
一、功能效果
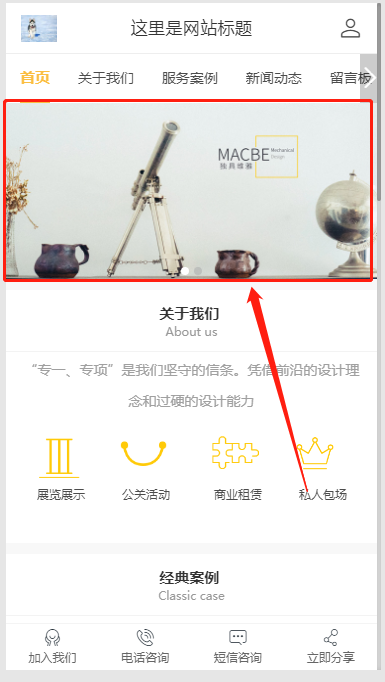
横幅:一般也称作banner。建设网站时可以通过横幅在主页同一块黄金区域显示多条内容,越靠近页面顶端的信息越容易获得更多关注。
横幅一般用于页面醒目的开始位置,利用文字、图片或动态效果把推广的信息传递给网站的访问者,达到推广宣传的效果。

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 添加横幅
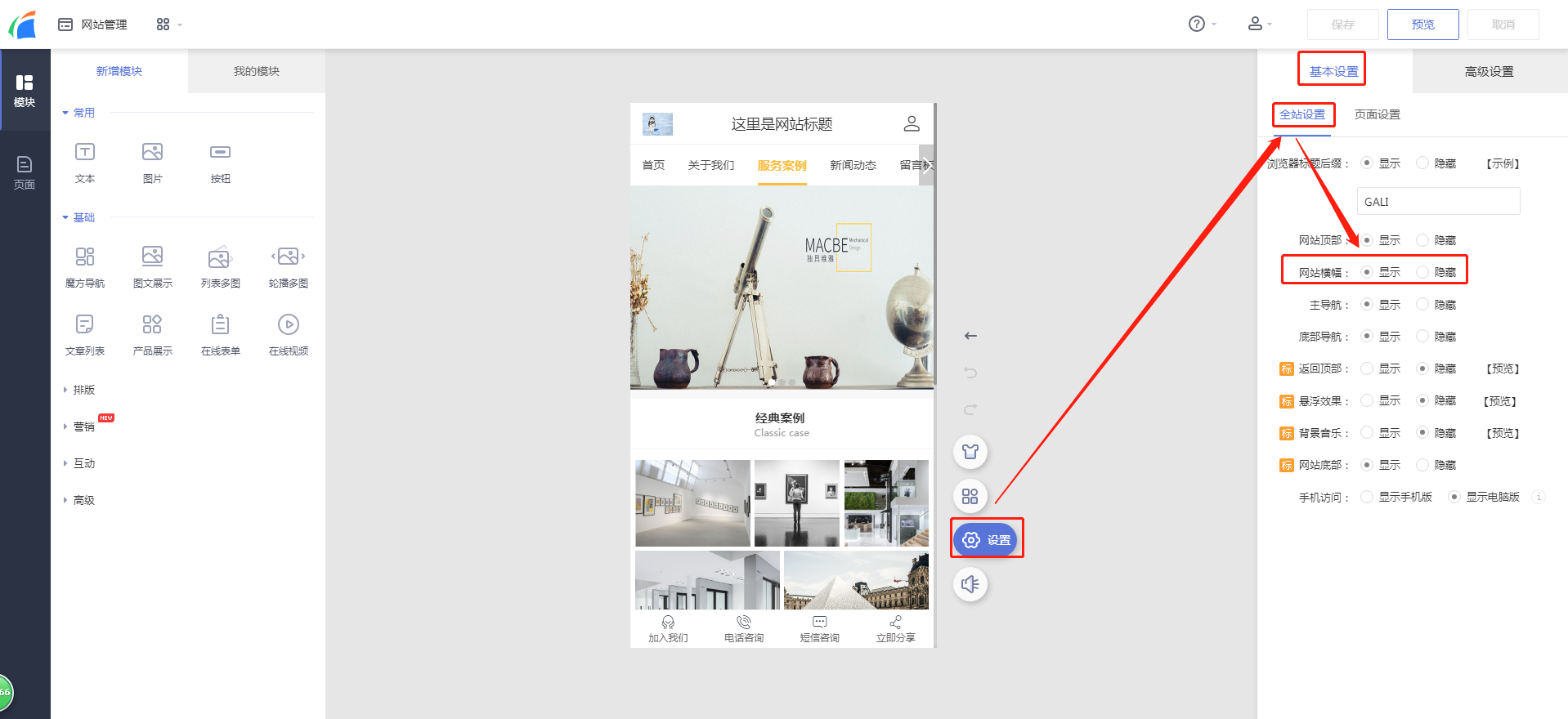
1. 在手机网站设计页面点击【设置-基本设置-全站设置】,将【网站横幅】设置为显示。

