内容大纲
一、功能效果
二、使用要求
三、设置教程
1. 授权公众号;2. 配置网页授权域名;3. 服务号接微信支付;
4. 配置支付商户号;5. 开启支付能力;6. 配置支付密钥;7. 验证支付
一、功能效果
对接微信支付后用户在平台可以实现在线即时支付效果。凡科建站对接支付后可应用在知识付费、表单系统的在线报名、预约支付功能上。

二、使用要求
【版本】皇冠版
【前提】需要满足三个前提。
① 拥有已认证服务号
② 网站绑定的域名已完成备案
③ 域名备案主体与公众号注册主体一致
三、设置教程
教程涉及三个平台(建站管理后台、微信公众平台、微信商户平台),请注意区分。
1. 授权公众号
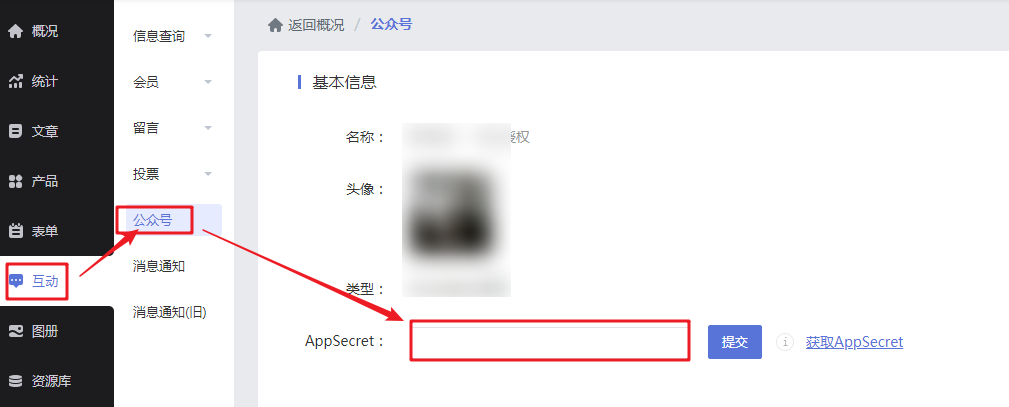
进入建站管理后台,在【互动-公众号】中,授权已认证服务号。
点击查看:如何授权公众号

获取AppSecret并填写在下图位置,填写完成后点击【提交】。
点击查看:Appsecret获取教程

2. 配置网页授权域名
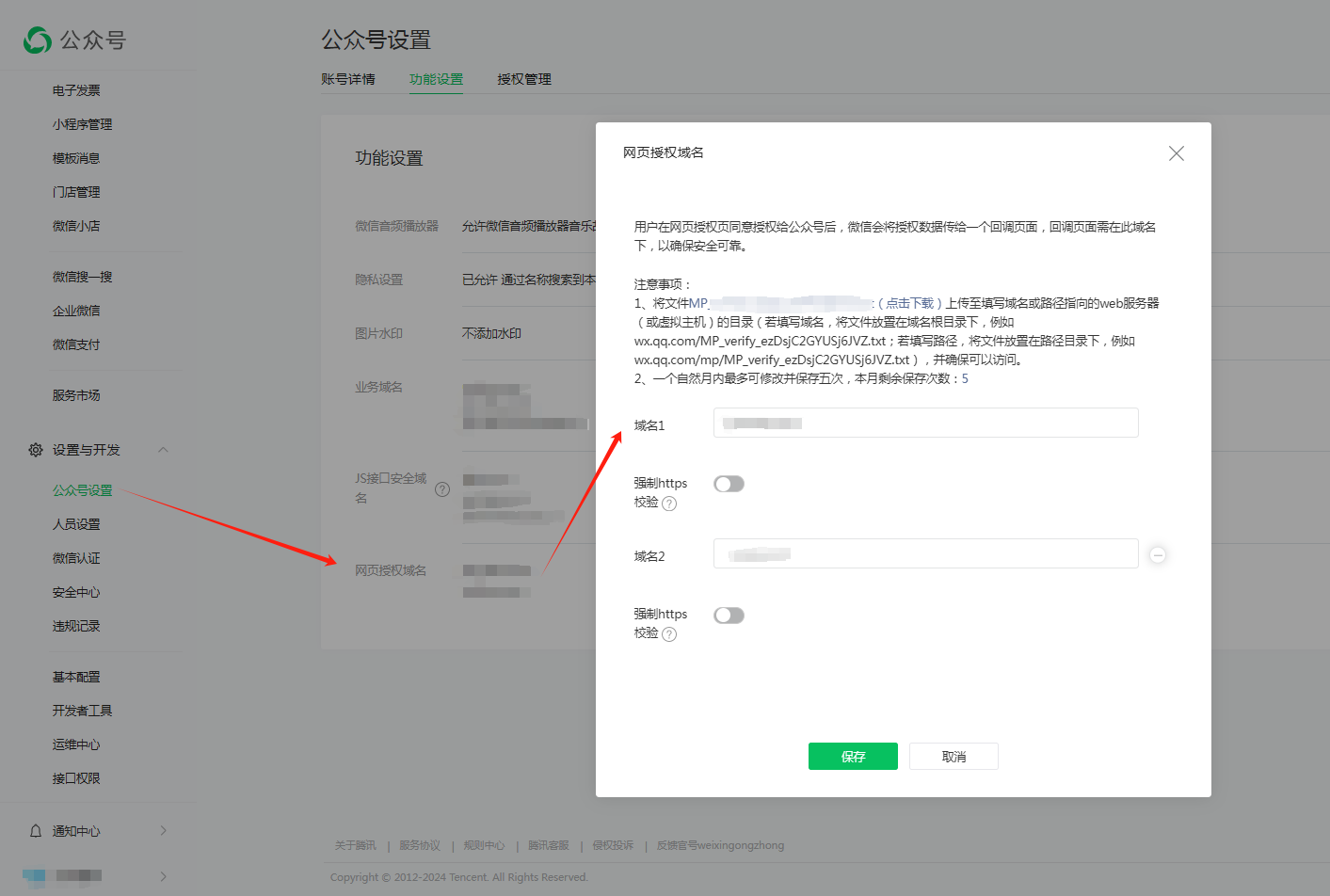
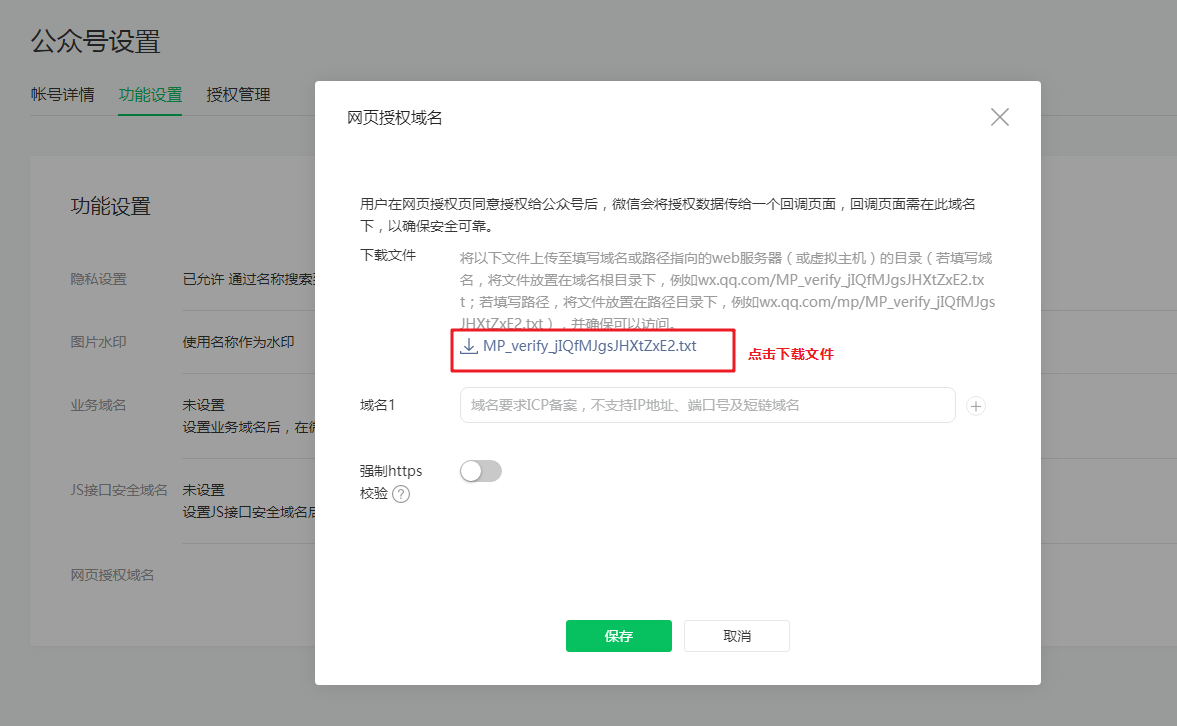
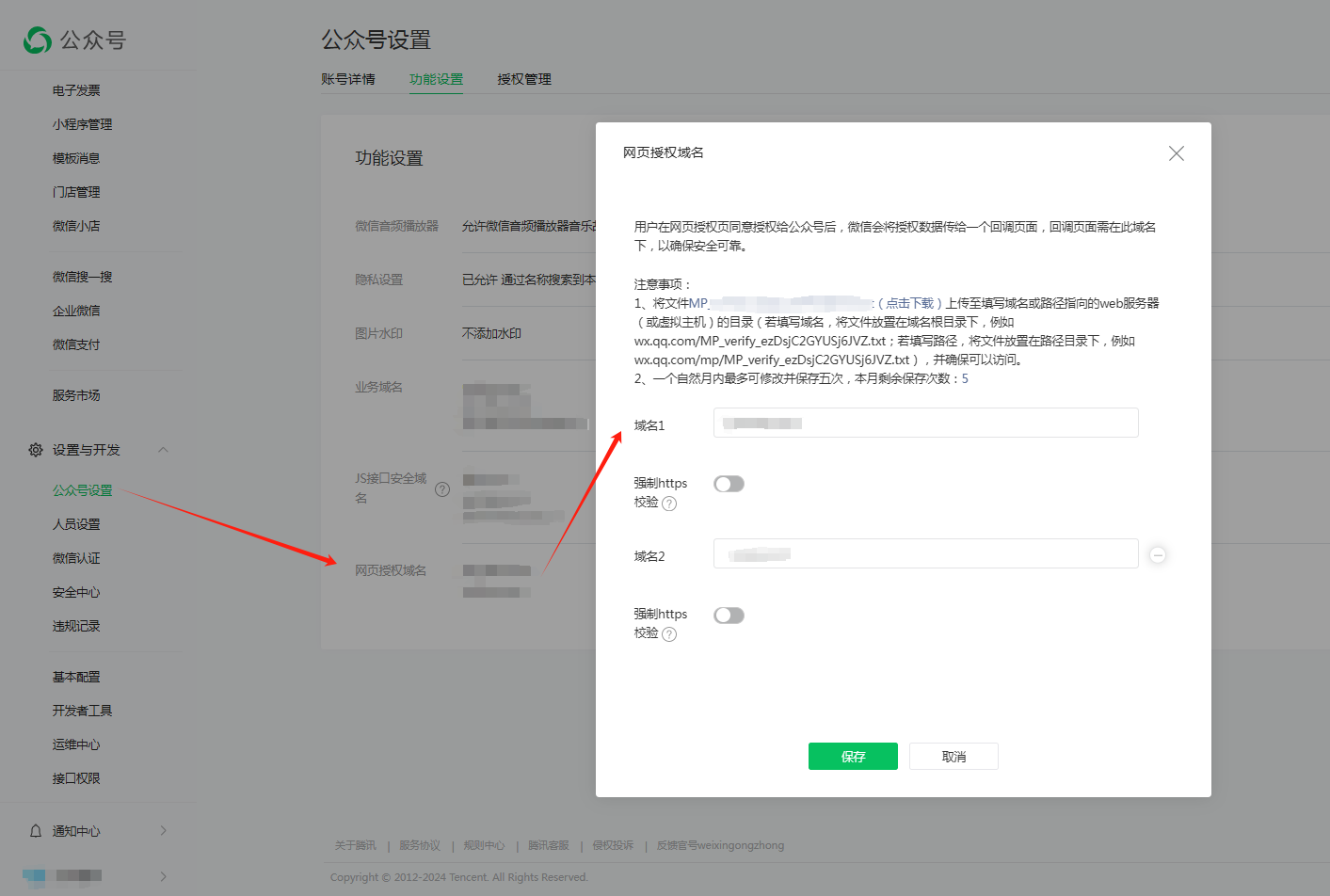
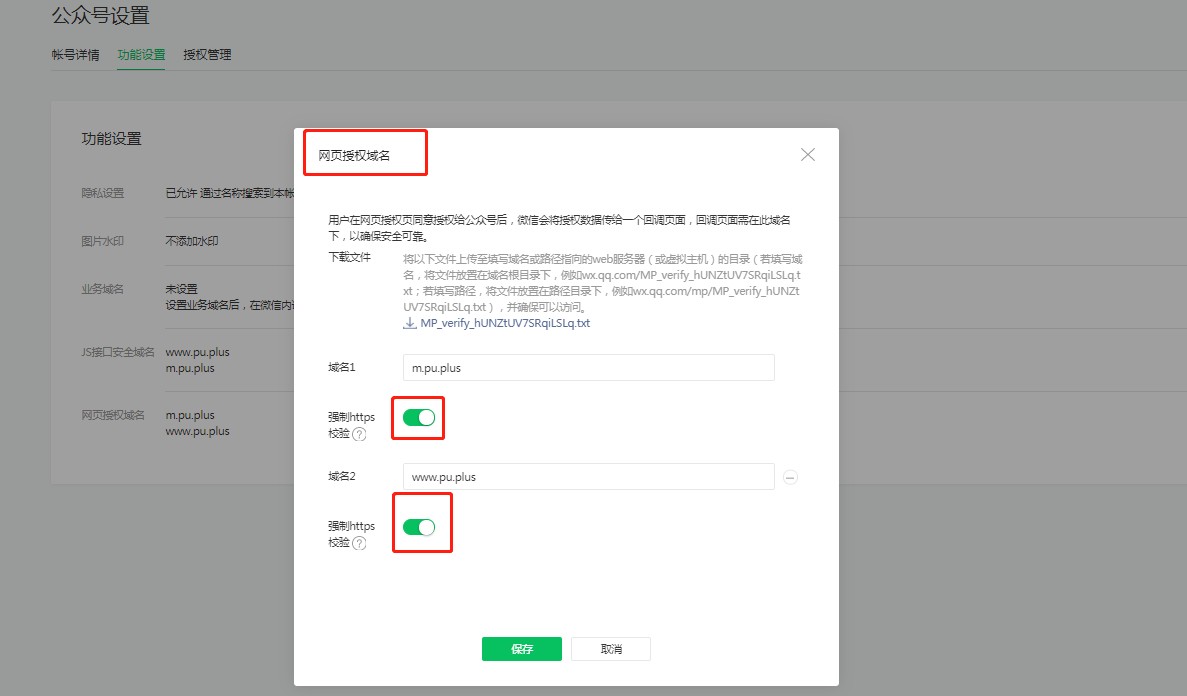
在微信公众平台登录服务号,进入“设置-公众号设置-功能设置”,点击网页授权域名旁的设置出现设置弹窗。

