首屏,即用户进入网站时还没有进行任何操作而直接看到的页面,这也是网站能否给用户留下深刻印象的重要影响因素。做好网站首屏设计,往往能够更快地吸引用户的注意力,增强用户体验,延长用户浏览网站的时间,甚至增加回访次数。很多自己建设网站的朋友都知道首屏设计的重要性,但由于没有较多经验,常常无从下手。
怎样建设网站才能做好网站首屏设计呢?站长们可以参考一下这几点小技巧:
1.展示明显的品牌标识
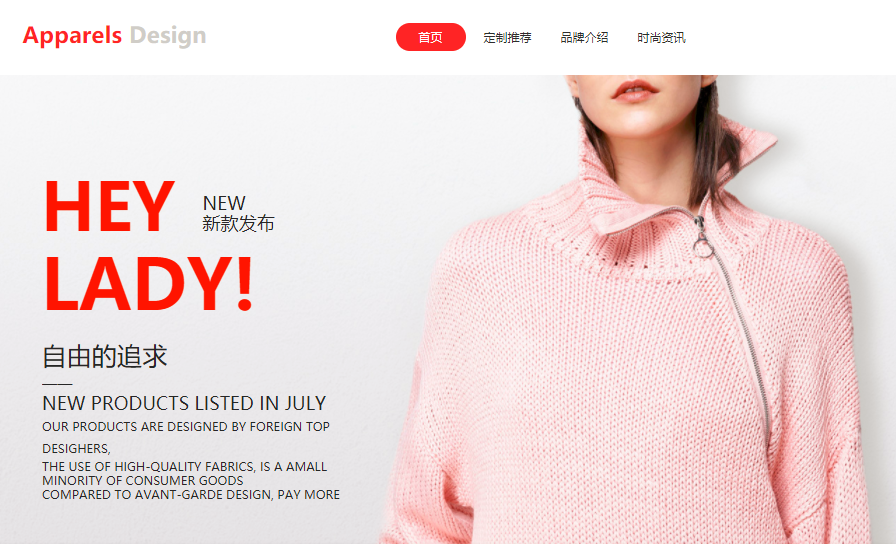
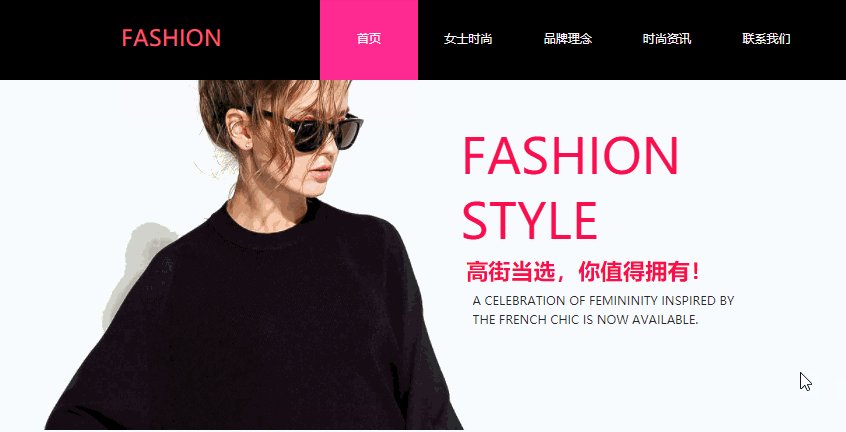
建设网站的目的主要有两个,一是用于宣传形象,二是用于推广产品,从这两个角度出发,在网站里添加Logo、品牌名称、企业图片等信息,而且将其放在显眼的位置,是较为省成本且有效的做法,用户一进入网站就能看到。