
一、教程介绍
本教程分别介绍自适应模板网站的样式:【基础】、【全屏】、【顶部】和【底部】的应用。

二、功能说明
【版本】免费版及以上版本支持大部分设置,具体查看设置页面相关版本限制
三、设置教程
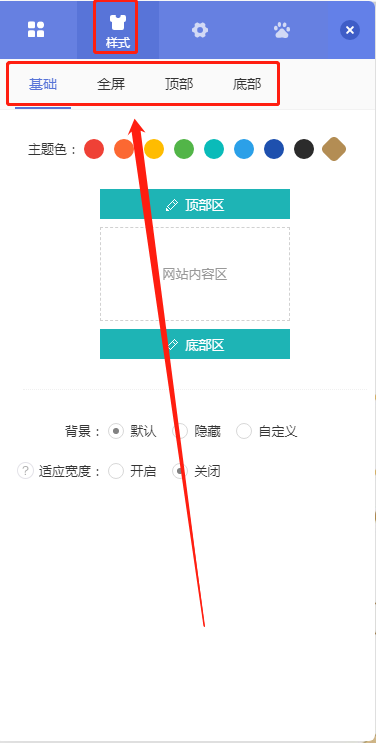
1. 基础
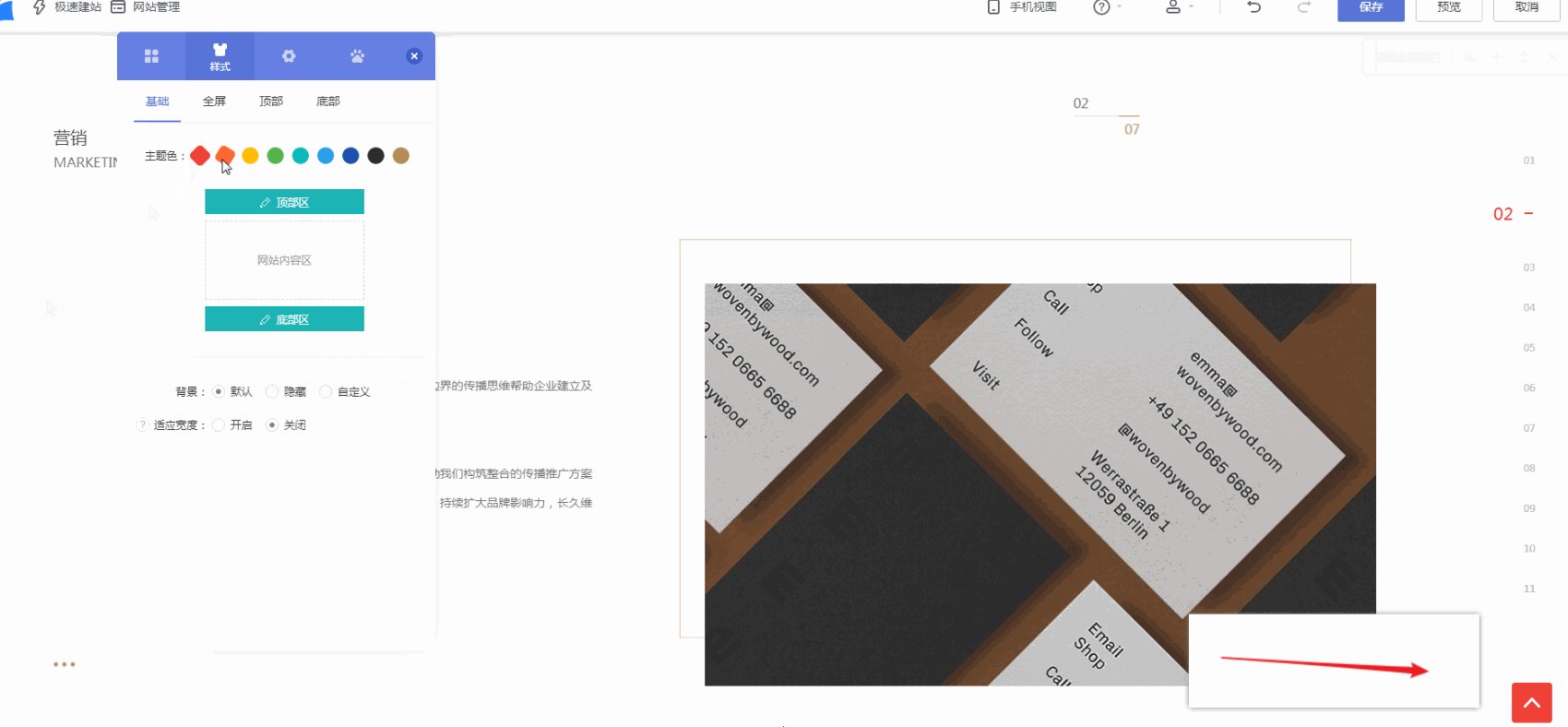
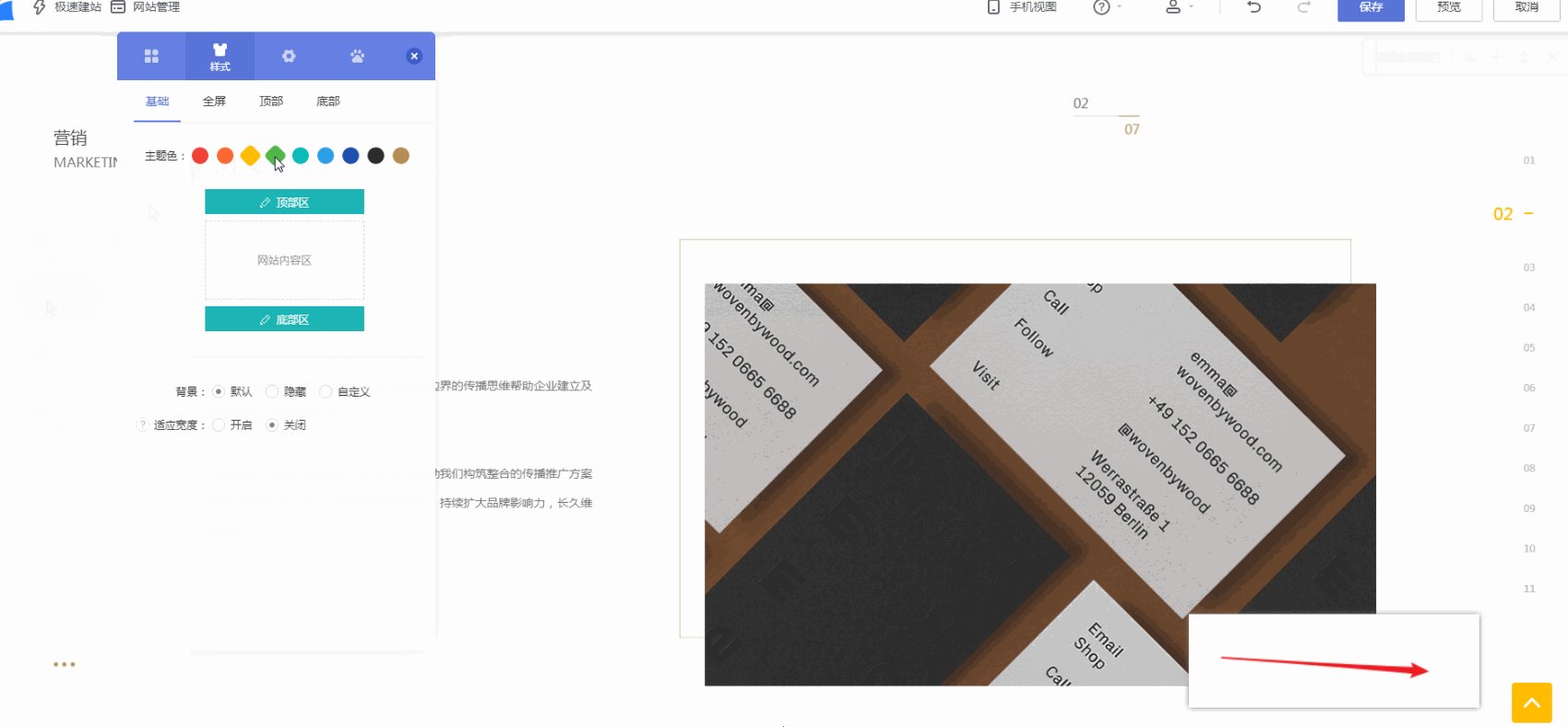
