在网页制作过程中,建站的站长们往往会添加图片模块,这是为了更符合用户的浏览需求,图文结合的内容用户会更喜欢看。图片模块不只是能放置图片这么简单哦,还能对它进行其他特别的操作。下面就通过网页模板对添加图片模块进行一个介绍。
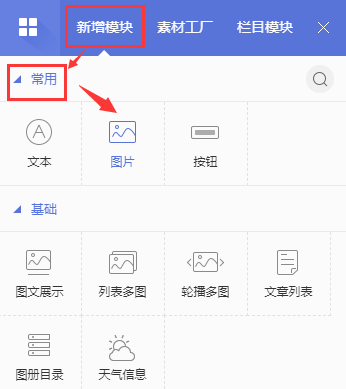
我们来到网页制作页面,在网页模板页面左侧可以看到有四个圆形的键,我们点击第一个模块选项,然后就进入到模块设置的界面。接下来我们在模块设置的顶部菜单点击新增模块,点击常用菜单,后点击图片选项。然后在设计页面看到一个图片模块出来了。

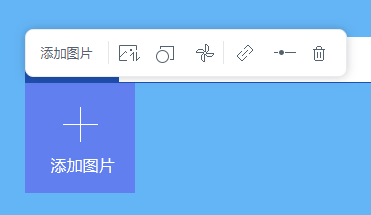
鼠标移动到图片模块上,可以见到上面有一系列功能键,我们进行一个简单介绍。

1.添加图片,可以通过点击加号或者点击添加图片文字进行图片的添加。
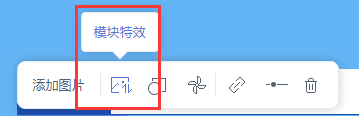
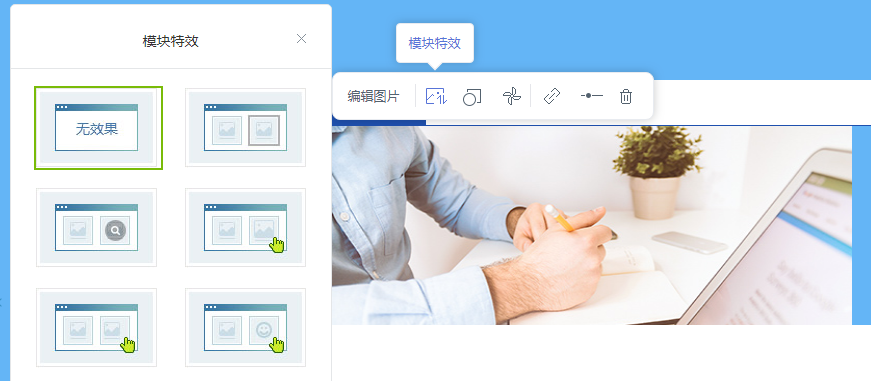
2.模块特效:就是鼠标放置在图片上面的时候所显示的一个动画效果。

点击后可以根据自己制作网页的需求在左方模块特效样式列表里选择合适的动画效果。

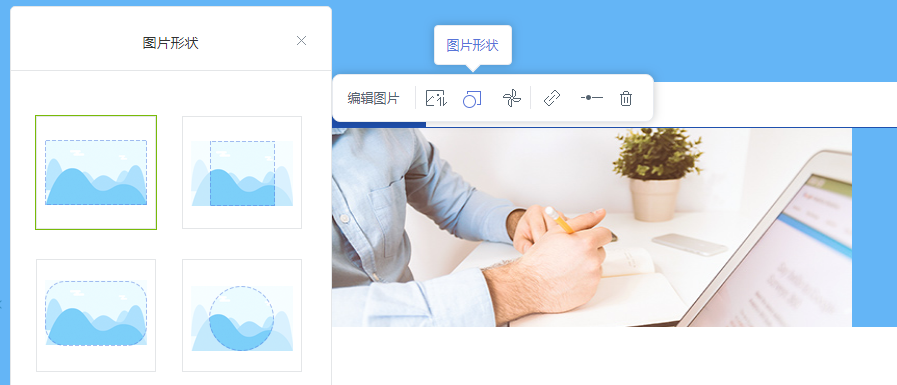
3.图片形状:就是对图片进行一个形状上的再处理。点击后可以根据自己的需求选择四种形状中的其中一种,左下角的那种可以进行圆角半径设置。

