想要建设一个让人眼前一亮的网站,就要打造令人印象深刻的记忆点,较为直接的方法就是直接的视觉冲击了!想要拥有一个视觉冲击明显的网站建设,可以通过元素、图片、文字、颜色等进行表现,下面是实现网站视觉冲击效果的四大方法!
1、线条塑造法。

线条是打造视觉冲击的好方法。两侧线条的延伸能够尽可能的突出重点。就比如下面举例的这一个网站模板,首页的轮播图中利用线条、光线、文字、框线放大了中间想要突出的“创意无限”,在捕抓眼球的同时构成了一定的纵深感和层次性,造成强烈的视觉冲击。这些元素的结合又不会显得累赘反而让人眼前一亮。
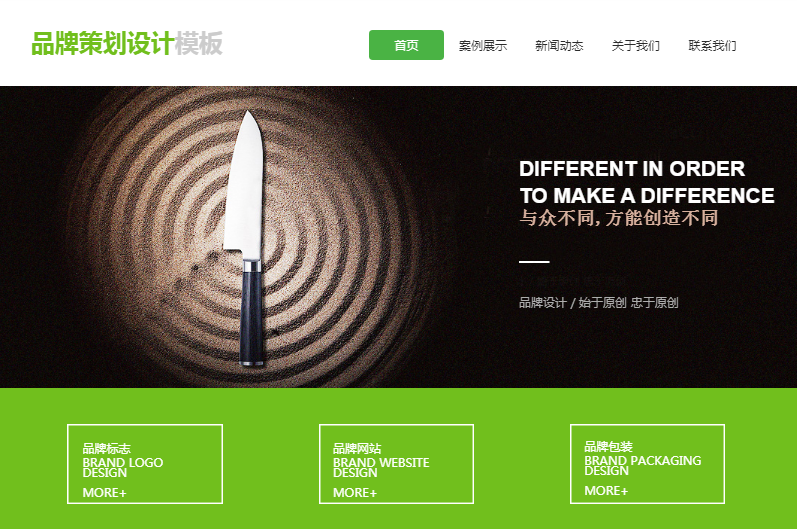
2、图片冲击法。

图片冲击能够直击用户的心灵,并且引起用户的好奇。我们很难想象一款品牌策划设计模板为什么会有“刀”的出现。运用图片素材的本身设计视觉冲击的突破点,依据图形产生的神秘,结合网站内容来突出网站建设的主题。图片的视觉冲击给用户带来更多的好奇心,让用户能够带着好奇心浏览下去。
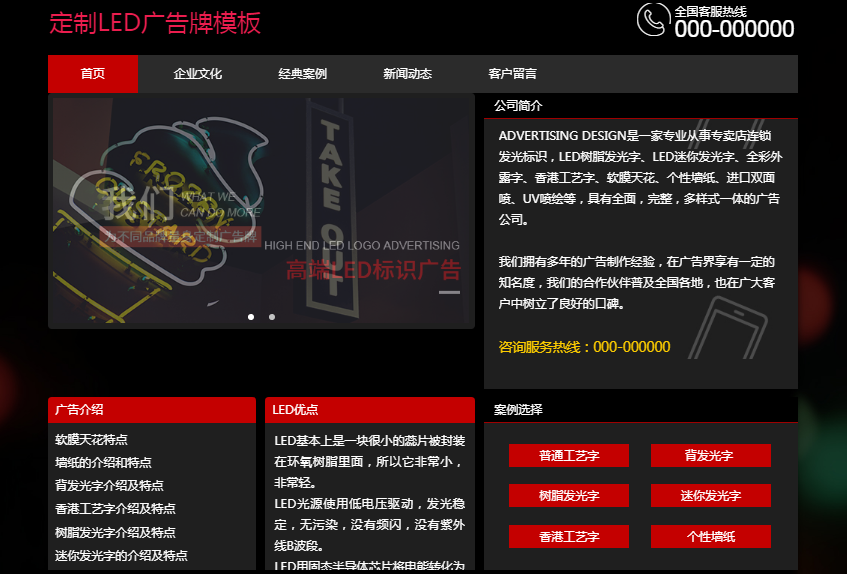
3、颜色搭配法。

色彩的搭配直接有效,色彩的搭配技巧很简单,主要是两种截然不同的颜色碰撞。这款网站模板以黑色和红色为主,黑色和红色的搭配冲击力大,红色在黑色背景的烘托下显得格外的红,亮眼的红与更佳的黑在互相搭配之下产生的视觉效果能够为网站建设带来冲击。但需要注意的是,颜色搭配法尽量以两种底色为主,不要使用过多的颜色,不然会产生视觉疲劳。
4、文字描述法。

文字描述深耕在内容创作上,是需要用户深入了解文字内容之后才能发现。当然,对首页上的文字字体大小、字体样式等进行修改后同样也可以有视觉冲击的作用,但文字描述法还是主要以内容吸引眼球。
视觉冲击效果大招的方法如此之多,现在你应该知道自己建设网站需要注意的视觉问题点了吧!快来建设一个视觉系网站吧!