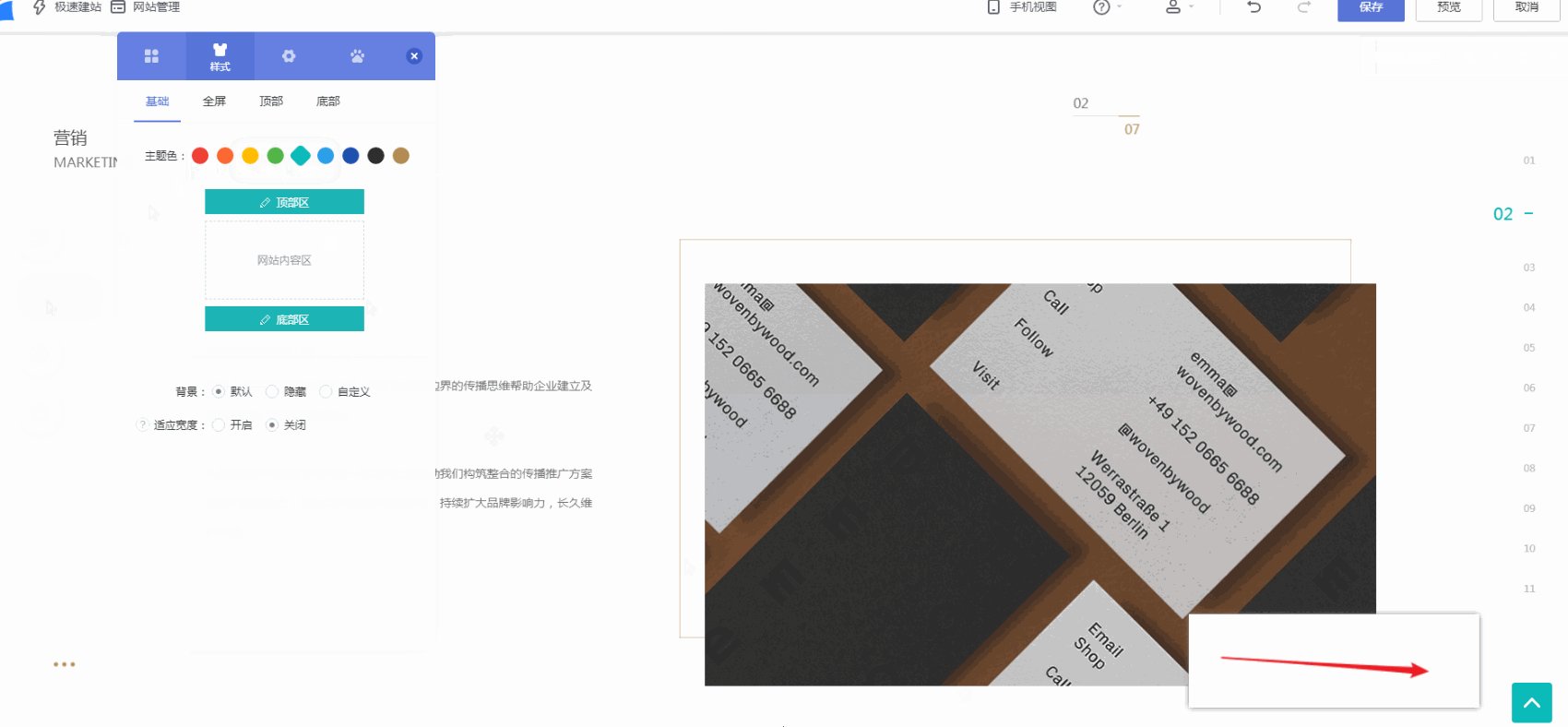
主题色
主题色应用于导航栏、模块颜色、返回顶部按钮等大部分跟颜色变化有关系的设置。

背景
网站背景色有三种选择:默认、隐藏、自定义。
① 默认:目前默认背景色为白色,如某个模块有独立设置背景颜色,默认为模块背景色。
② 隐藏:隐藏即背景色为透明,但视觉上偏于白色。
③ 自定义:自定义可选择颜色填充或图片添加。即背景色可选择纯色展示或直接上传图片作为背景。

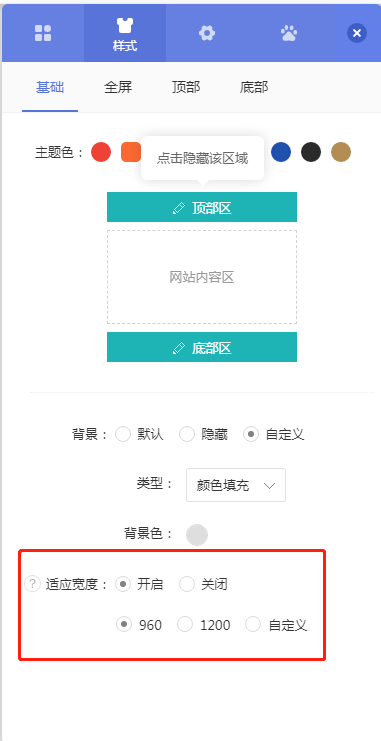
