在进行美容护肤网站建设的过程中,需要添加不同的网站排版模块来承载相关的网站内容。对于美容护肤网站而言,需要添加的信息包罗万有,因此添加自由容器模块则可以很好地将这些内容进行自由搭配,构成合理的页面排版。下面就让小编介绍在进行美容护肤网站建设时,设置自由容器模块的具体步骤。
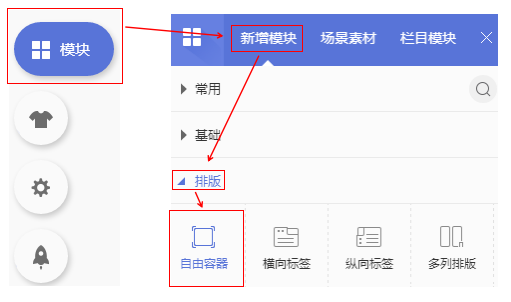
一、登录你的企业网站并进入编辑模式,如果所选的美容护肤网站模板中没有自由容器模块,可点击左侧的模块按钮-新增模块-排版-自由容器,将其拖动到页面的相应位置。自由容器一般在版式区进行创建,用于推广近期热销的美容护肤产品或近期的热门活动。在自由容器的内容方面,图片、文本、视频等等的内容性模块,都可添加在自由容器中。

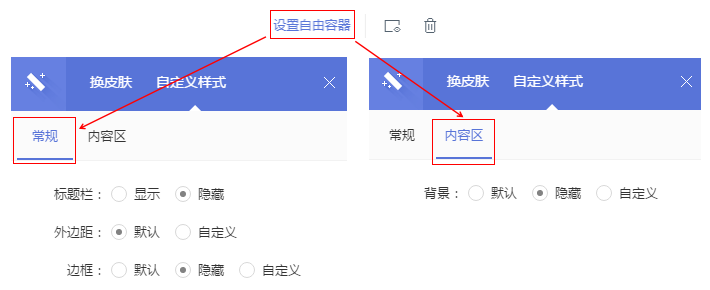
二、美容护肤网站添加了自由容器模块后,点击设置自由容器,对常规和内容区方面进行设置,在常规方面,需要对标题栏是否显示、外边距和边框进行设置。在内容区方面,需要对背景进行设置。

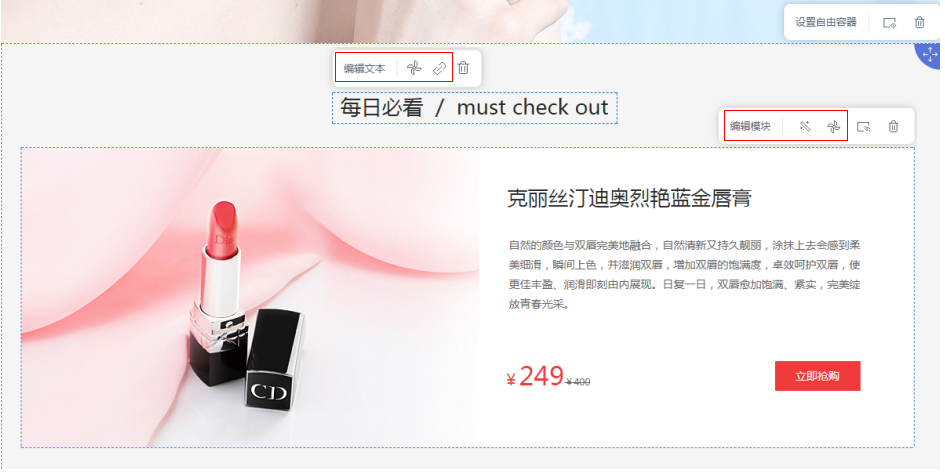
三、完成了自由容器的设置样式后,下面就需要给你的自由容器添加所需的网站内容了。以下图的美容护肤网站模板为例,在该自由容器中,主题是进行网站热门产品口红来作为模块的主要内容,那么小编就添加了一个每日必看的文本框来作为这个模块的标题,接着添加了图文展示模块来进行口红产品的展示,然后利用这两个模块构成了这个自由容器模块的主要内容。下图只是其中一个例子,站长可以根据网站建设时的实际情况来做出相应的调整,可采用不同的模块搭配以及内容来让网站变得更具竞争力。

完成上述的3个步骤后,美容护肤网站建设中的自由容器模块就添加完成了。希望上述内容可以帮助不清楚该如何建设网站的小伙伴们。