以下面这个服装设计网站为例,直接突出了公司的业务特色,用户一看就能知道这个网站是做什么的以及网站的优势是什么。

2.充分利用首屏大图,抓住用户眼球
一张精致的图片能够给用户带来眼前一亮的感觉,带文字的图片、轮播图片、动态图片、视频等都可以放在首屏,再搭配产品或服务的主题文案,就能很好地聚焦网站的精华。但需要注意的是,大图上的文字也要有足够的亮点,与图片相匹配。
这里举两个不一样的例子,都是比较常见的建设网站的方法:
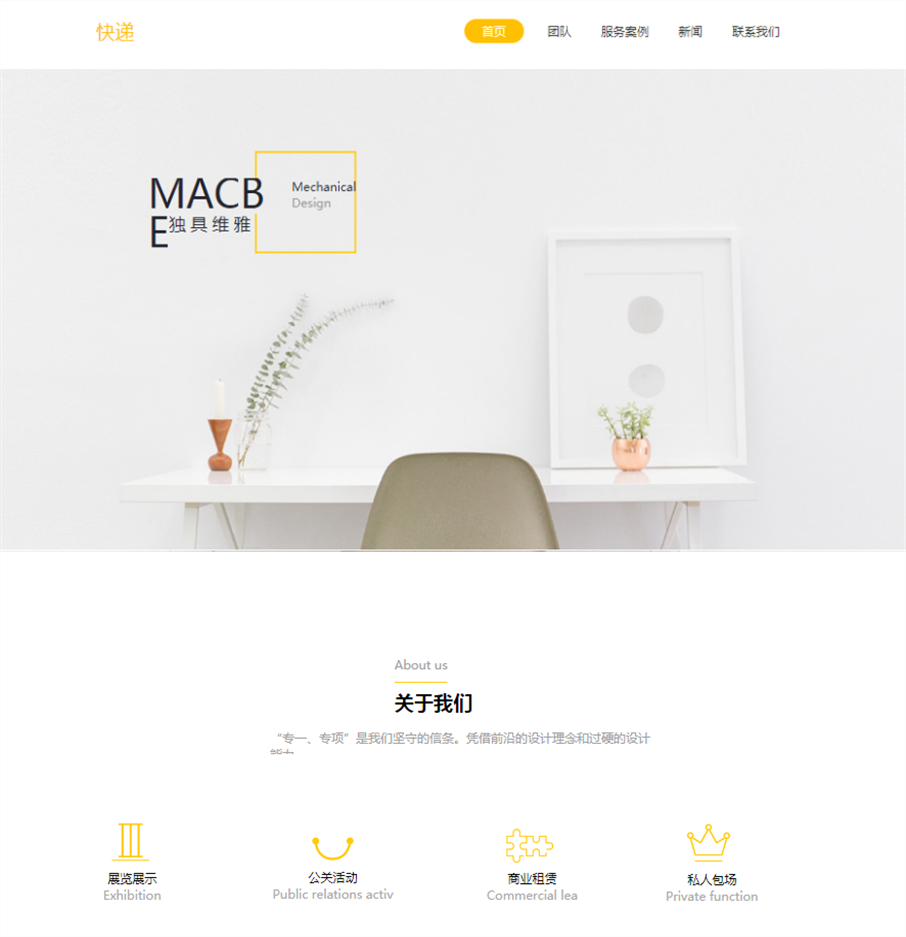
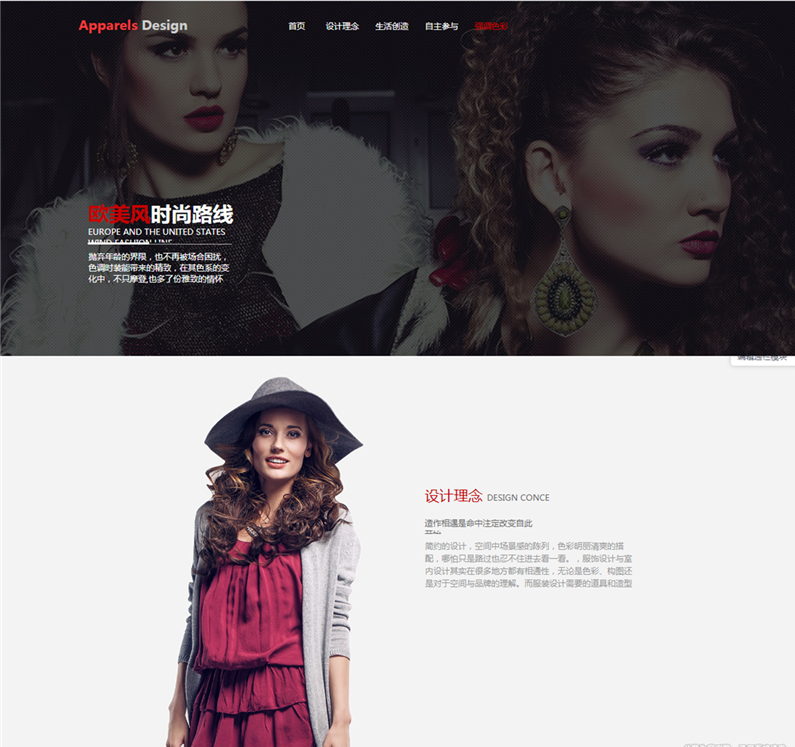