适应宽度
适应宽度只对电脑视图生效,开启后点击“设计通栏”可选择不同适应效果。

顶部/底部区
支持单独隐藏顶部或底部区,不受传统网站样式限制,让您的网站更加有个性。当按钮显示为绿色时表示该区域为显示状态。显示灰色为隐藏该区域。
注意:隐藏底部为标准版及以上版本功能。

2. 全屏
【自适应模板】滚屏栏目:https://jz.fkw.com/blog/21375
3. 顶部
顶部设置需要在【步骤 1 基础】中有设置显示才会出现哦,如设置隐藏则无需设置顶部背景。
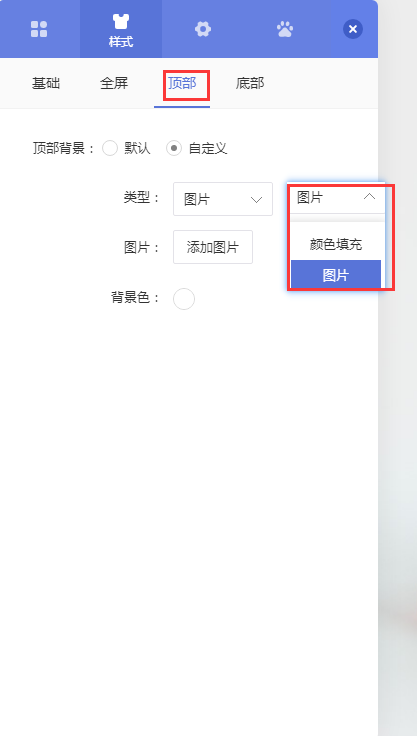
顶部背景
默认:默认顶部背景为白色
自定义:支持颜色填充与图片两种类型。

4. 底部
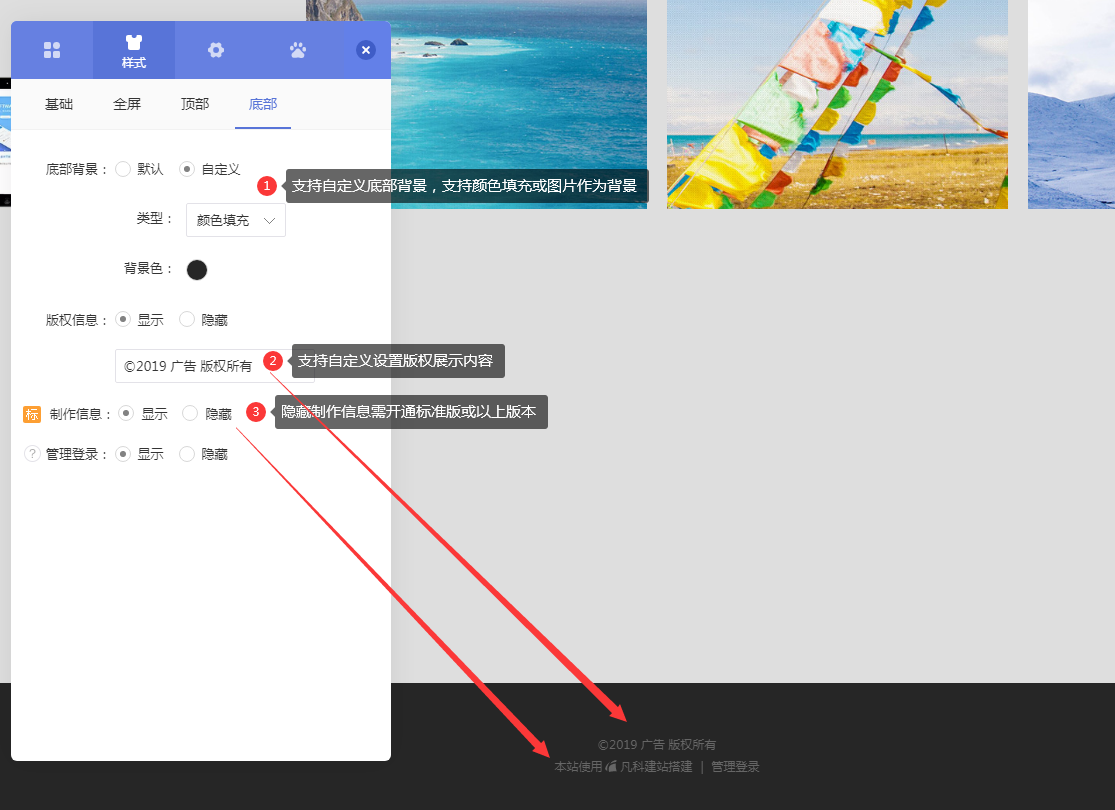
底部背景
支持自定义底部背景,可选择颜色填充或图片作为背景。
版权信息
支持设置显示或隐藏版权信息,可自定义显示的版权信息内容。
制作信息
标准版或以上版本用户可隐藏制作信息
管理登录
管理登录入口主要为了方便管理员进入管理后台。如隐藏可通过i.fkw.com登录管理后台。