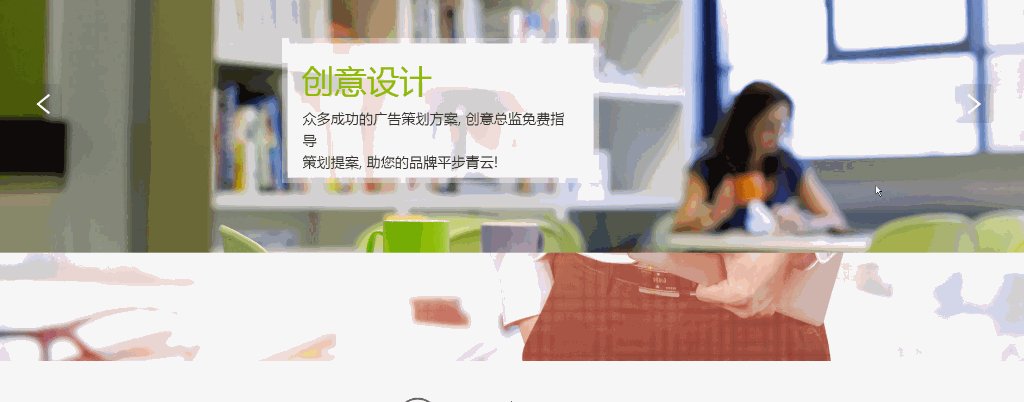
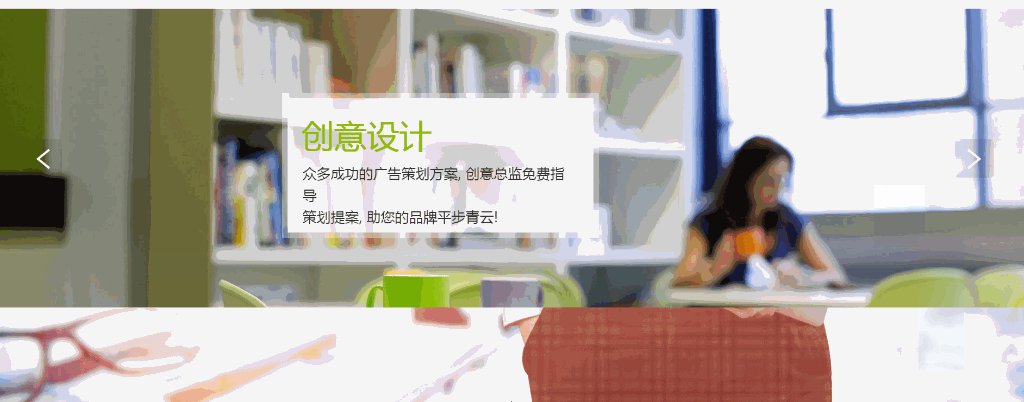
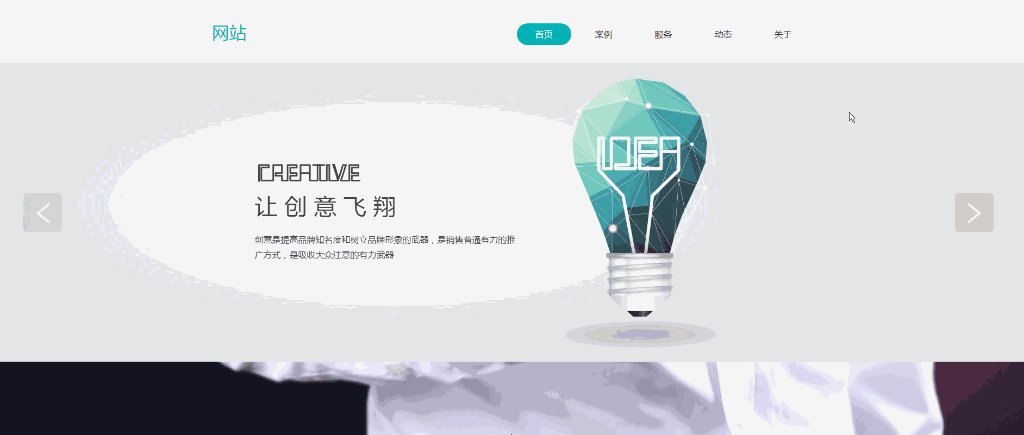
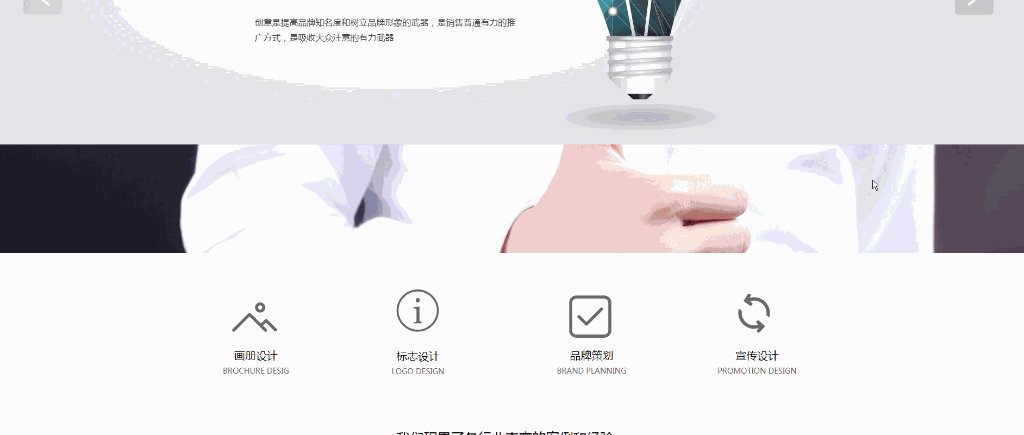
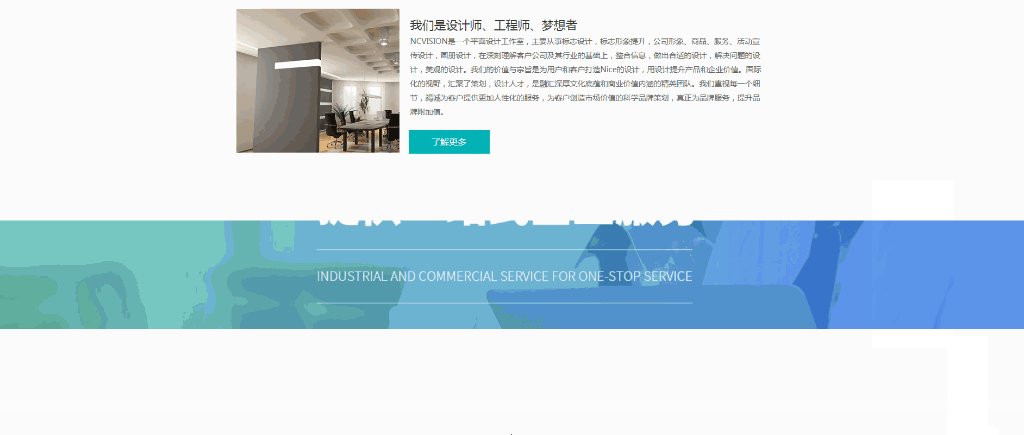
不知道大家在平常浏览网站的时候有没有看到这种效果?这种看起来像是镂空的效果,能够给用户带来不错的使用体验。这种效果看起来很难做,但其实我们也能在网站建设过程中很轻松地做出来,下面就和大家一起看看是如何做出来的吧。

