自助建站平台出现,较大的好处就是用户不会代码,也能自己建网站,而且可以同时建立PC端和手机端网站。但是一个“缺点”就是模板太多、无从下手,让不少患选择困难症的站长犯难。手机端网站由于和PC端搭配,PC端的风格很大程度就决定了手机端风格,但也可以改动手机端网站细节去影响整体风格。那么如何建设手机网站再也不是难题了。

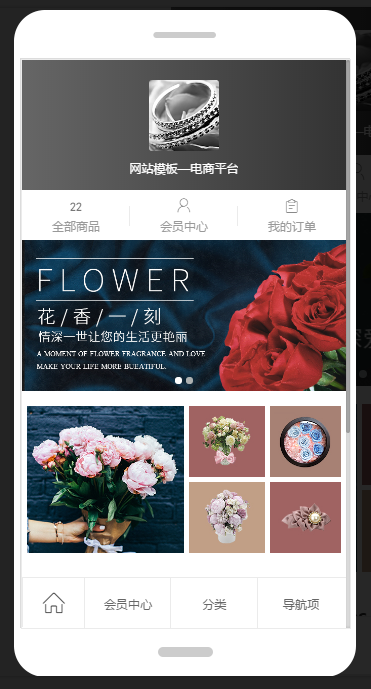
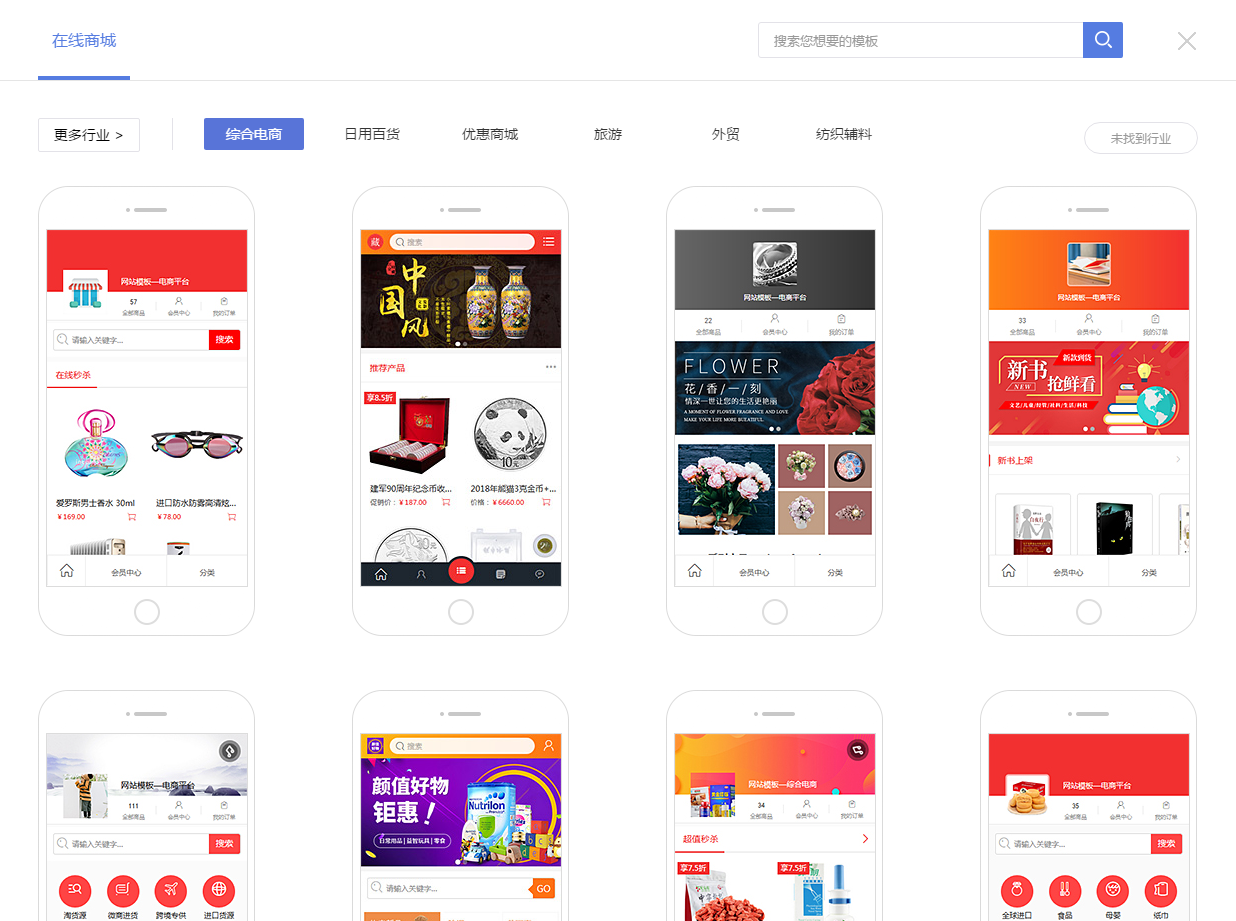
靠前、主题样式的选择。通过自主建站平台建站的站长,往往容易忽视手机端网站的设计,大多保持模板格式。自主建站平台的手机端网站设计和电脑端一样,提供了多款主题。主题是确定页面风格的主要因素。例如,手机端侧重文章展示或图片展示,两者需要的主题是不一样的,呈现出来的风格也有很大差异。