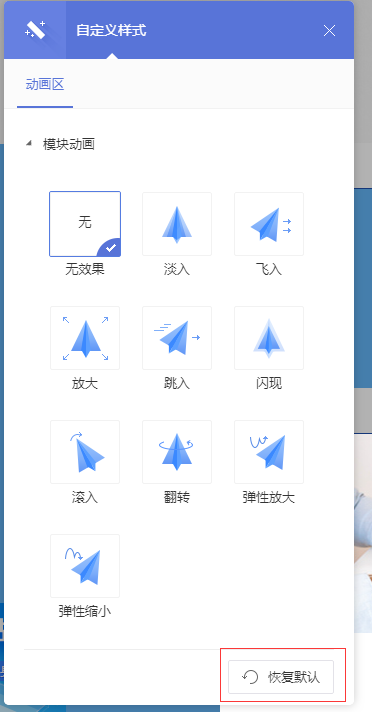
4.模块动画:模块动画是指该模块出现在屏幕那一刻所展现出来的一个动画效果。

点击模块动画设置后,左方出现一个自定义样式的菜单,有多种模块动画能选择,拖动到下方,能够设置动画效果的速度、延迟、触发次数。如果对设置效果不满意,就点击自定义样式菜单的右下角恢复默认按钮。

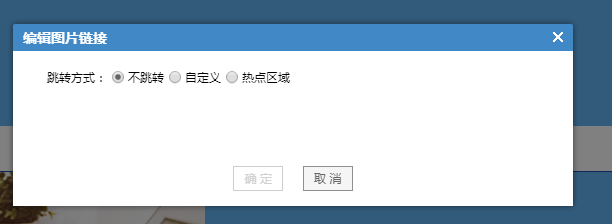
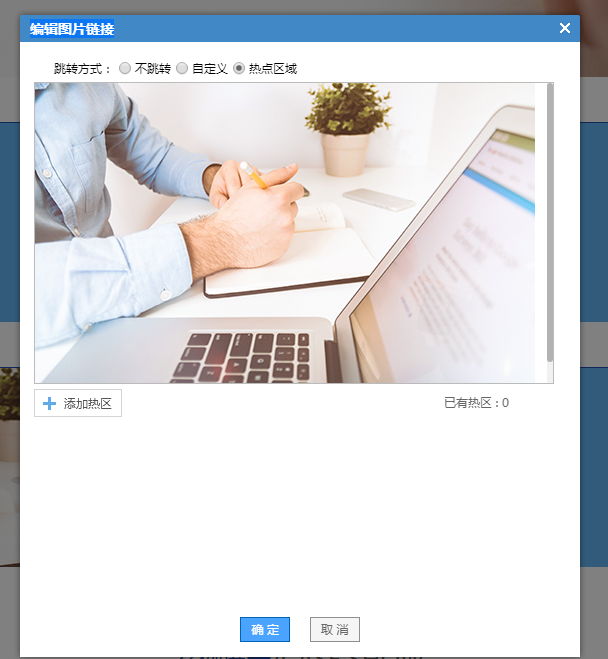
5.设置链接:设置链接的功能是点击图片后能够跳转到某个页面或者达成某种操作的功能。不跳转就是没有任何点击功能的。自定义的设置链接作用和文本框、按钮的作用一样。

设置热区:就是先点击添加热区,然后在图片中选择某个区域进行可点击操作的设置,如下图。而且可点击区域也可以多个,选中区域后进行设置链接的操作。

6.透明度:对图片进行透明度设置,数值越大图片越透明。

以上内容就是通过网页制作模板对图片模块的一个介绍,希望大家能通过本文对图片模块的设置有所了解,可以更清楚网页制作图片模块的步骤。