点击蓝色字体下载文件。(建议保存在桌面,以便查找文件,配置后可在桌面删除)

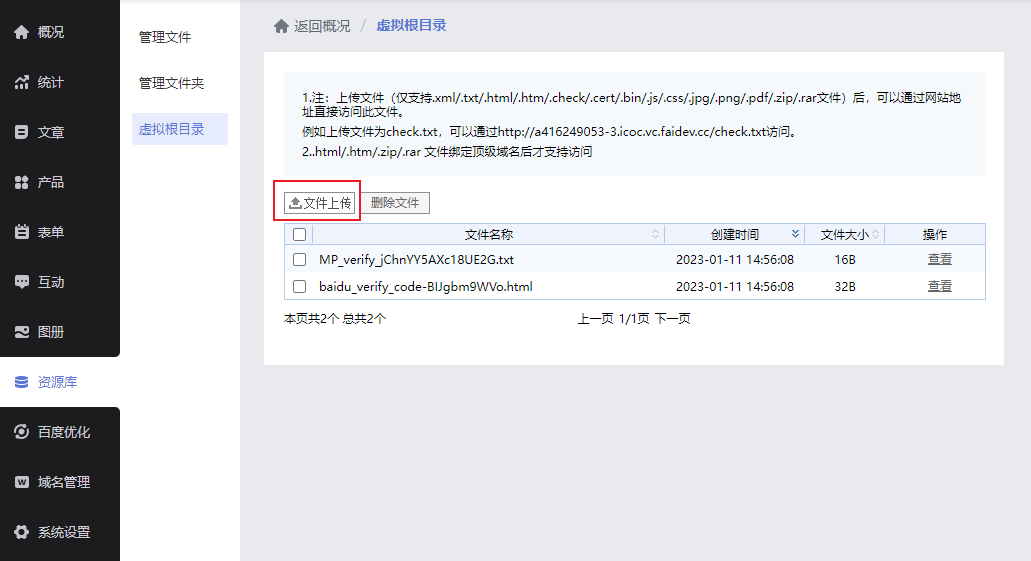
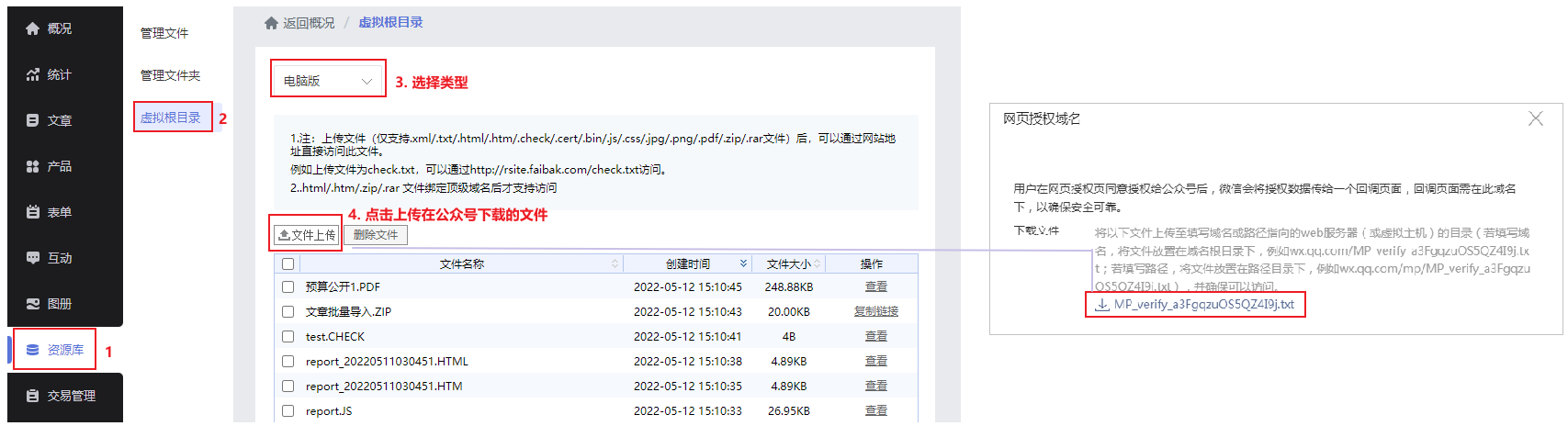
回到建站管理后台,将下载好的文件上传至【资源库-虚拟根目录-文件上传】中。