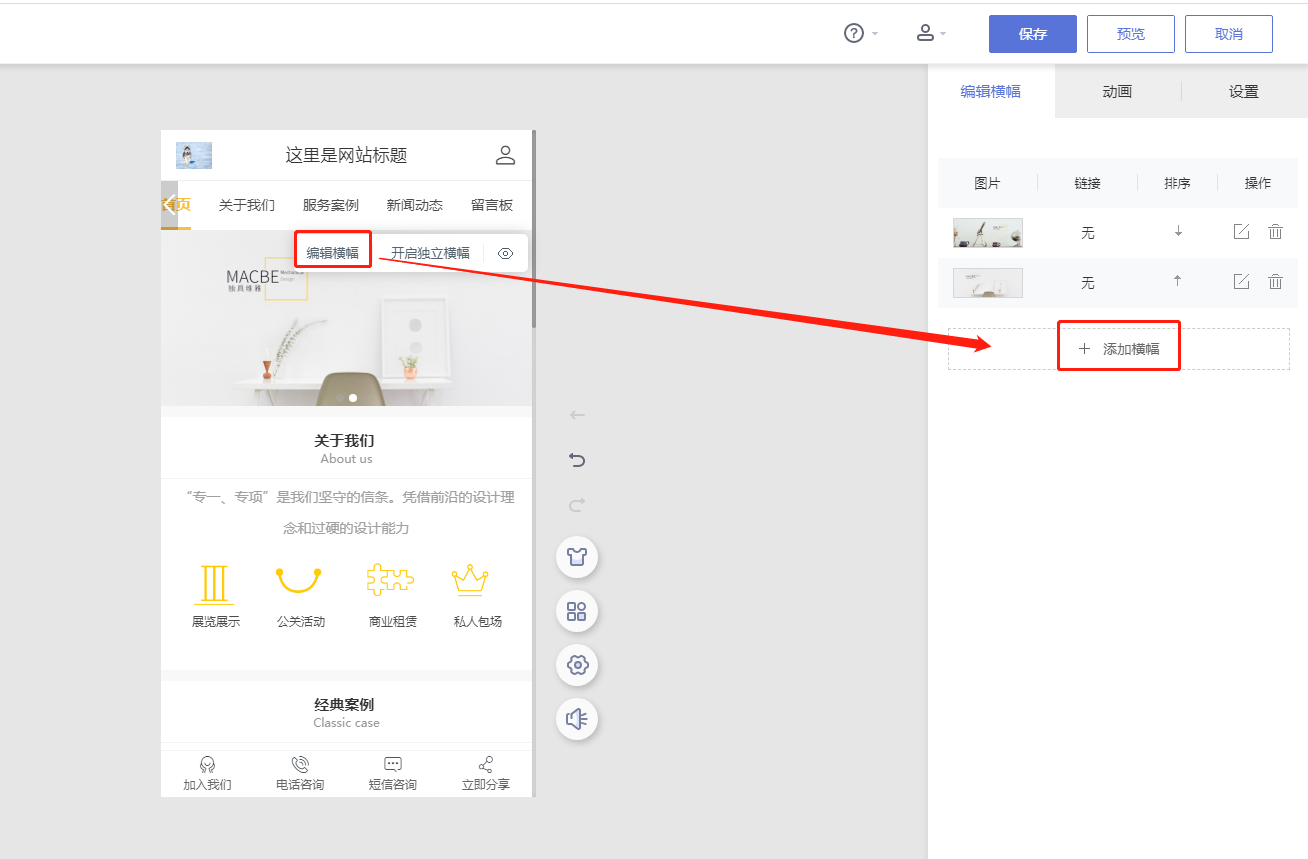
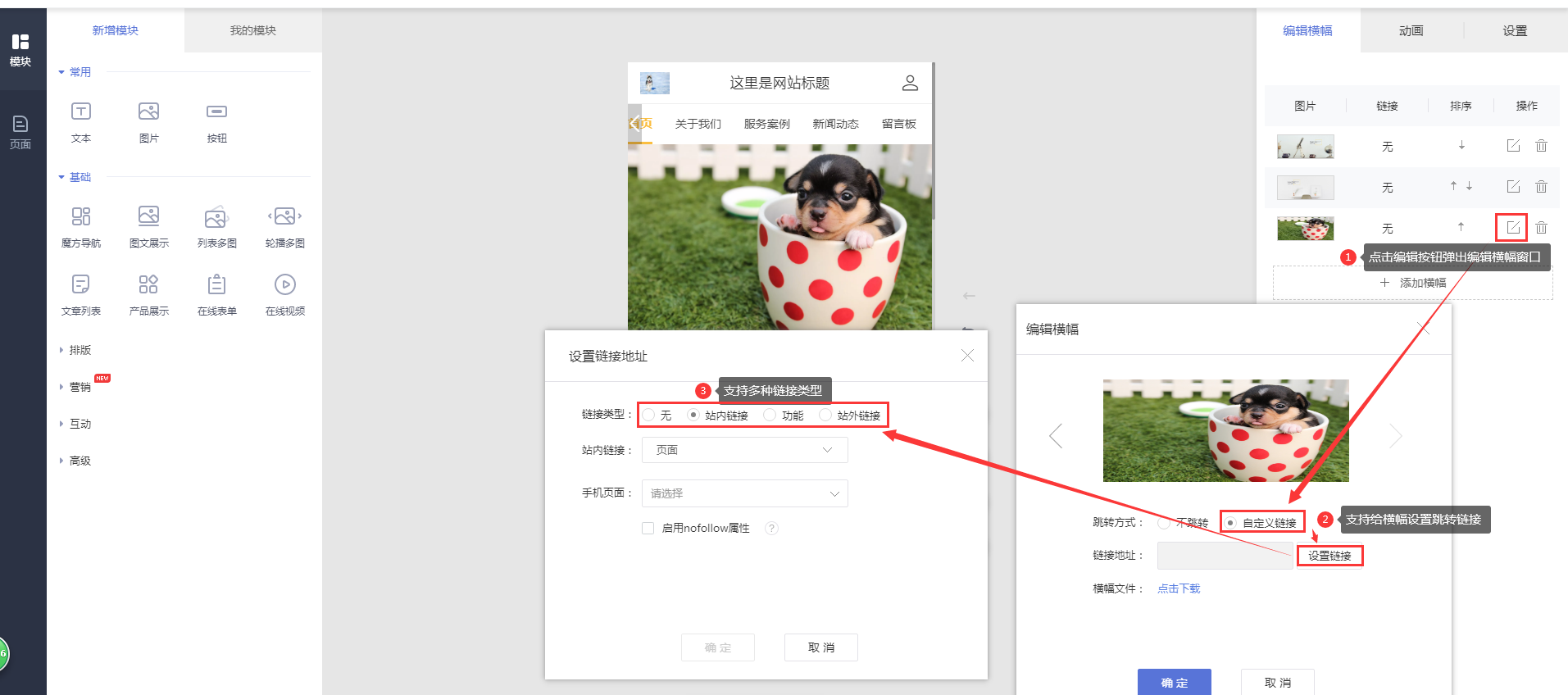
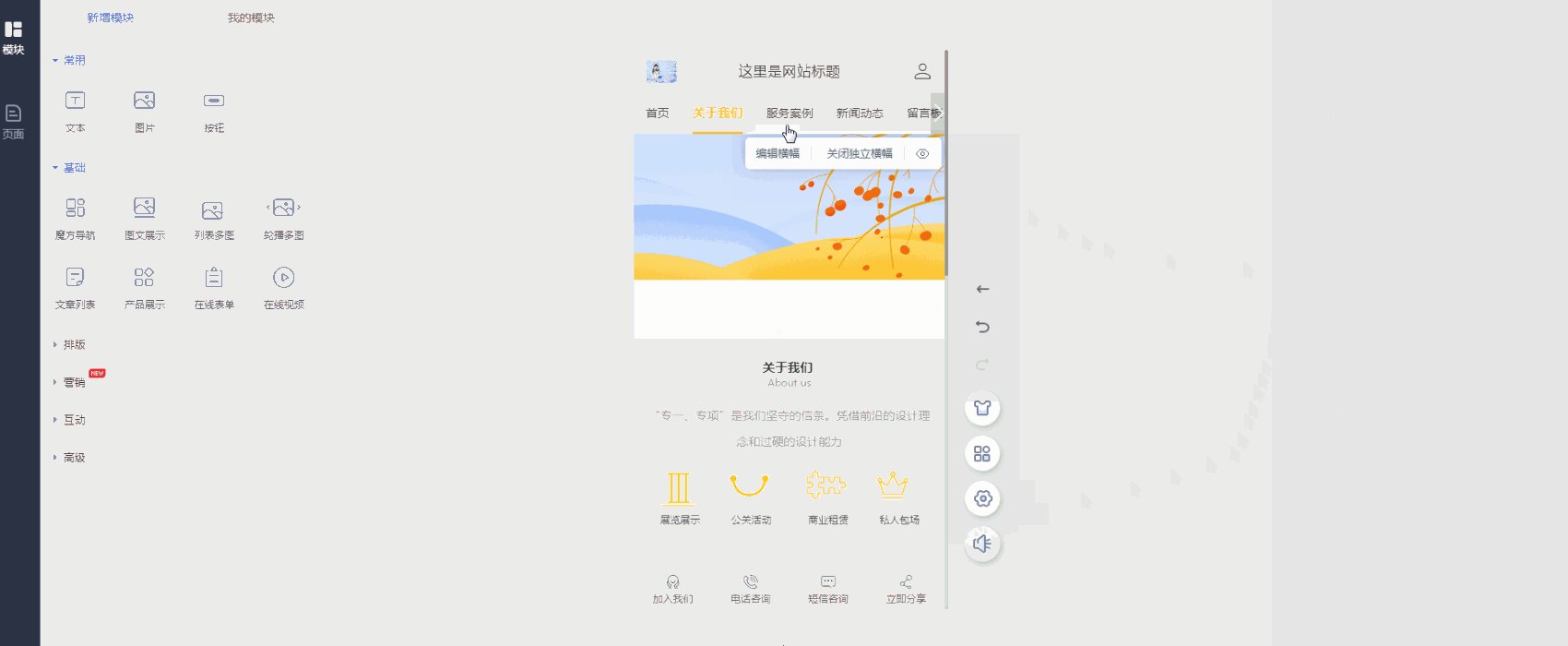
1.2 鼠标移动到横幅上,点击【编辑横幅】进行添加横幅。