第二、模块选择、摆放。模块相当于栏目,是先放产品展示、还是品牌故事,还是其他栏目。确定了栏目的摆放位置,还需要考虑模板样式。单个模块中是先图后文、先文后图,抑或是图文并茂。各模块之间如何协调样式,保证用户在浏览网站时是轻松快捷的。

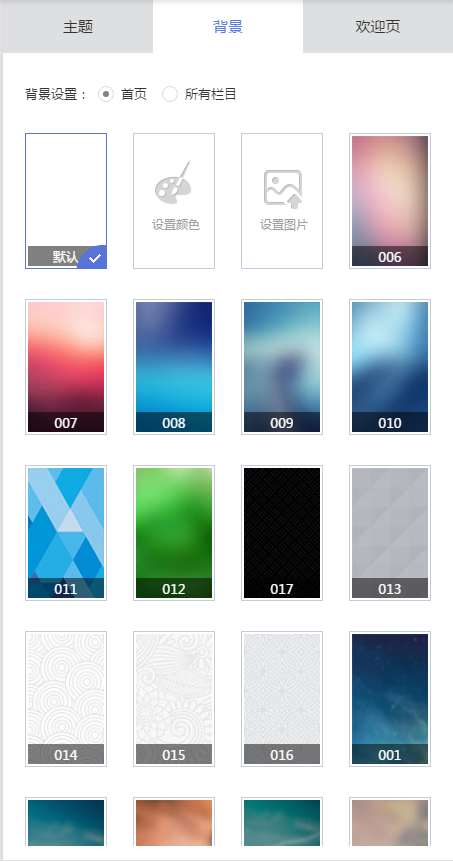
第三、细节颜色。手机端和电脑端网站的风格建议保持一致,主要是为了给用户留下统一的品牌印象。其中一个重要表现就是网站的主题色,不建议手机端对主题色进行修改。自助建站平台可以自由选择颜色。此时就可以利用页面中,栏目间的间隙。一般栏目间的间隙是保持空白,不添加任何元素。虽然间隔不多,占据的空间也不大,但是这些间隙进行颜色修改、花纹填补等,都可以对网站风格产生重大影响。