【特殊情况】
自适应网站开启独立手机网站后,需要选择类型,并分别上传同一份文件。(即电脑版上传文件后切换至手机版再上传一次文件)

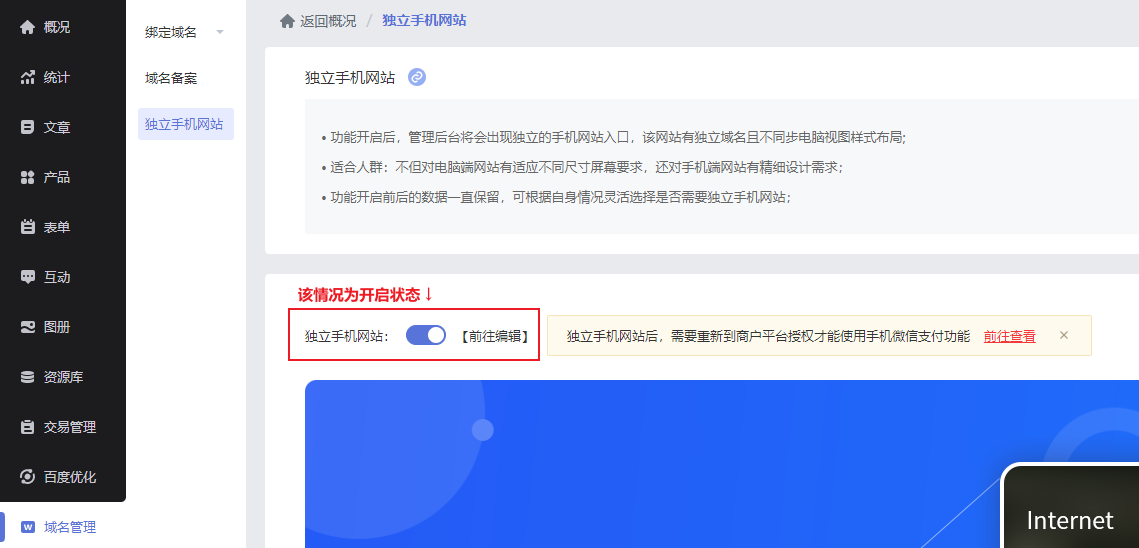
Q:如何判断是否开启了独立手机网站?
A:在管理后台如下图查看。

文件上传后回到服务号网页授权域名操作中填写已备案的域名。
文件上传是前置条件,上传完成后输入域名才能正常保存

Q:填写哪一个域名?
A:分为两种情况。
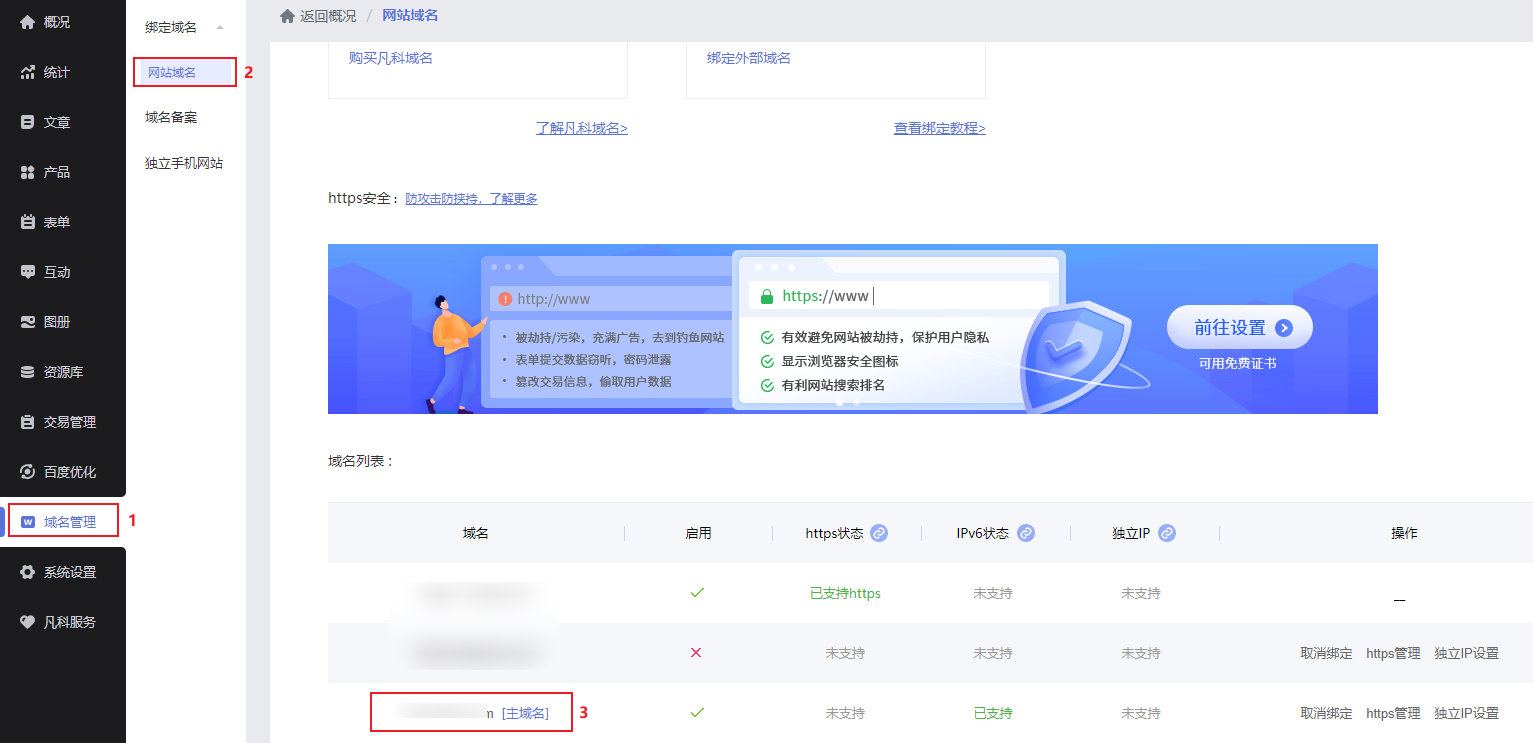
情况一:自适应网站未开启独立手机网站,在【域名管理-网站域名】中获取主域名。