一、挑选好合适的模板后进入到网站建设页面。先点击左方的“模块”按钮,给网站添加一个“通栏排版”模块。

二、添加好模块后,鼠标移动到通栏模块后,在右上方点击“编辑通栏模块”。

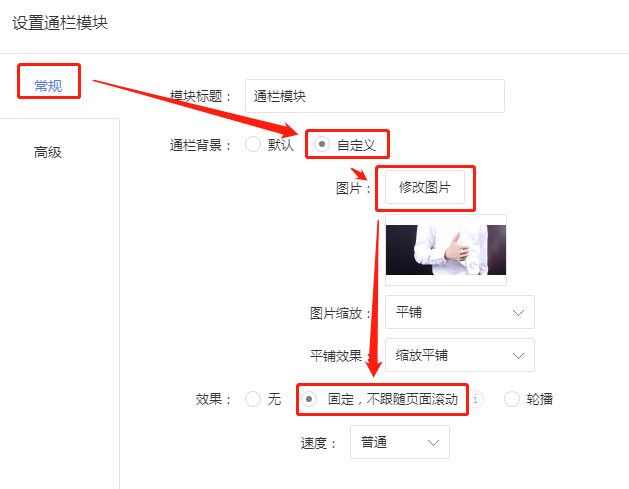
进入到设置后,我们看到“通栏背景”设置,然后点击“自定义”,再点击“修改图片”,可以通过素材库选择图片或是自行上传图片的方式进行图片添加。
添加图片完成后,在“效果”一栏勾选“固定”,速度可以根据自己想要的效果进行调整,速度是用户滚动页面时,背景图片同时滚动的响应速度,速度越高,用户滚动页面响应越快。

还有一点要注意的是,在我们选用图片时,尽量选择高清且适配网页宽高的图片,才能让“镂空”效果更好。若图片的尺寸较小,那么记得要在“图片缩放”选择“填充”哦。
那么网站建设页面中的“镂空”效果就这样做好了,一个页面也能同时使用多次镂空效果,用户滚动到页面不同位置时,都会看到有不同的镂空效果,令整个页面变得更有设计性,在浏览网站的过程中有很好的体验。

各位小伙伴在自己建网站的时候,可以参照以上的操作方式,设计出效果好看的网页,让更多用户喜欢上你的网站。