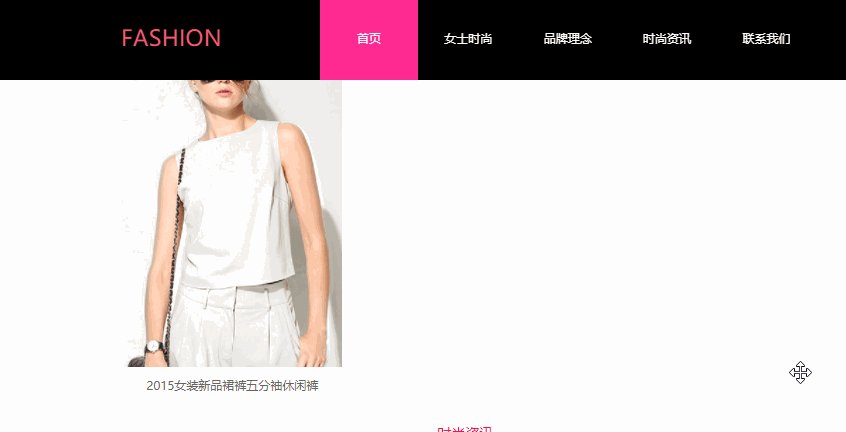
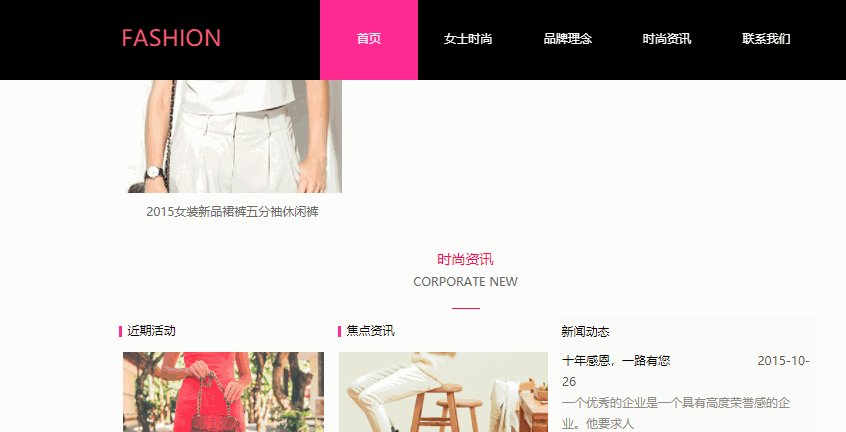
这个网站只用了一张首屏大图,用来展示网站的主题和品牌的特色,然后在大图下方设置文案模块,作详细的介绍。

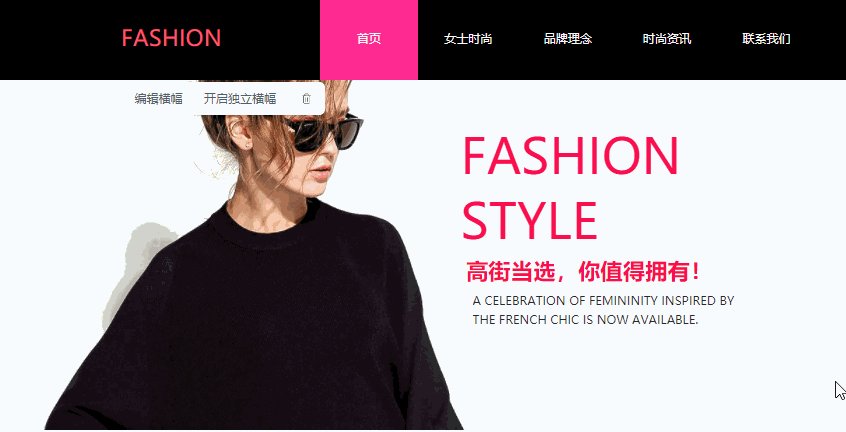
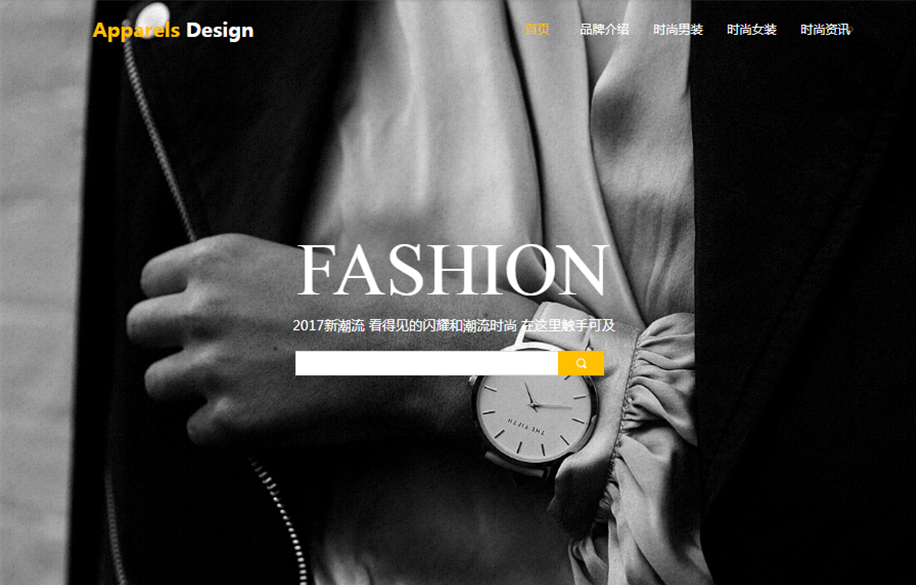
而这个网站全屏都采用了大图设计,直接将重要信息放在图片上,但是内容都是较为简洁的,保持了图文之间的相对距离,又在一定程度上做到了留白。

3.固定网站顶部,方便用户使用
一般情况下,用户首次浏览网站时不会很仔细地看每一点内容,通常都是从头到尾大致浏览一遍,找到自己想要的内容再点进去查看详情,此时,如果将网站顶部固定在页面的上方,用户就可以随时使用导航栏,从而更快地定位到目标页面。
这项功能的设置也很简单,在网站顶部位置双击鼠标,弹出样式设置窗口,选中“固定顶部”旁的开启按钮,即可实现该效果。

4.添加便利的搜索框,提高使用效率
网站里的内容非常多,对于不熟悉网站的朋友来说,想要快速找到自己所需的信息是比较困难的,而借助搜索框直接输入关键词来查找,那就可以省很多时间了。

心理学上有首因效应这一说,指人们首次接触某事物时的直接印象,这也将会人们今后对该事物的评价,自己建设网站也是如此,做好网站首屏设计,在很大程度上可以给用户留下长期良好的印象哦。