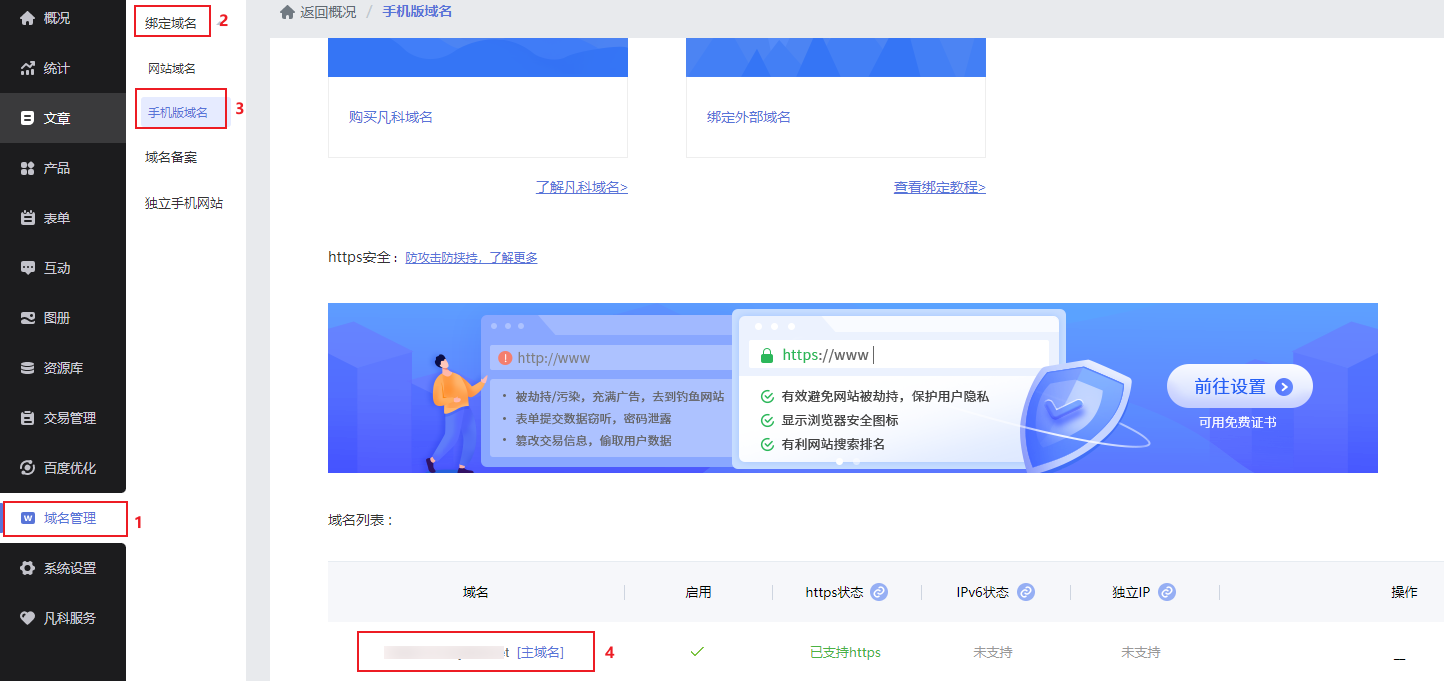
情况二:自适应网站开启独立手机网站,在【域名管理-绑定域名-手机版域名】中获取主域名。

如域名配置了https的情况下,需要开启强制效验https才能保存成功。

3. 服务号接入微信支付
以下分两种情况。情况一:未注册过商户平台账号。情况二:已拥有微信商户平台账号。
情况一:未注册过商户平台账号
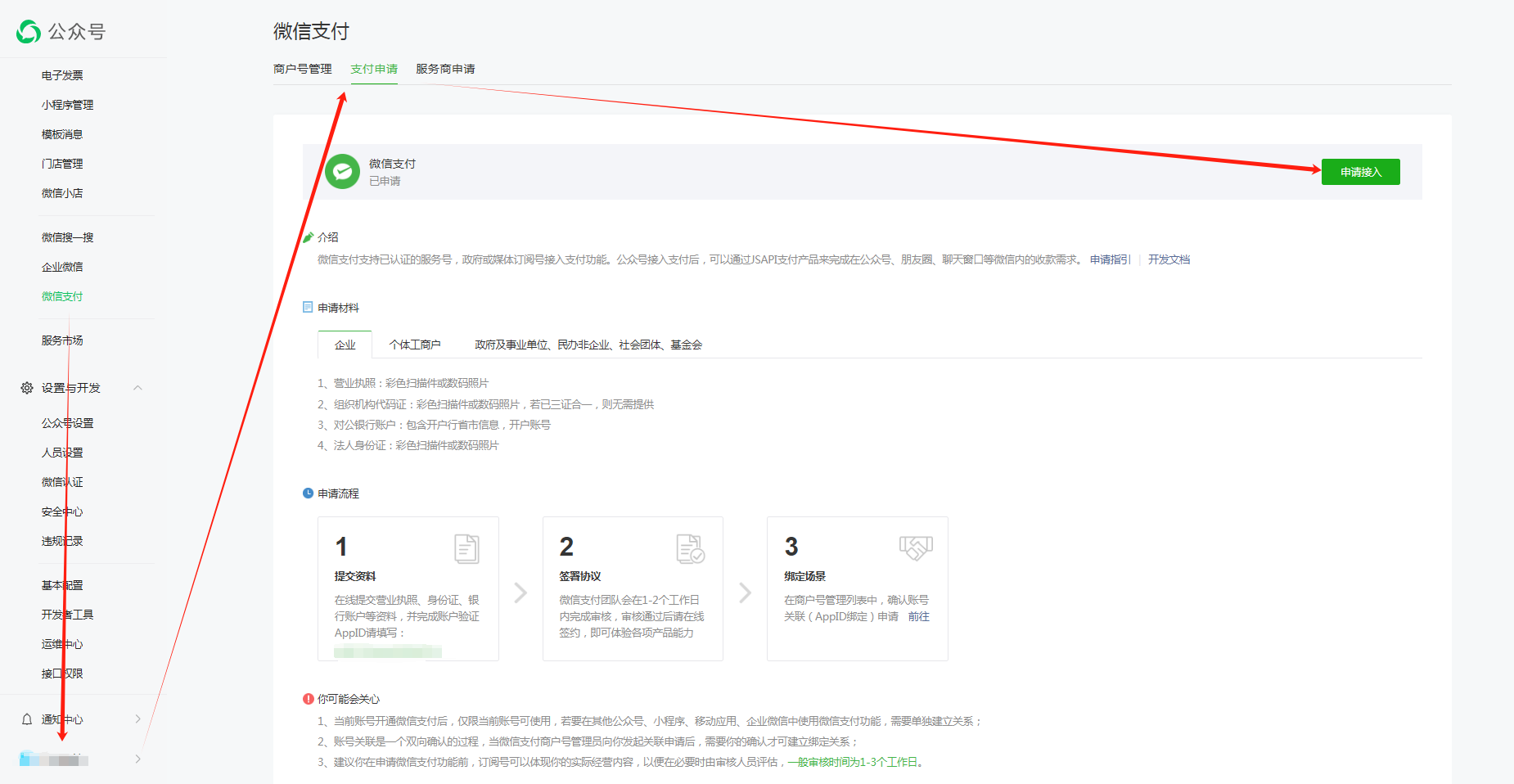
如未拥有微信支付商户账号,可登录授权的服务号(点击登录),在【广告与服务-微信支付-支付申请】中点击【申请接入】进行注册商户账号。
选择【我还没有微信支付商户号】后根据提示进行申请。

情况二:已拥有微信商户平台账号。
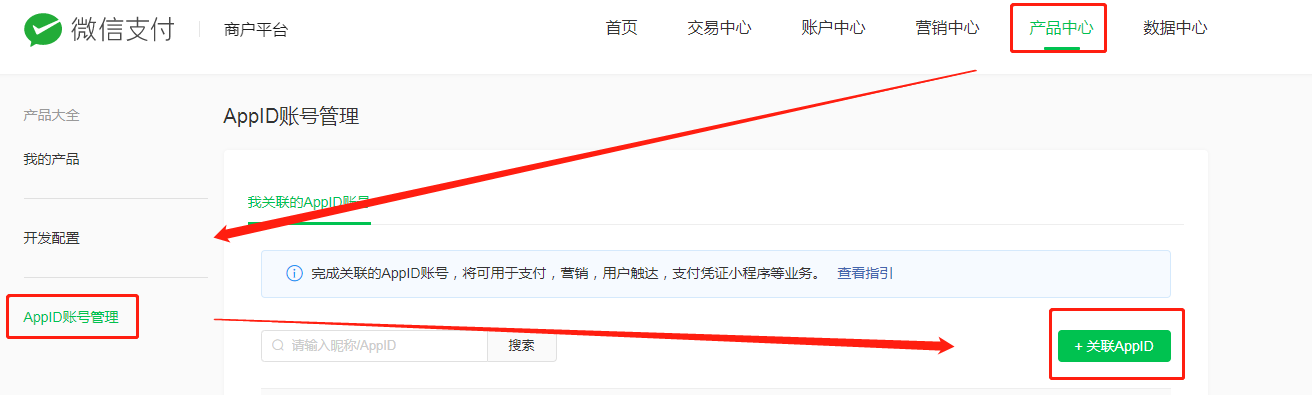
已拥有微信商户平台账号的用户,登录微信商户平台(点击登录),在【产品中心-APPID账号管理】中,点击【关联APPID】。