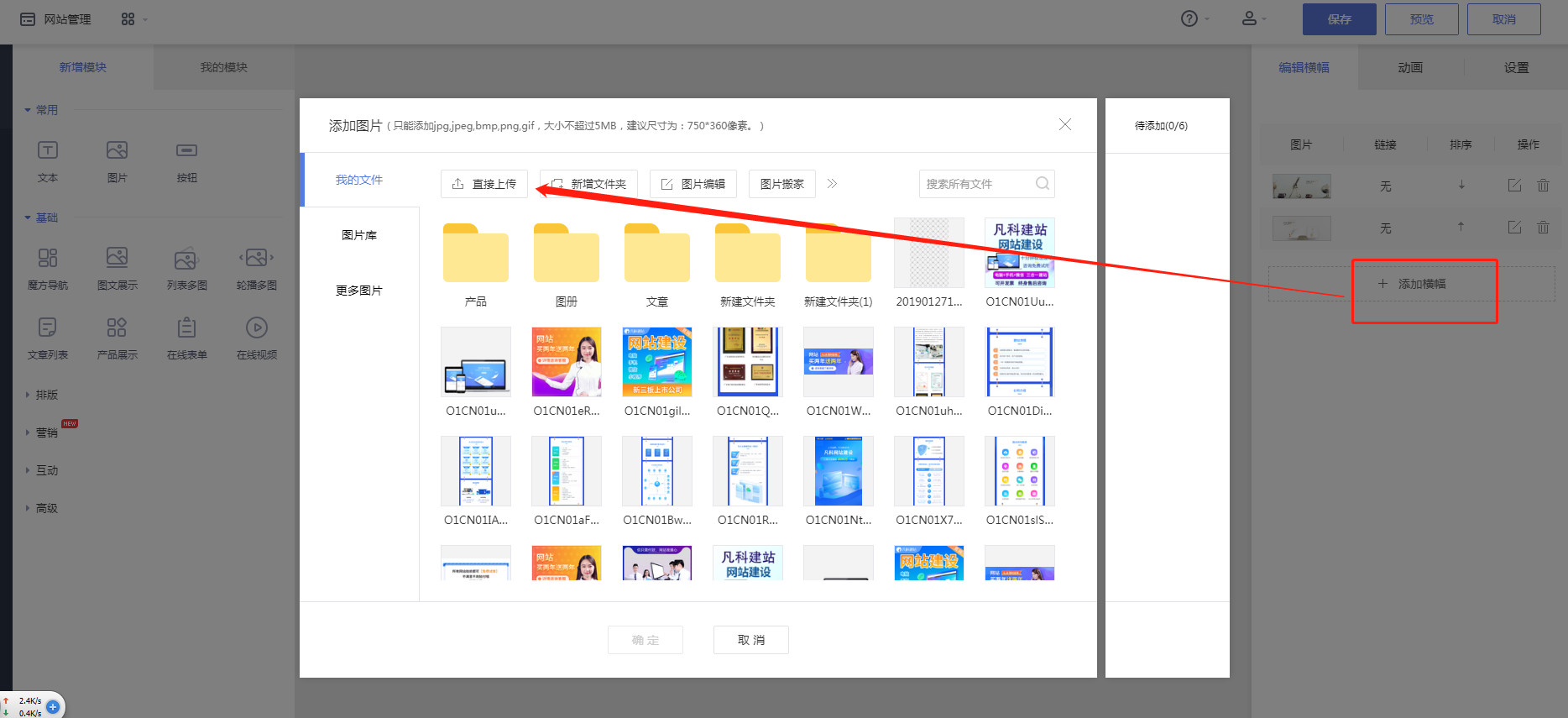
1.3 在【我的文件】选择已上传的图片或者上传新的图片(建议尺寸:750*360。多支持添加8张横幅图片)。

1.4 支持编辑横幅设置跳转链接,把推广的信息传递给网站的访问者。

1.5 以上操作后保存即可完成设置。
