网站顶部区域位于网站首页的首屏,其视觉重要地位不言而喻,设计一个兼具美观和实用性的顶部,可以给用户留下良好的印象。本文小编就以凡科建站的自助建站系统为例,详细讲述顶部设计操作,使用凡科建站进行网站模板建站的站长们一定要看!
本文根据顶部区域的三个主要设计来讲:导航栏、网站标题以及顶部的基础设计。
一、顶部基础设计
网站顶部的基础设计主要包括顶部区域的背景设计,以及是否需要固定在网站页面的设置。进入网站的顶部设置页面,要么直接点击顶部区域,然后点击出现的“编辑顶部”按钮就会出现顶部设置页面,如图1,

要么点击【样式】按钮,如图2,在跳出页面点击“样式设计-顶部”页面进行设置,如图3。


1、背景设计:需要结合下面网站banner设计考虑,选择“默认”就是保持模板原有的设计,“隐藏”背景不会有任何颜色,“自定义”可以进行纯色或渐变色背景填充,或是使用自定义图片背景。

2、固定设计:顶部固定就是随着用户下滑页面,顶部也会时刻悬停于网站顶部,便于用户随时取用导航。选择“开启”才能启用下方的“固定背景”设计,然后对固定背景进行选择和自定义设计。如图5:

二、栏目设计
顶部区域是包含网站导航栏的。设计导航栏,点击导航栏区域,会出现管理栏目、设置样式这些操作按钮。如图6:

站长在进行网站模板建站时,根据这些按钮,可以对导航栏的排版风格进行选择,栏目的文本可进行修改、字体小大、尺寸、色彩等设计,增减栏目数量,务求设计一个美观易用的导航栏,提升用户体验,清晰的导航栏设计,也让整个网站架构更加清晰。
三、网站标题设计
网站表一位于顶部设计的左边,与导航栏平行。设计这个部分,关键是要设计一个简单好记又有个性的网站LOGO,借助工具按钮上传。
1、添加网站LOGO图片:点击网站标题区域,点击“logo”按钮,添加网站LOGO图片的展示设置。如图7:

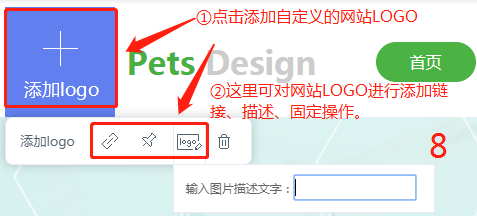
然后点击“添加LOGO”添加设计好的网站LOGO图片,以及对网站LOGO进行更详细的设计,添加链接、固定图片位置、添加图片描述等,操作指示如图8:

2、编辑网站标题:点击网站标题区域,对标题文字内容进行修改,对标题文本进行挑选字体,修改色彩、大小,添加链接,标题固定的设置,操作指示如图9:

完成以上大概主要部分的设置,就算是完成网站模板建站中顶部的设置了,站长要发挥自己的艺术能力,设置一个好看的顶部。