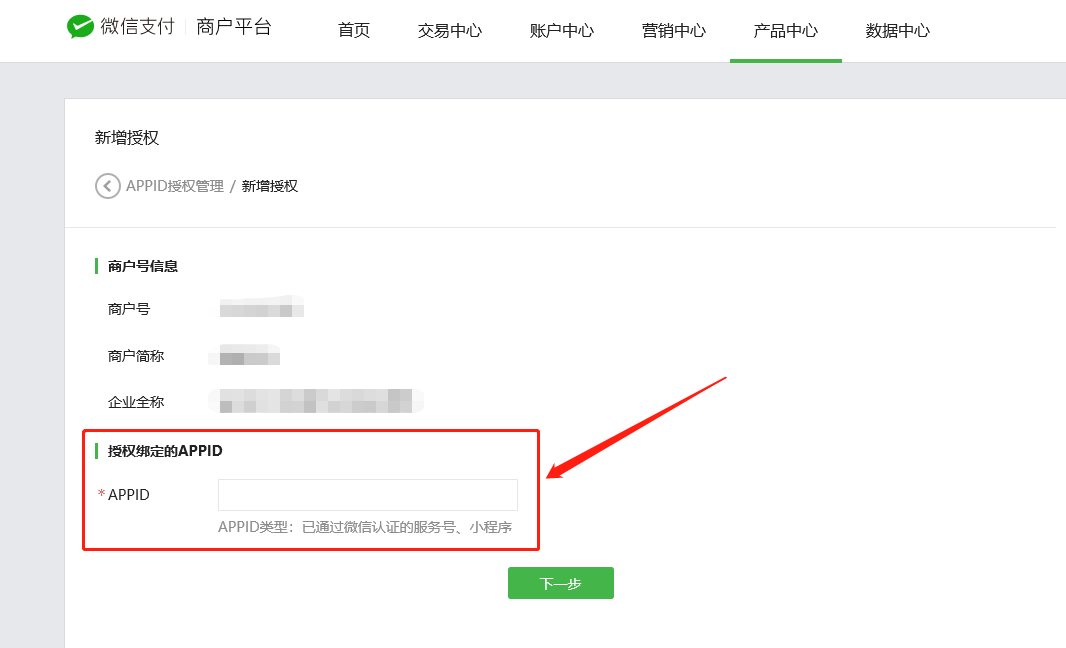
输入服务号的APPID进行授权绑定。

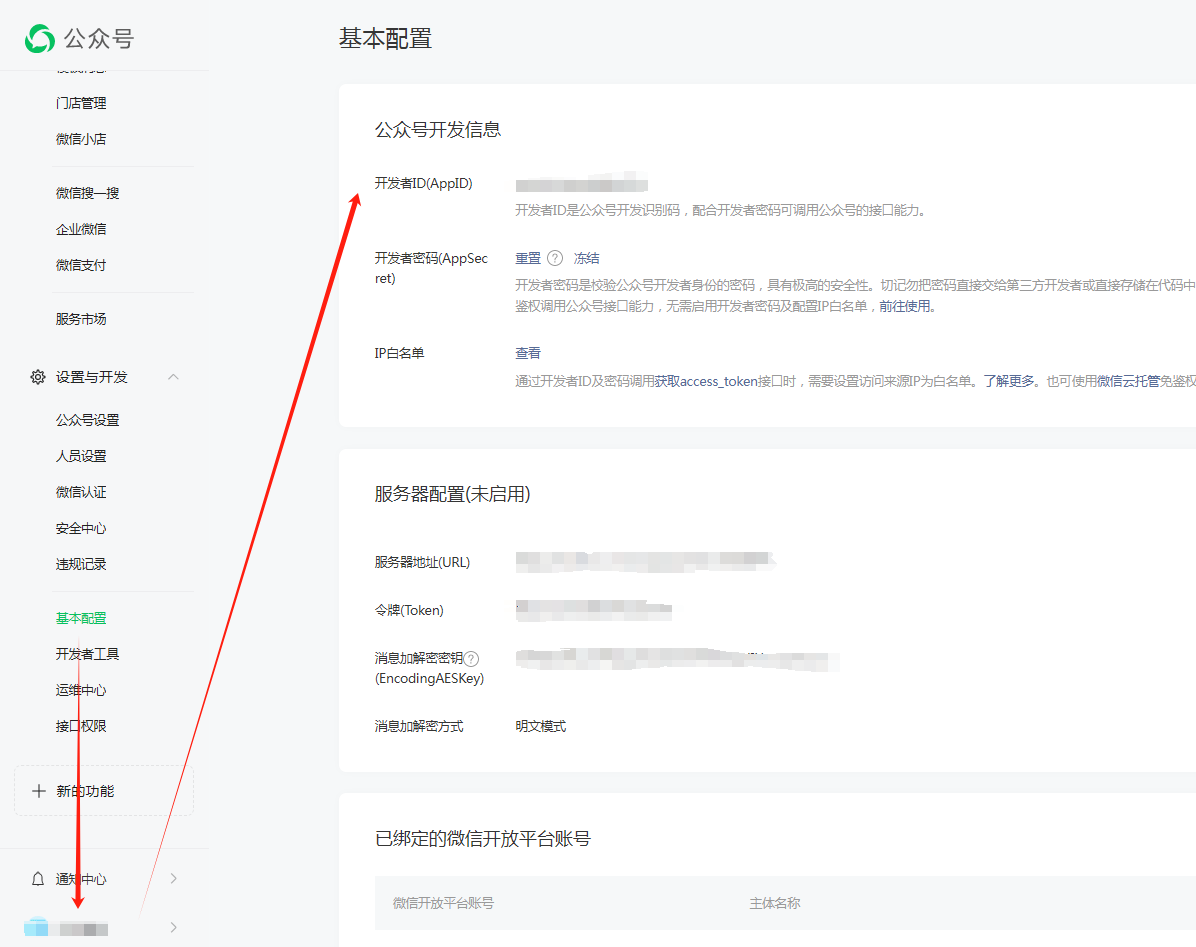
Q:公众号APPID在哪看?
A:在服务号【设置与开发-基本配置】中获取。

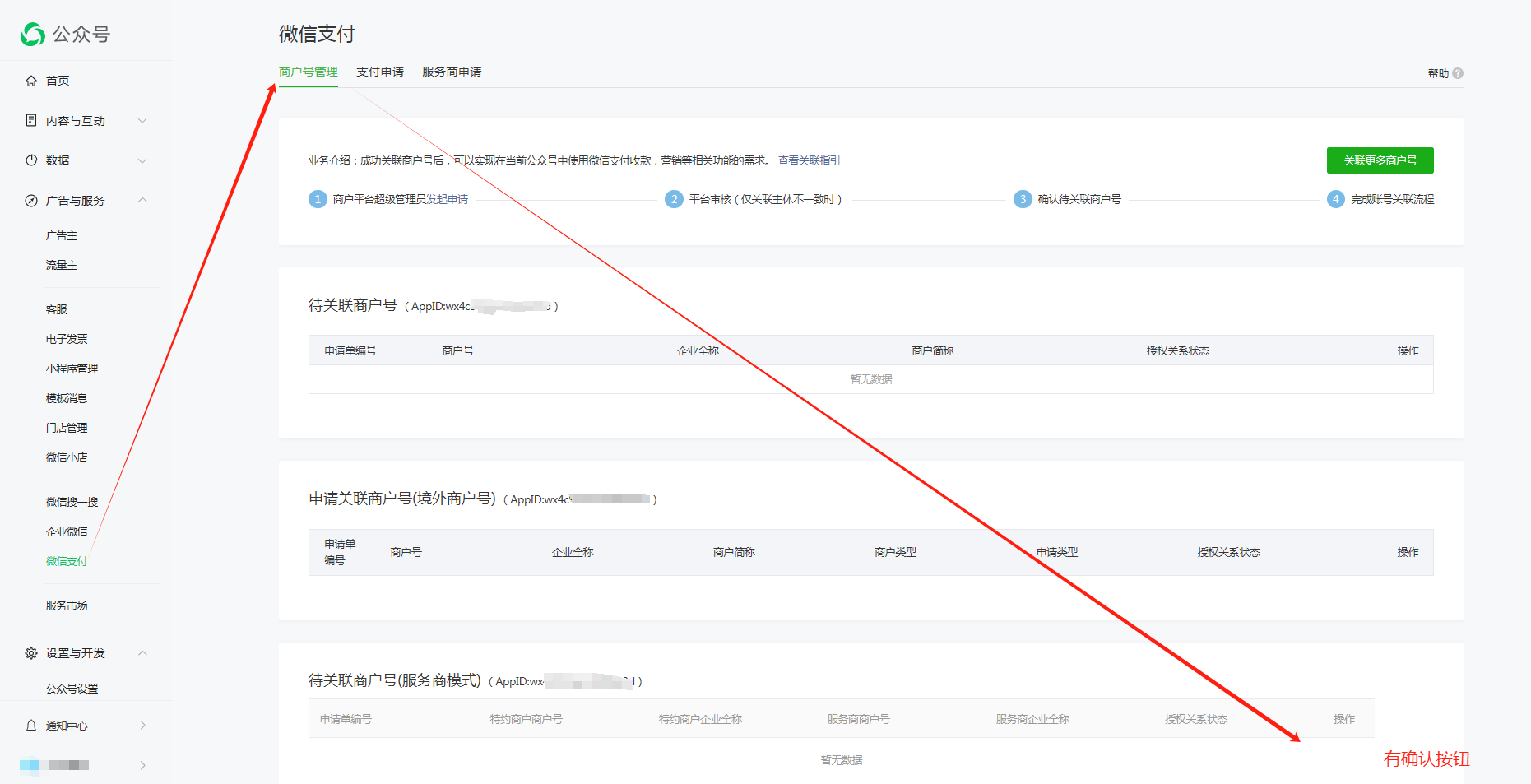
在商户平台提交授权申请后,返回服务号后台,在【微信支付-商户号管理-待关联商户号】中进行确认。

