相信很多人都会在游戏中见到过全景图的效果,这些全景图充满真实感,让人过目不忘,今天凡科建站就给大家介绍,在网站建设中如何使用Dreamweaver搭建出这样的网页。
操作流程:
打开Dreamweaver软件,新建网页并插入表格,在表格中的HTML代码里插入<marquee>标签,以实现全景图浏览效果。
具体步骤:
1.新建Html文件,并保存页面为test.htm。
2.在html中插入表格,要实现全景图在特定区域中走动,一定要先插入表格,如图1所示。

3.插入标签,并且在工具栏点击“标签选择器”,打开对话框后,在该对话框中设置参数,插入<marquee>标签,如图2所示。

4.设置<marquee>的参数,具体如图3所示。

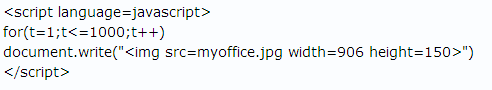
5.回到代码面板,在代码视图中手动添加代码,将光标移动到<marquee></ marquee>标签中间,然后输入以下函数:

6.保存文件,至此,关于全景图浏览效果网站建设的页面制作全部完成。