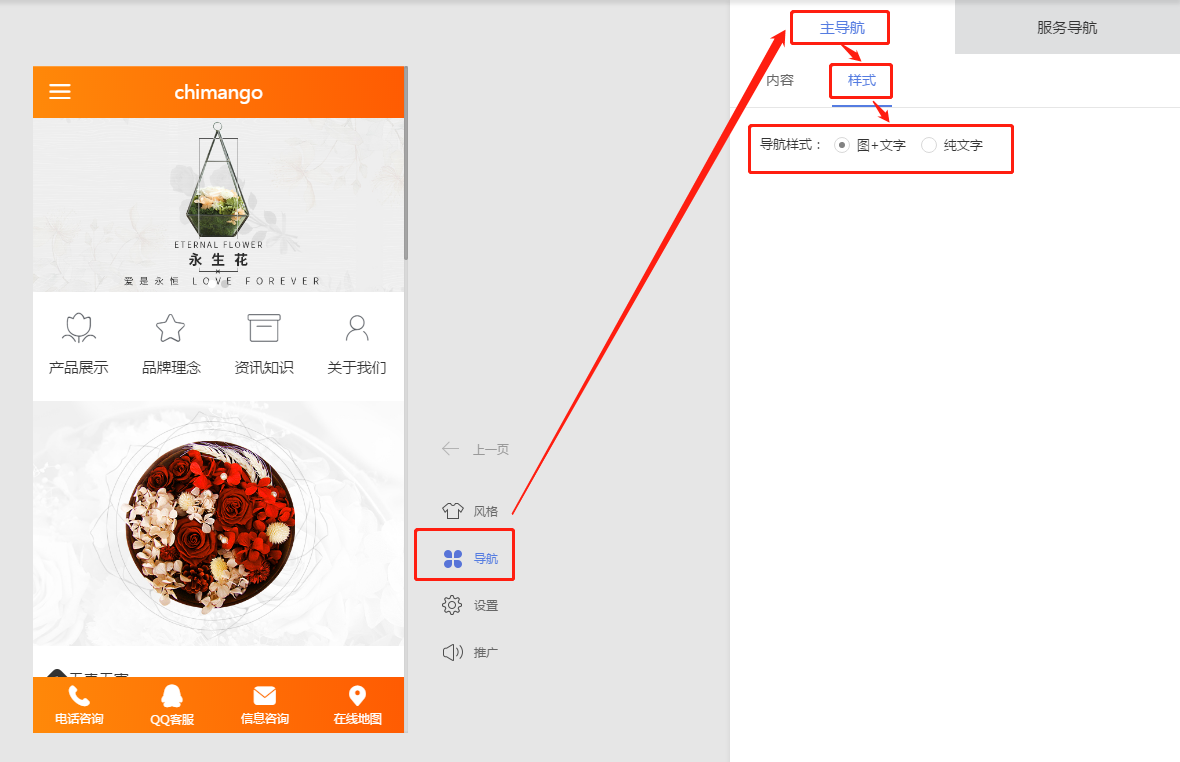
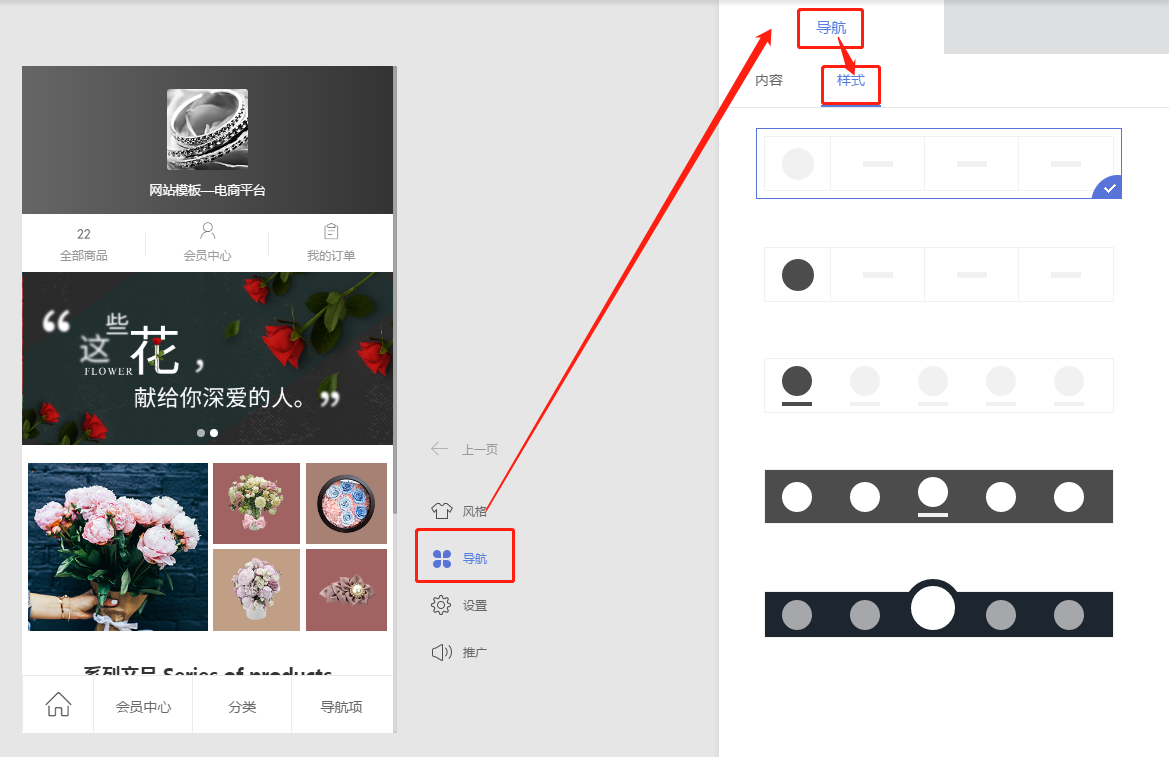
第四、导航样式。虽然手机页面尺寸小,但是手机端网页的导航样式依旧花样百出。常见的底部导航、页面中的魔方导航等,底部导航和魔方导航算是手机端网站的标配,比起影响页面风格,主要作用是提升用户体验。导航样式采用纯文字、或“文字+图标”等都能影响手机端网站风格。

除了模块排序需要站长自己思考外,自动建站平台会为站长提供其余三方面的样式调整,站长只需要考虑整体搭配平衡的问题。即使套用网站模板,手机端网站的风格也不是千篇一律。