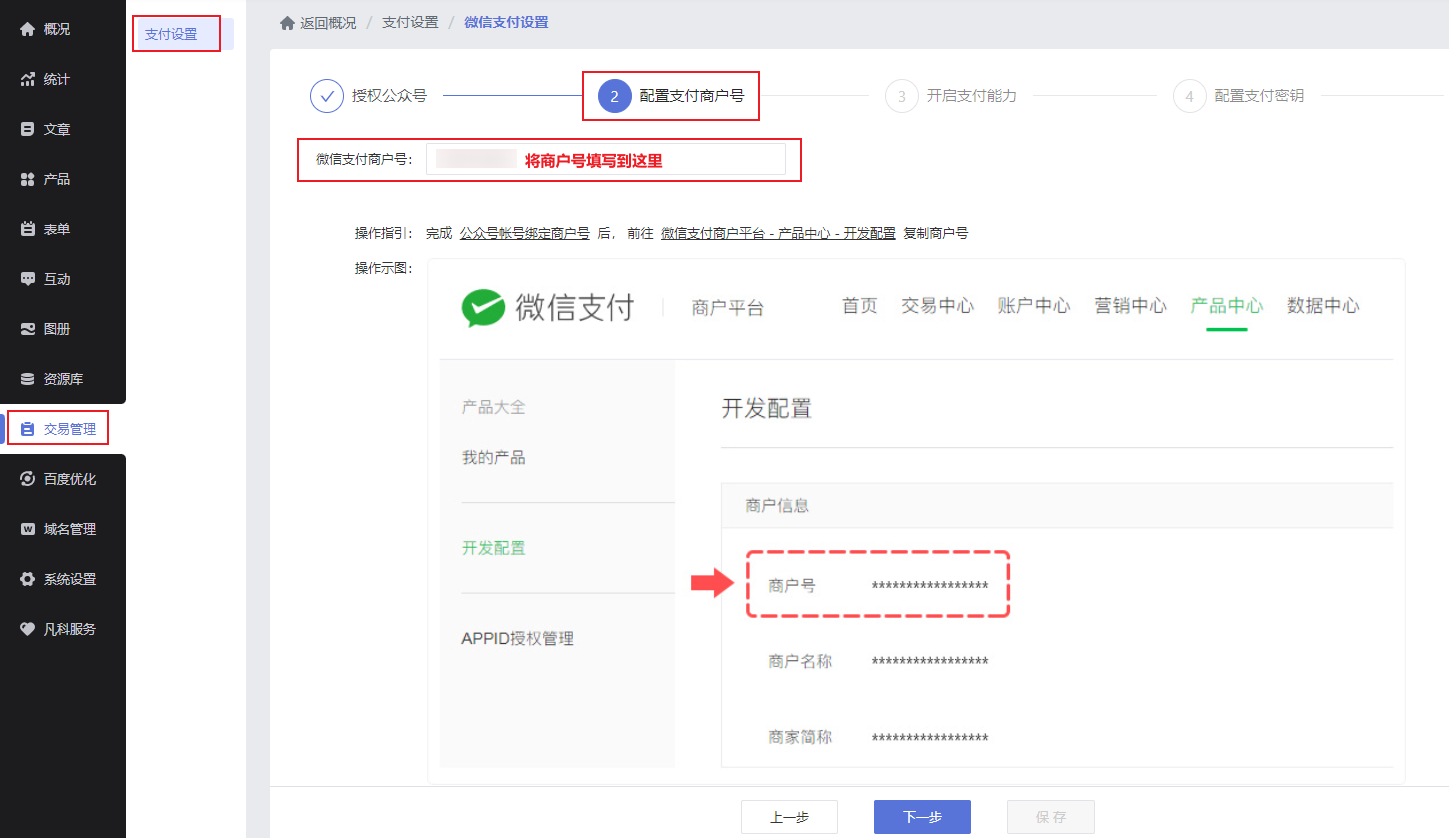
4. 配置支付商户号
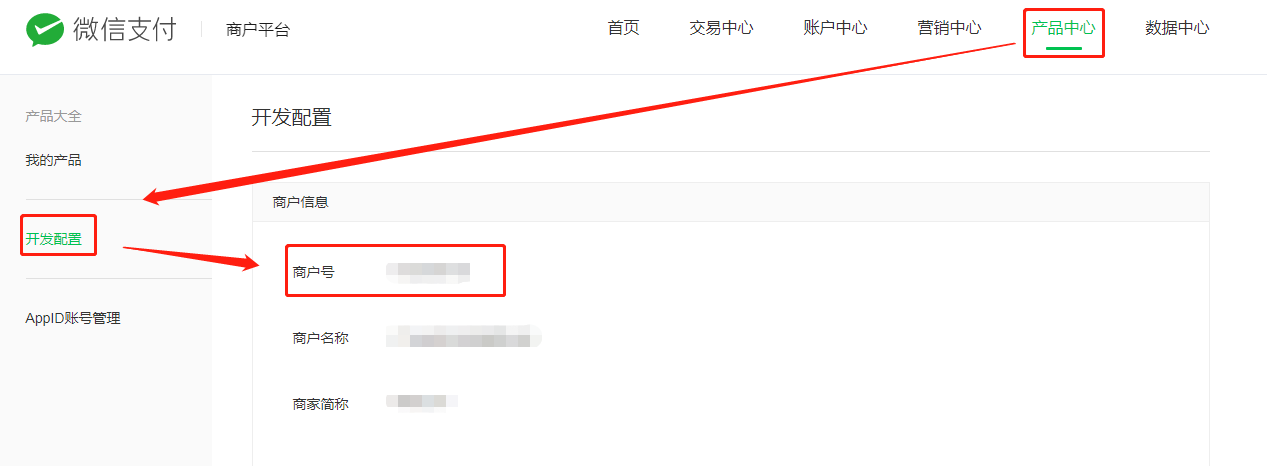
进入微信商户平台,在【产品中心-开发配置】中获取商户号。 
将商户号填写到建站管理后台支付配置中。如下图:

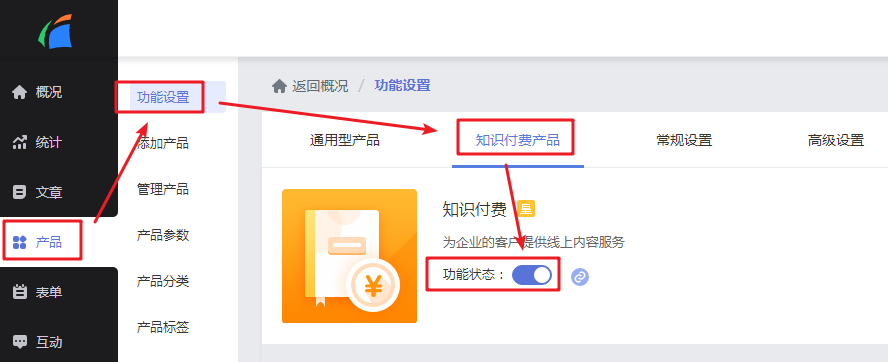
* 管理后台如没有【交易管理】这一导航项,请到【产品-功能设置】中开启【知识付费产品】功能,然后刷新管理后台。

