
一、教程介绍
本教程将讲解如何制作顶部丰富动态的效果。

二、功能说明
【版本】免费版及以上版本,标准模版电脑端、自适应模版均支持
三、设置教程-标准模版
我们将通过制作案例效果,让您可以进一步了解功能效果
1、 选择顶部效果
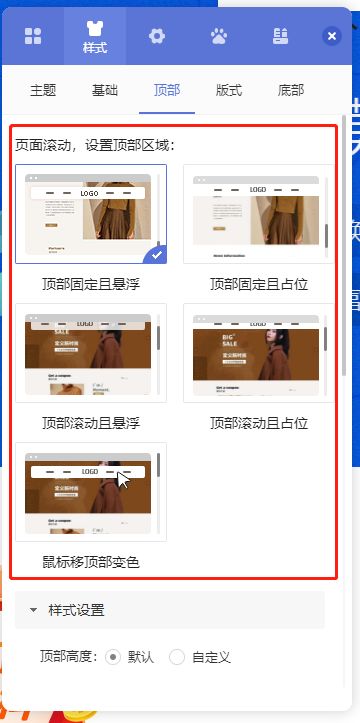
1)前往面板设置【样式】-【顶部】,有顶部5种预设样式,您可以根据需求做选择。制作案例效果,我们可选择预设样式5,鼠标移入顶部变色。

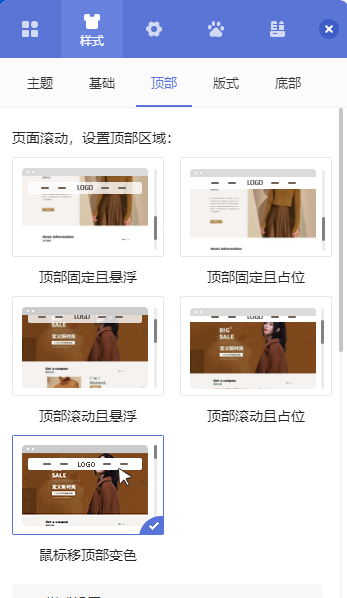
2)修改顶部对应样式设置:调整高度,增加下边框

2、修改顶部内固定后有差异的效果的模块,如对应导航、logo等设置
顶部固定,则对应的顶部内的导航、网站标题、文字模块均有固定样式可以单独设置,logo也支持换图。
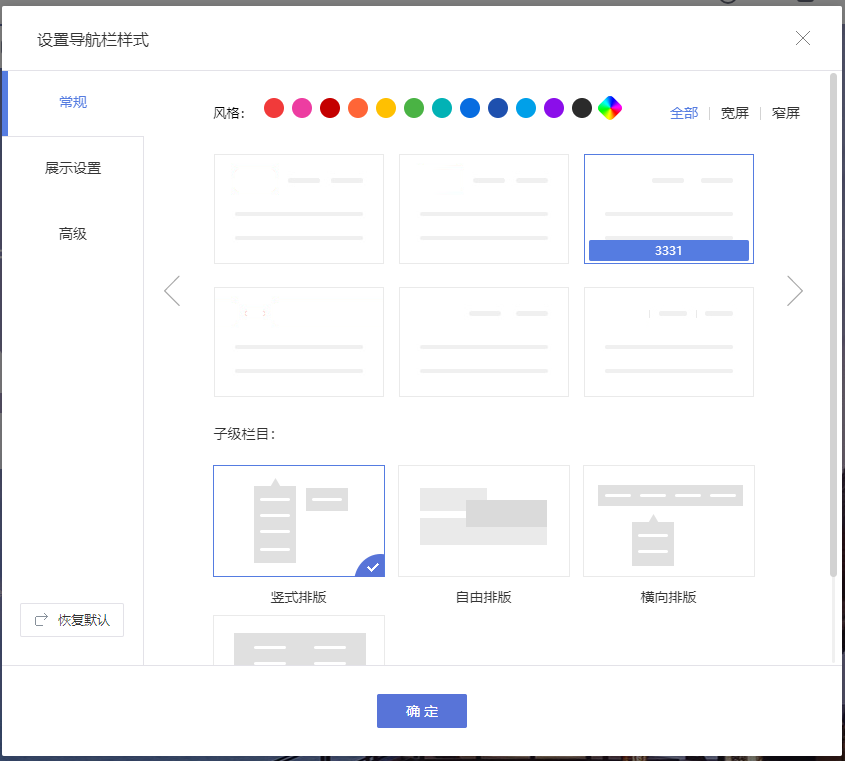
1)导航选择与设置导航样式:

修改对应的字体、宽高等

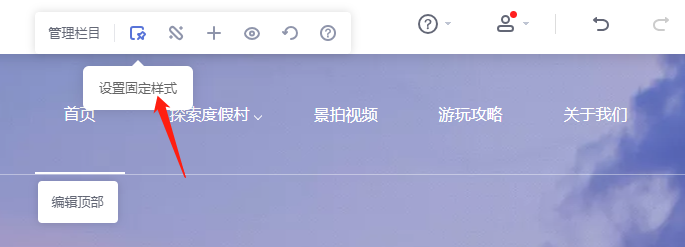
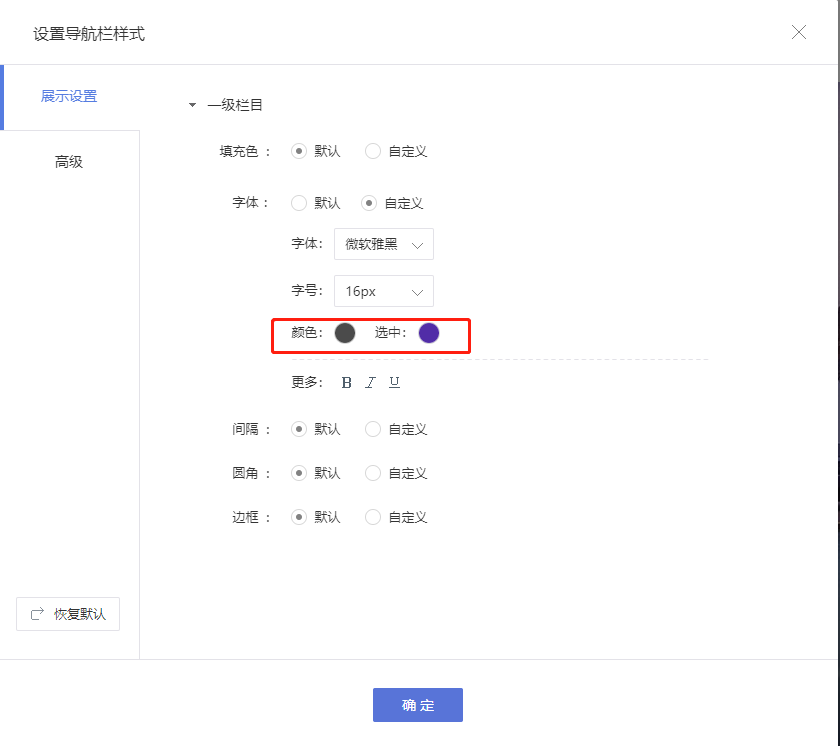
修改固定导航样式:
开启固定顶部后,顶部区域中的导航、logo、文字模块等,均会有固定样式可以修改。

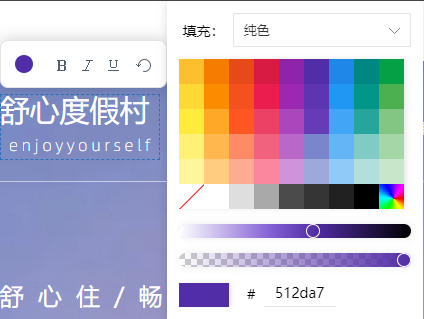
修改文字颜色

2)网站标题
修改固定后效果:


网站保存后预览效果

四、设置教程-自适应模版
我们将通过制作案例效果,让您可以进一步了解功能效果
1、 选择顶部效果
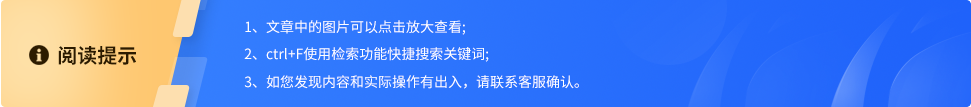
1)前往面板设置【样式】-【顶部】,有顶部5种预设样式,您可以根据需求做选择。制作案例效果,我们可选择预设样式5,鼠标移入顶部变色。
1、顶部支持5种预设样式供用户选择使用
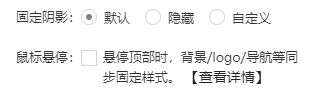
2、固定阴影,选择顶部固定后,可自定义阴影,修改阴影颜色等
鼠标悬停,开启则鼠标悬停顶部,也会展示固定顶部背景、logo等效果。

鼠标悬停效果:

3、滚屏栏目支持选择同步常规栏目顶部设计或独立设计

可实现效果: