手机视图下的模块具体可查看:【自适应模板】如何编辑手机视图下的模块。
手机视图下的滚屏设置,在【添加栏目】和【添加页面】后,点击【样式-全屏】,开启【手机同步】,切换到手机视图即可同步滚屏效果。需要注意的是,默认状态为关闭时,手机视图不同步滚屏。