5. 开启支付能力
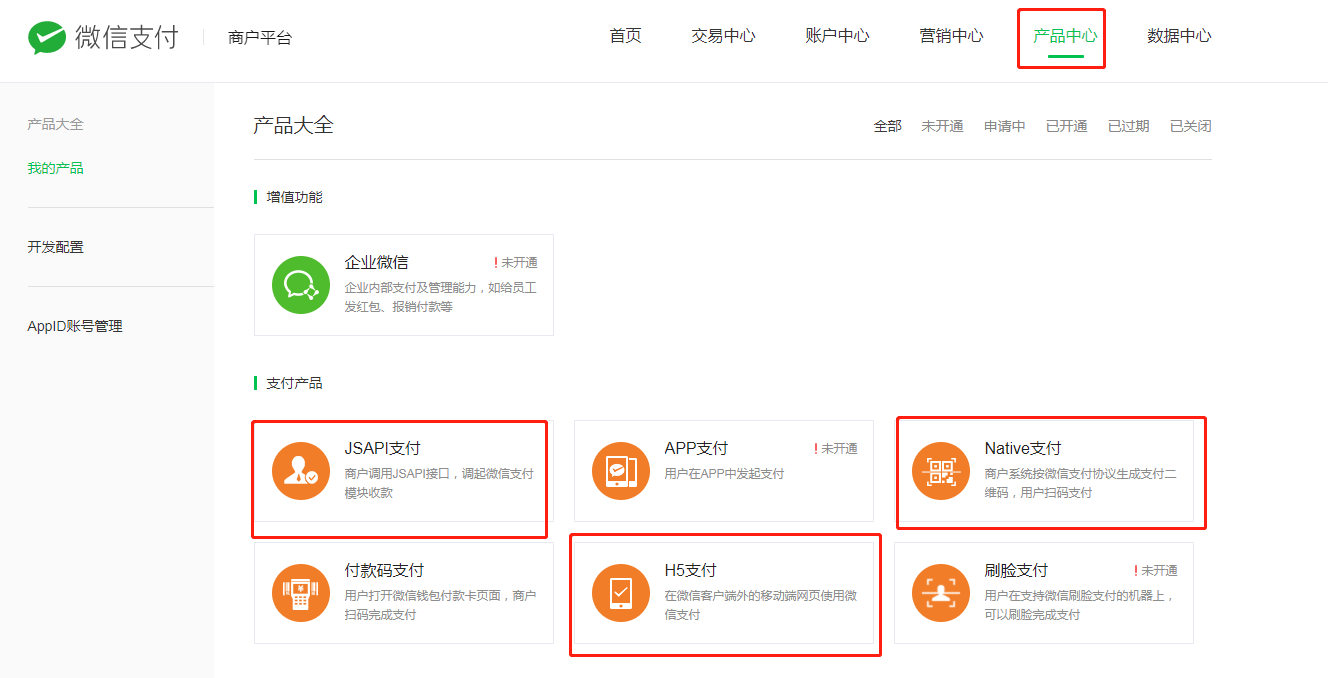
进入微信商户平台,点击【产品中心-产品大全-我的产品】开通“JSAPI支付”、“Native 支付”、“H5支付”。

【JSAPI支付】
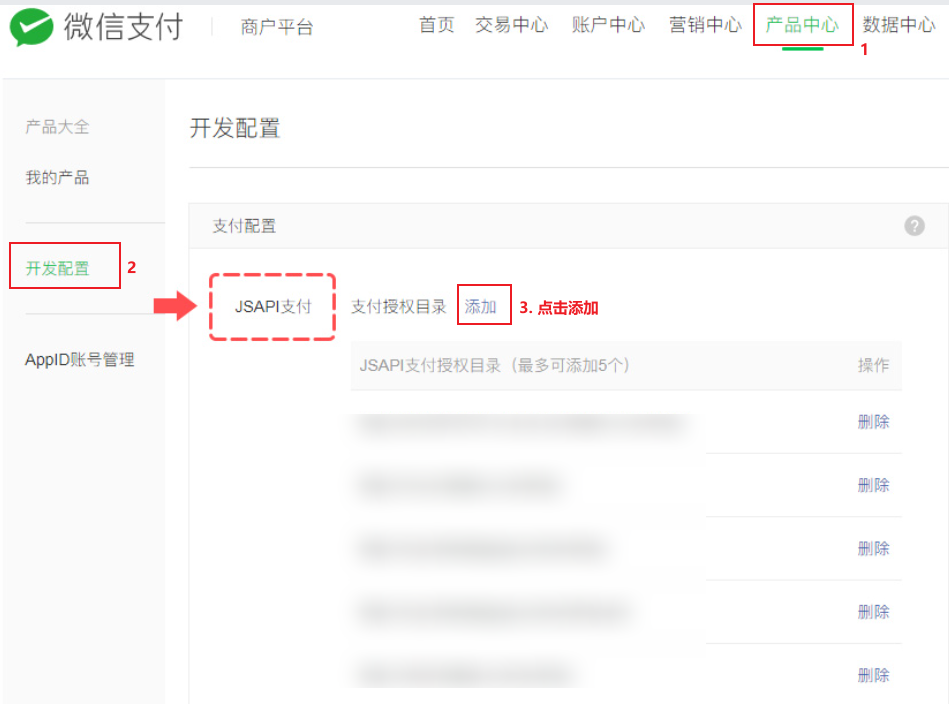
在【产品中心-开发配置】中点击jsapi支付的【添加】按钮。

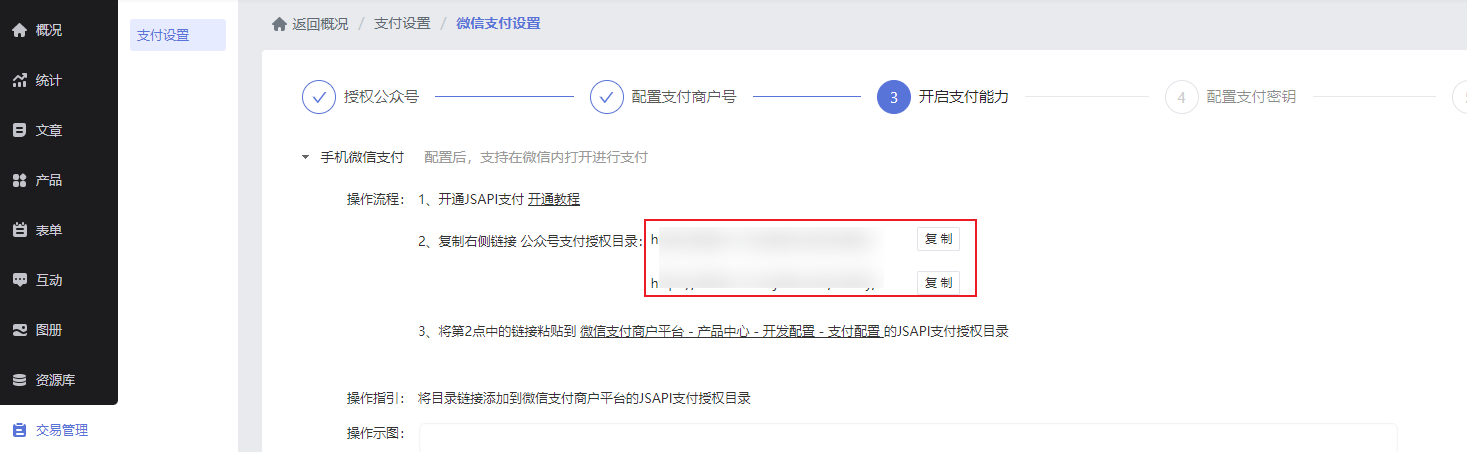
将建站后台两条链接分别添加进去。

【Native支付】
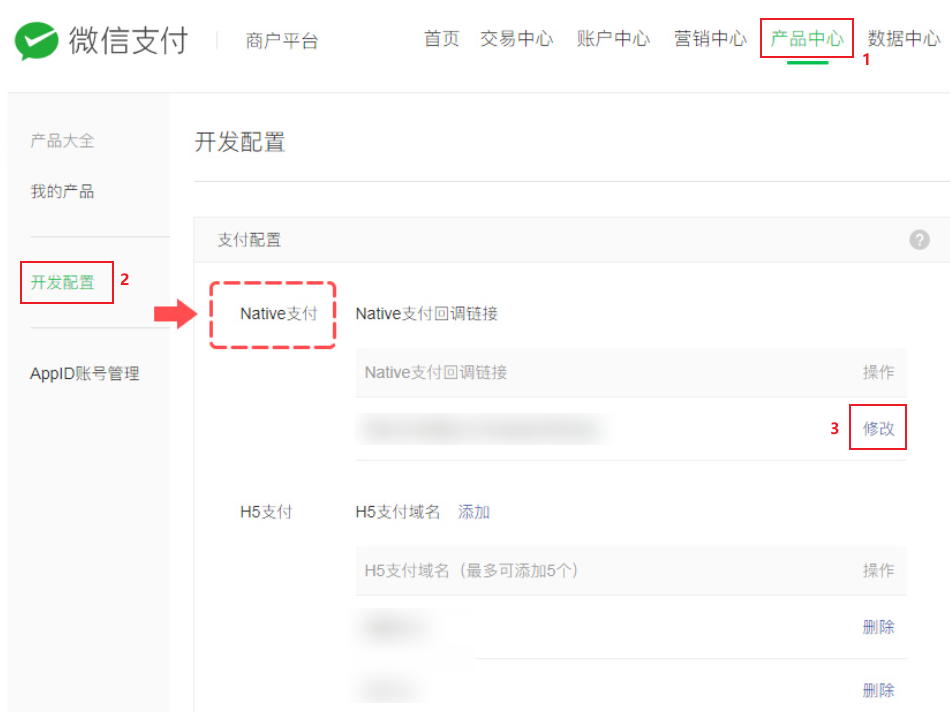
在【产品中心-开发配置】中点击Native支付的【添加/修改】按钮。