2. 开启独立横幅
如果想让横幅只在部分页面出现,可以通过开启独立横幅来达到该效果。
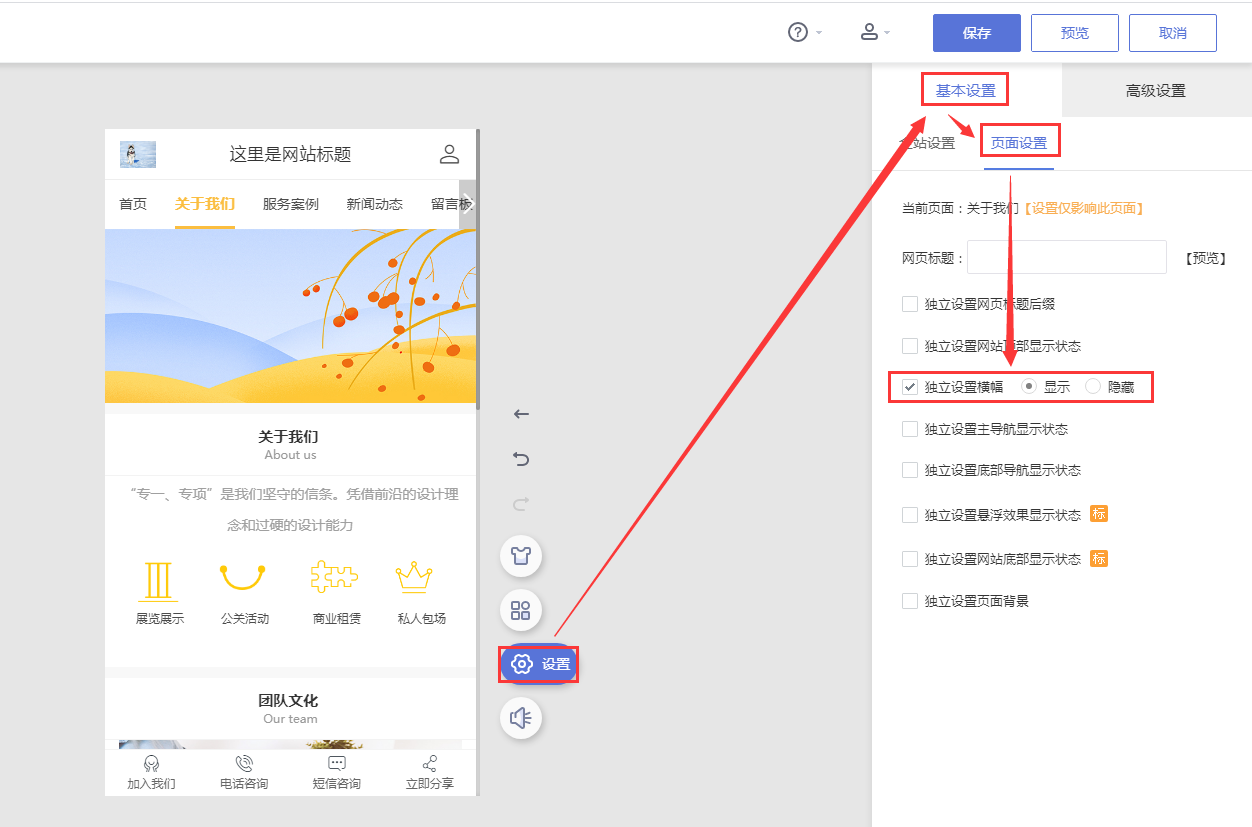
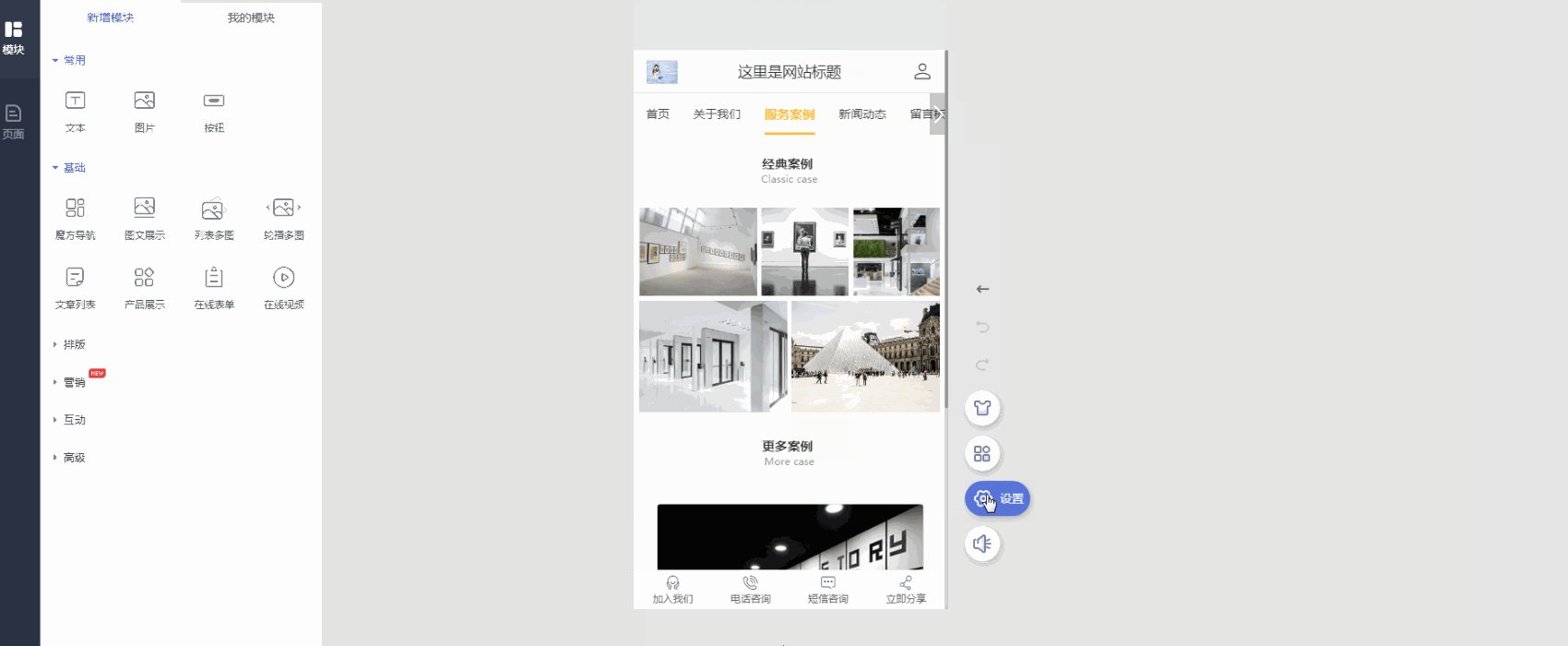
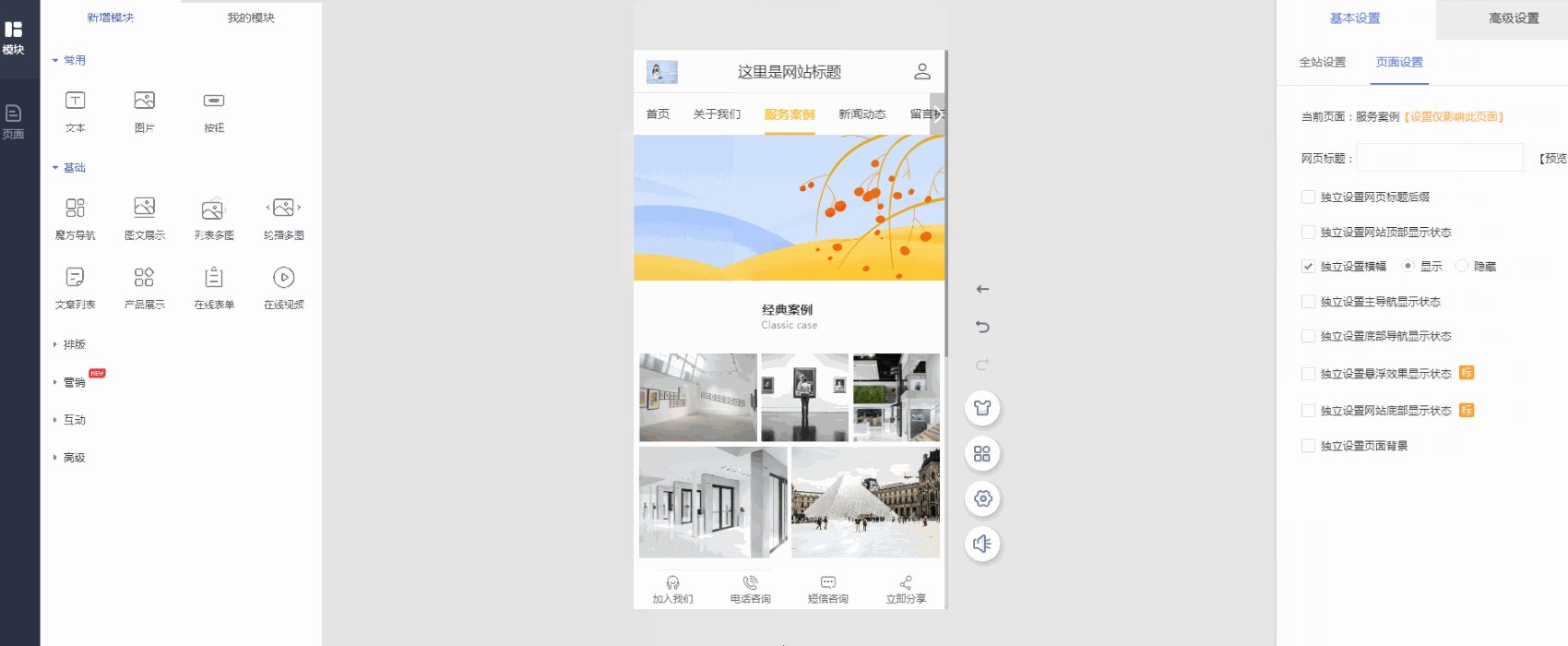
2.1 在手机网站设计页面点击【设置-基本设置-页面设置】,勾选【独立设置横幅】功能。

2.2 勾选后需要单独给不同的页面设置横幅,只有将【独立设置横幅】点击显示的页面才会有横幅。
(注意:如独立设置横幅已经设置显示但是没有看到横幅,先点击隐藏再点显示就会出现哦)

四、常见问题
Q:手机版横幅支持自定义高度吗?
A:暂不支持。手机版横幅的高度是看您上传图片的尺寸来显示的,不支持上传后修改高度。
Q:横幅的位置可以调整吗?
A:暂不支持。
Q:横幅的大小可以调整吗?
A:电脑版横幅支持调整横幅的高度、宽度、缩放方式,手机版横幅不支持调整大小。
五、相关教程
电脑网站横幅功能介绍:点击查看
