我们在浏览网站时会发现一个网站的组成是有两种状态的,一个“静态”、一个“动态”。这两种状态各有各的好处,“静态”网站每一个网页都有一个固定URL,且利于搜索引擎的抓取;“动态”网站互动性高,通过各种交互达到用户浏览互动体验。那么,在网站建设中有没有“动静结合”的网站呢?
那是必须的,且就目前为止,动静结合的网站是目前网站建设的主流。值得注意的是,这里的动静结合是指视觉效果的动静结合。就在我们平时注意到的网站中,动静结合得非常巧妙,网站建设的整体框架是不会改变的,改变的是图片或是文字。这种动静结合就是当前的网站建设的潮流。
网站建设如何做到动静结合?快跟着小编来操作一遍吧!

点击想要创建的网站模板,这里,小编选择了《家具模板》。选择好模板之后就可以开始我们的“动静结合”网站创建之旅了。
来到编辑页面,我们就会发现选择网站模板的好处,网站的大致框架已经搭建了,也就是说网站的“静态”已经搭建好了,大体框架尽量不要修改,不然会影响到整体网站建设的和谐。

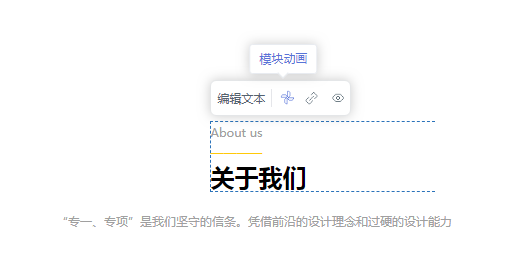
接下里就来到“动态”页面的设置了,“动态”的设置是通过调整文字和图片的动画效果实现的。就以文字为例,把鼠标放在需要修改的文字上方,网站建设页面就会出现“编辑文本”的提示。

在“编辑文本”旁边有一个风车一样的小图标,这就是制作“动态”页面的诀窍了。这个小风车是“模块动画”,即在点击这个图标就可以设置动画效果了。
在网站模板设置中,有很多的动态效果可以设置,例如淡入、飞入、放大等。除了设置动态效果之外,还可以设置动画出现的方向和持续、延迟时间等,更能设置触发指令。设置完动态效果后,可以点击“播放动画”就可以在线预览设置好的动态效果啦!
再依次调整想要设置的网站文字和图片,但小编有个小提醒,网站建设不易设置过多的动态效果哦!不然会出现指示模糊的问题哦!
不懂如何创建网站的站长们,以上这个简单的动静结合的网站建设教程你们学会了吗?去凡科建站实践一下吧!