将建站后台的链接添加进去。

【H5支付】
在【产品中心-开发配置】中点击H5支付的【添加】按钮。

将建站后台的链接添加进去。

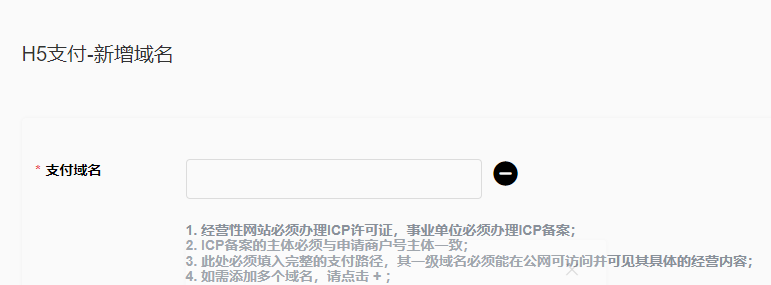
需要注意:申请H5支付功能时
a. 支付域名:填写当前需要支付审核的域名(此处不需要填写具体产品链接)

b. 售卖产品/使用场景简述:这里需写和产品有关 且 贴近客户所设置的商户号类目的介绍,并填入一个产品链接

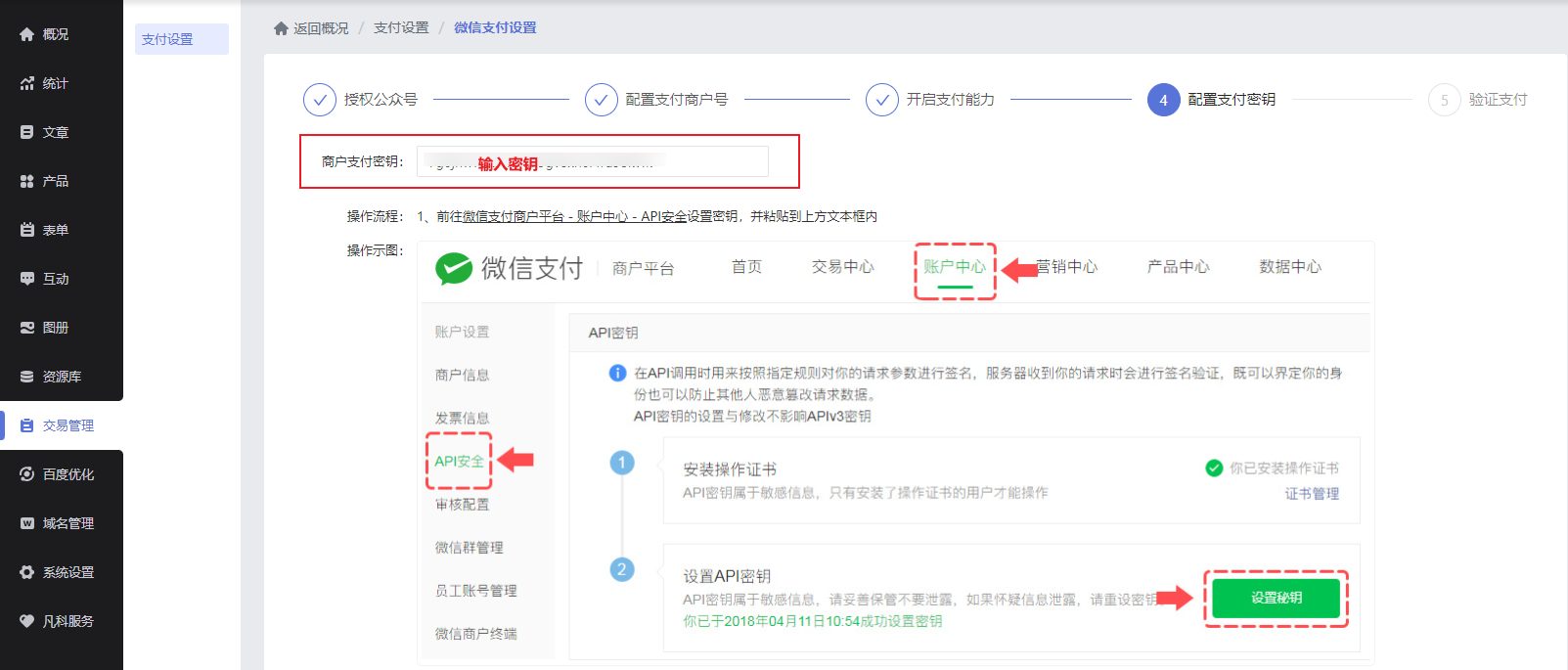
6. 配置支付密钥
在微信支付商户平台中,前往【账户中心-账户设置-API安全】,在打开的页面中点击“设置APIv2密钥”,并将该密钥记录下来。
密钥要求:32个字符,大写英文、小写英文和数字的组合。
注意:不要轻易修改支付密钥,修改后记得回到建站后台同步更新

回到建站管理后台,输入设置好的32位APIv2密钥。

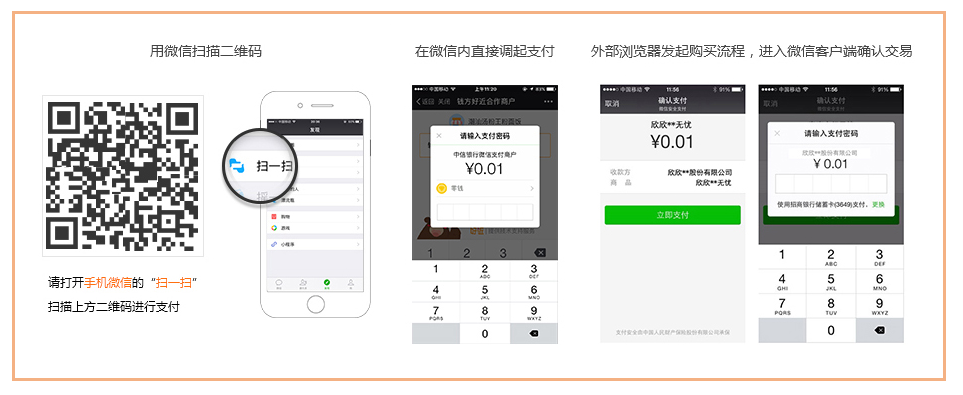
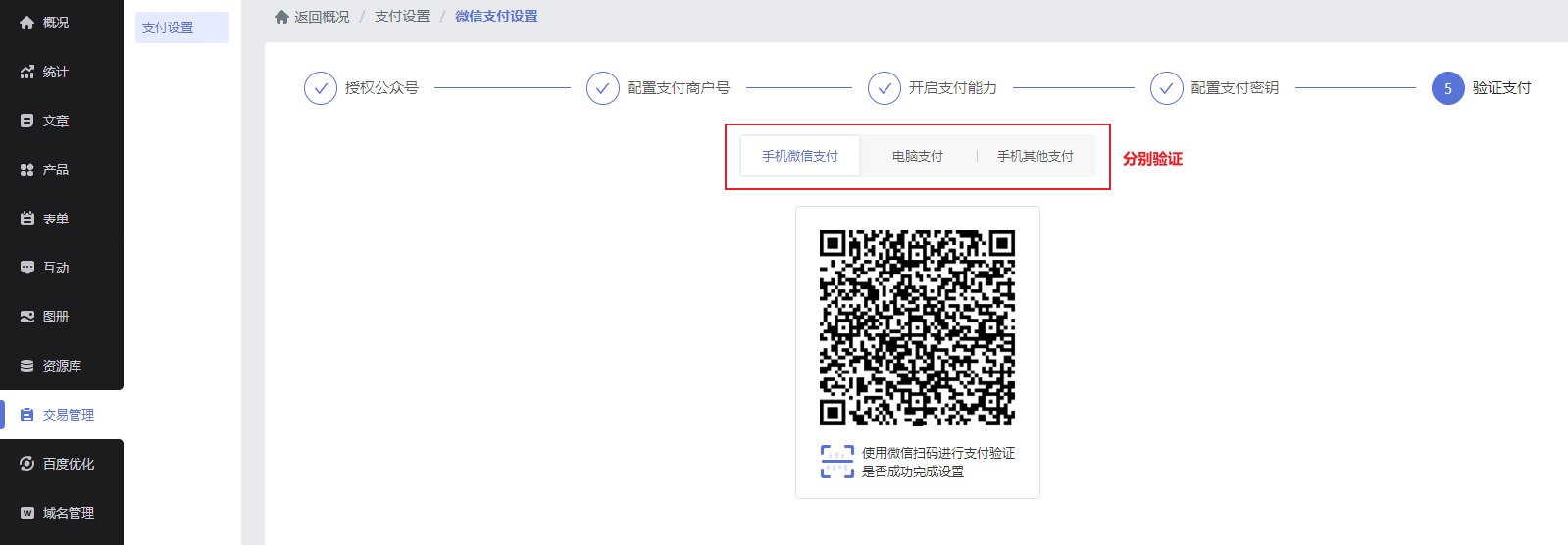
7. 验证支付
依次点击并扫码验证,如正常唤起支付输入密码界面即为配置成功。

-以上-
-完结-